The comprehensive rise of low-code technology has provided developers with more diverse development methods, but challenges have also emerged. This article aims to offer a comprehensive guide to help developers effectively choose and implement low-code or no-code development platforms.

Why choose a low-code platform?
Not all business development requires a low-code platform. If your project meets any of the following typical characteristics, you may consider it:
- The business is in the exploration stage, and requirements change frequently, requiring developers to respond quickly.
- There is not much time allocated to R&D, and the project needs to be delivered within a short period.
- The project starts from scratch, and the development process is too long, with some parts being basic application functions.
- There is not enough HC budget, or you want to reduce personnel costs.
If you meet any of these conditions, you can continue reading this article.
How to Choose a Low-Code Platform?
Step 1: Collect and Analyze Requirements
Collecting real and accurate requirements can help make better decisions. The users of the platform are not only developers themselves but also connect users in different business scenarios.
Generally, we can divide the requirements collection into three major categories: business requirements, technical requirements, and user requirements. Here are some common requirement scenarios for developers to refer to:
Business Requirements
- Improve market response speed: Quickly develop new products or services to respond to market changes.
- Promote business innovation: Provide a platform to test and implement new business models or services.
- Enhance customer experience: Quickly develop and deploy customer-facing applications to provide a better user experience and service.
Technical Requirements
- Seamless integration with existing systems: Integrate with the enterprise’s existing ERP, CRM, and other systems seamlessly.
- Support for multi-platform deployment: Be able to support cloud deployment, on-premises deployment, or hybrid deployment to meet different technical strategies.
- Scalability: Easily expand the application’s functionality and processing capacity as the business grows.
User Requirements
- Create and manage applications without deep programming knowledge: Enable non-technical personnel to participate in application development.
- Personalization and customization capabilities: Allow users to customize applications and workflows according to their business needs.
- Ease of use and intuitiveness: Provide an intuitive user interface and simple operation process to reduce the learning curve.
Combining the demands of these three dimensions can help ensure that the selected platform not only meets current business needs but also adapts to future technological developments and user expectations. For instance, choosing a low-code platform that can both accelerate time-to-market and integrate with existing systems, while being user-friendly for non-technical users, can maximize the overall efficiency and market competitiveness of the project.
Step 2: Research product capabilities for selection
To accurately assess the capabilities of a low-code platform, you can start from these 5 points:
- Functionality and flexibility: Analyze the core functions provided by the platform, such as visual interfaces, automated processes, integration options, etc.
- Scalability: Consider whether the platform can expand as your business grows and changes, and whether it can integrate with third-party systems.
- Security and compliance: The platform’s security and data protection, as well as how it supports compliance requirements.
- Community and support: Does the platform offer a developer community? How active is it? And does the platform provide efficient customer support services?
- Cost-effectiveness: Evaluate the expected overall cost of using the platform and the return on investment.
ROI Formula:
(Net Benefits - Costs) / Costs × 100%
Net Benefits: Reduced labor costs, faster time-to-market, lower maintenance/outsourcing expenses.
Costs: Platform fees, implementation, training, and upgrades.
During the selection phase, developers can create a scoring table based on these 5 points, weight each evaluation item according to the requirements collected in the first step, and finally score to select a more suitable platform. The following provides a simple scoring template:
| Platform | Functionality (30%) | Scalability (30%) | Security (20%) | Support (10%) | Cost (10%) | Total |
|---|---|---|---|---|---|---|
| A | 8 | 7 | 8 | 9 | 3 | 7.3 |
| B |
Step 3: Trial or Project Pilot
After screening several target platforms through scoring, you can move on to the trial and practical application stage. It is recommended to choose a real business project for the pilot, as the feedback will be more genuine. Finally, select the most suitable low-code development platform based on the final trial results.
Low-code platforms worth developers’ attention
The low-code market is becoming increasingly rich. Here are several open-source low-code platforms worth paying attention to, each with its own characteristics and suitable for different business scenarios and development needs.
