過去 1 年間、私たちは GitHub のオープンソースプロジェクトの動向を継続的に追跡し、以下のような多数の深掘り記事を公開してきました:
- GitHubのスター数が最も多いオープンソースノーコードツール12選
- GitHub Stars が最も多いオープンソースのローコードプロジェクト15選
- GitHubで最も人気のある自己ホスティングプロジェクトトップ13
- GitHub で最も多くのスターを獲得したトップ 8 のオープンソース CRUD プロジェクト
- GitHubスター数が最も多いオープンソースの内部ツール11選
- GitHub上で人気のオープンソース管理ダッシュボード11選
- ⭐️ GitHubで最も星を集めたオープンソースCRMプロジェクトトップ11
これらのリストは、開発者が優れたツールを素早く見つけるのに役立つだけでなく、技術チームの選定基準としても利用されており、多くの開発者の「いいね」や「スター」を獲得しています。👍
今回は、数日間の調査を経て、GitHub のスター数上位 40 の開発者ツールリストをまとめました。このリストは、ローコードプラットフォームから AI プログラミングアシスタント、API 開発ツールから端末強化ツールまで、7 つの主要分野をカバーしており、開発者ツールの最新トレンドを包括的に反映しています。コード品質の向上、開発プロセスの最適化、AI 支援開発の探索など、さまざまなニーズに合わせた解決策を提供します。
以下、機能別に詳細を紹介します。スター数順にソートしており、目的に合ったツールを素早く見つけることができます。
💡 ヒント:目次から関心のあるカテゴリーを選択できます
一、ローコード / ノーコード開発ツー
主な用途:バックエンドシステム、業務システム、内部ツール、管理パネル、データ駆動型アプリケーションを高速構築。視覚化や設定により開発の門檻を下げる。
対象:開発者、業務担当者、フルスタックエンジニア
1.Streamlit (⭐38.7k)
GitHub:https://github.com/streamlit/streamlit
公式サイト:https://streamlit.io/
概要:データ可視化に特化した Python Web フレームワーク。開発者はデータ処理ロジックをインタラクティブな Web アプリケーションに素早く変換できます。
主な特徴:
- 超シンプルなスクリプト開発:簡略化された API を使用し、数行の Python コードで Web アプリを構築。コードを保存するたびに自動リロードされ、高速イテレーションに最適です。
- ネイティブなインタラクション統合:インタラクティブコンポーネントの追加は変数定義のように簡単。バックエンドの記述、ルート設定、リクエスト処理、HTML/CSS/JS の介入が不要で、フルスタック開発の障壁を下げます。
- 即時デプロイ:Streamlit Community Cloud(無料)、Snowflake(企業向け)その他のプラットフォームへ直接デプロイ可能で、迅速な公開と共有が実現できます。