💡 Read More: Top 15 Open-Source Low-Code Projects with the Most GitHub Stars
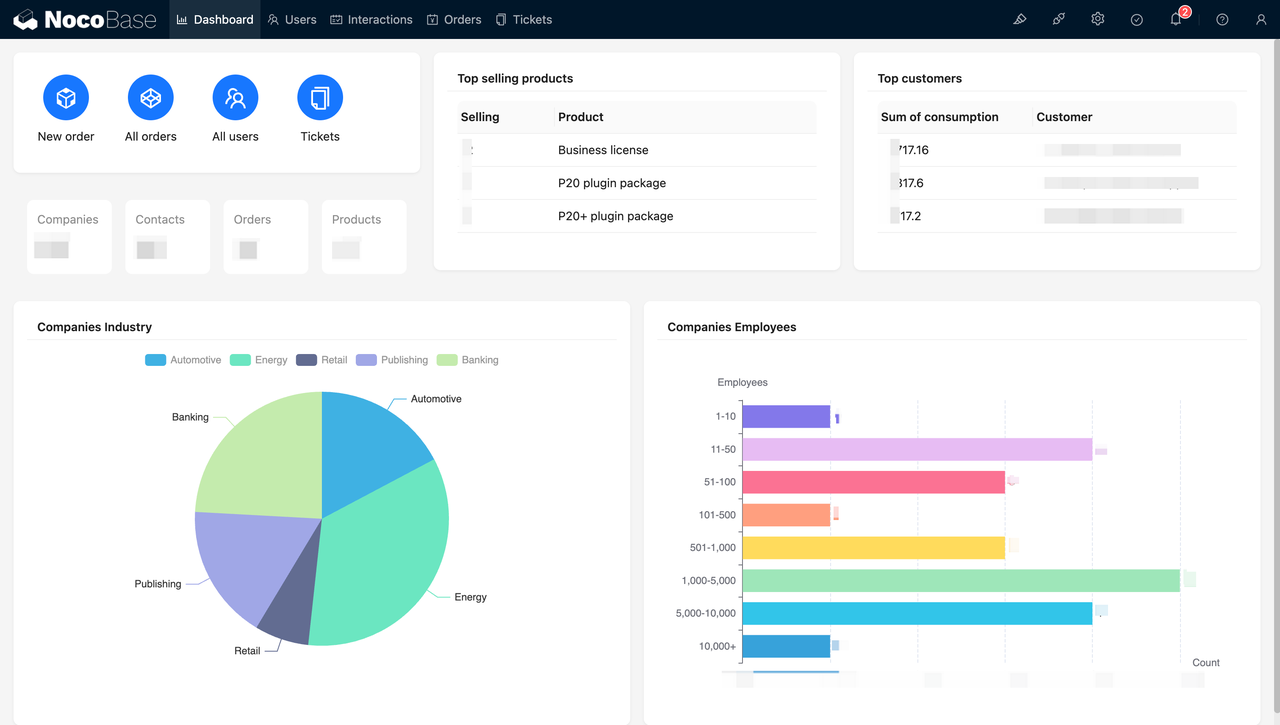
NocoBase – An extremely extensible open-source no-code/low-code platform

GitHub: https://github.com/nocobase/nocobase
Features:
- Data model-driven: Without complex coding, developers can establish related data tables and configure field types through a visual interface, enabling flexible definition and management of data structures.
- Plugin-based architecture: Not only can it easily integrate modules such as identity authentication, permission management, and automated processes, but developers can also customize plugins based on business logic.
- Private deployment: Supports data storage on your own servers or cloud environments, ensuring compliance with internal data regulations.
NocoBase is suitable for technical teams that want a high degree of development freedom on a low-code basis, especially for companies with highly customized requirements for internal management tools and business systems.
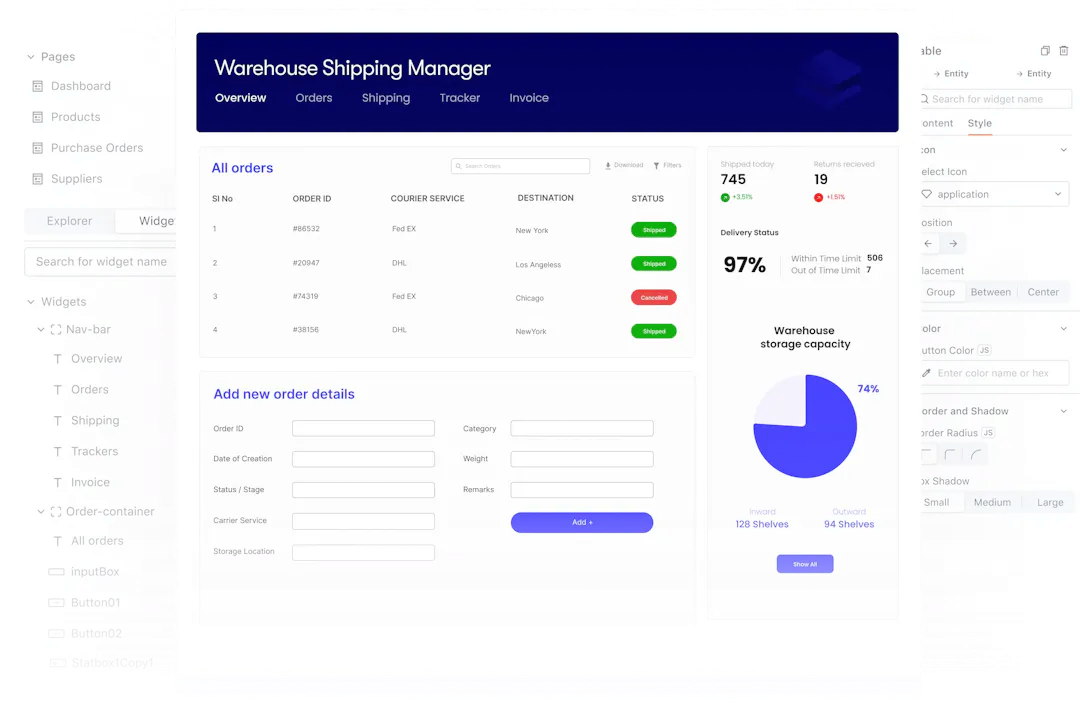
Appsmith – Developer-friendly open-source low-code platform

GitHub: https://github.com/appsmithorg/appsmith
Features:
- Visual UI Building: Offers a drag-and-drop interface designer, allowing developers to create interactive dashboards, management backends, and other tools without complex front-end code.
- Flexible JavaScript Support: Enables developers to write custom logic and extend default functionality, making applications more flexible.
- Flexible and Extensible: Supports importing and using external JavaScript libraries, enabling the extension of advanced features such as PDF generation, CSV parsing, authentication, and error logging.
Appsmith is ideal for development teams that need to quickly build custom enterprise internal management tools, especially for business applications such as CRM and HR systems.
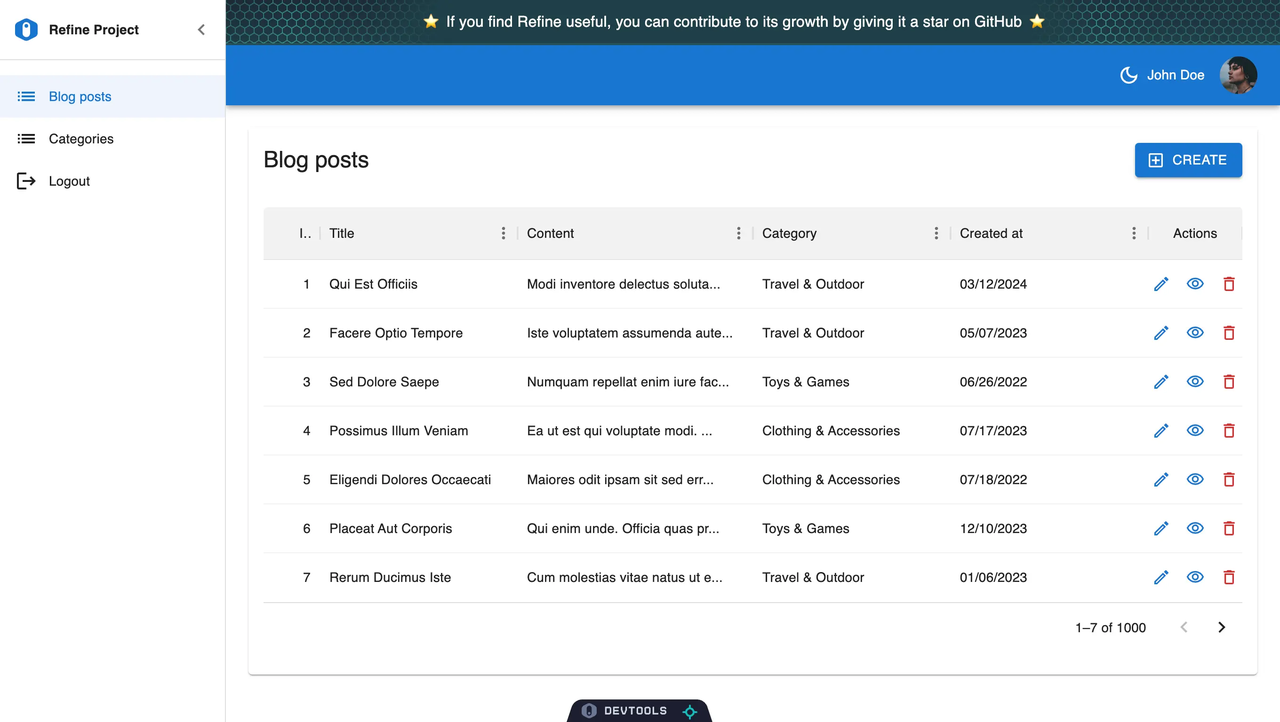
Refine – A low-code framework for React developers

GitHub: https://github.com/refinedev/refine
Features:
- Based on React: Unlike traditional low-code platforms that completely hide code, it offers a highly extensible React framework, suitable for developers to customize UI and logic.
- Built-in CRUD logic: Encapsulates data retrieval, authentication, authorization, and other functions, reducing repetitive coding work.
- Extensible API connections: Supports REST, GraphQL, and various backend services such as Strapi, Supabase, and NestJS.
Refine is suitable for building backend management systems, especially for enterprise-level applications that require high customization and flexible data structures, and supports integration with external systems and databases.
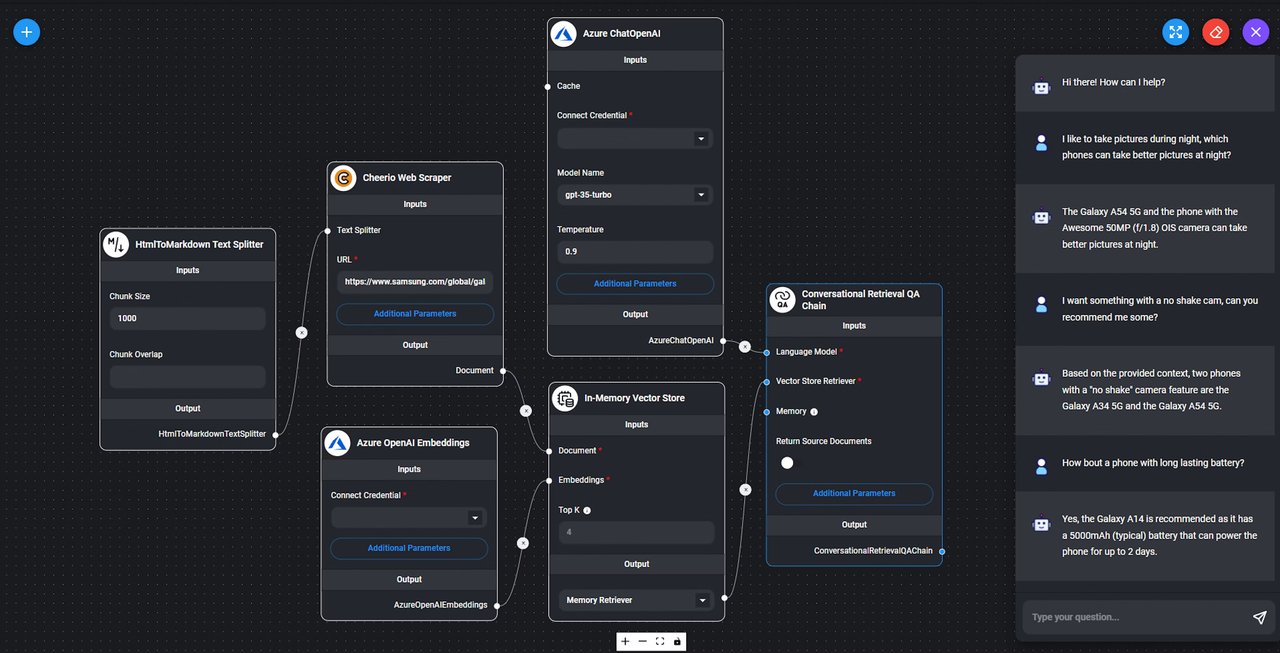
Flowise – Open-source visual AI process orchestration tool

GitHub: https://github.com/FlowiseAI/Flowise
Features:
- Focus on AI and Automation: Built on LangChain, designed for AI developers, supporting the creation of LLM (Large Language Model) driven workflows.
- Drag-and-drop Workflow Editor: Easily build AI processing workflows such as chatbots, text analysis, data processing, etc., by dragging and dropping components.
- Support for Multiple AI APIs: Compatible with major model services like OpenAI, Hugging Face, and Anthropic Claude.
Flowise is suitable for teams that need to integrate AI and automation processes, especially for cross-departmental collaboration and business process automation, helping enterprises enhance efficiency.
How to Successfully Implement a Low-Code Platform?
After the platform is selected, the implementation phase begins. If the selection stage is done well, the implementation will be much easier. Here are several key points to help developers smoothly complete the implementation of a low-code platform.
- Provide Adequate Training and Resources: Ensure team members receive necessary training and resources to fully utilize the low-code platform’s features. This includes online courses, training sessions, and continuous technical support.
- Progressive Deployment: Start with small-scale projects and gradually expand the application scope of the low-code platform. This helps the organization adapt to the new tool step by step while reducing risks. For example, embed the functions developed with low-code into existing systems.
- Establish a Continuous Feedback Mechanism: Set up feedback channels to collect feedback from business users to continuously optimize and improve the use and management of the low-code platform. At the same time, internally share best practices, including the use of agile methods.
- Ensure Data Governance and Security: During the implementation process, strictly adhere to data governance and security standards to ensure that all applications developed and deployed comply with the organization’s compliance requirements.
- Monitor and Optimize: Regularly monitor and evaluate the performance of the low-code platform and its developed applications to ensure they meet business needs and provide expected value.
Avoid Common Traps in Low-Code Development!
By identifying and avoiding these common traps while choosing a low-code platform for development, developers can more effectively utilize low-code/no-code platforms, accelerate the development process, and ensure long-term sustainability and success.
- Over-reliance on Suppliers
When choosing a platform, evaluate the supplier’s market feedback, product roadmap, and exit strategy. Consider using platforms that support standard technologies and open APIs to reduce the risk of vendor lock-in.
- Ignoring User Experience
From the early stages of the project, prioritize user experience. Conduct user research, design user-friendly logic, regularly collect user feedback, and optimize based on it.
- Accumulation of Technical Debt
Even when using a low-code platform, follow good software development practices such as code reuse, modular design, and continuous integration. Regularly review and refactor code to manage and reduce technical debt.
- Lack of Long-term Perspective
When choosing and implementing a low-code platform, consider the long-term technical and business strategies of the enterprise. Evaluate the platform’s scalability, upgrade paths, and technical support to ensure it can support future growth and changes.
Summary
In the selection and implementation of low-code or no-code platforms, the core lies in focusing on requirements. This article provides key actions at critical junctures and recommends several low-code platforms worth paying attention to, hoping to offer some ideas for developers who want to choose low-code or no-code platforms. We believe that as long as the correct methods are adopted, the platform can be fully utilized to accelerate the development process and achieve business goals more efficiently and at a lower cost.
Related reading:
- What are Low-Code, No-Code, and NocoBase?
- Top 15 Open-Source Low-Code Projects with the Most GitHub Stars
- Best ERP Solutions for Small Businesses: 4 Tools to Improve Efficiency
- Top Inventory Management Tools for Small Businesses (Including Free and Open-Source Options)
- 4 Best Open Source CRM Software for Small Businesses: Lightweight & Efficient
- 5 Management Tools Perfect for Small Businesses (Based on Real Experience)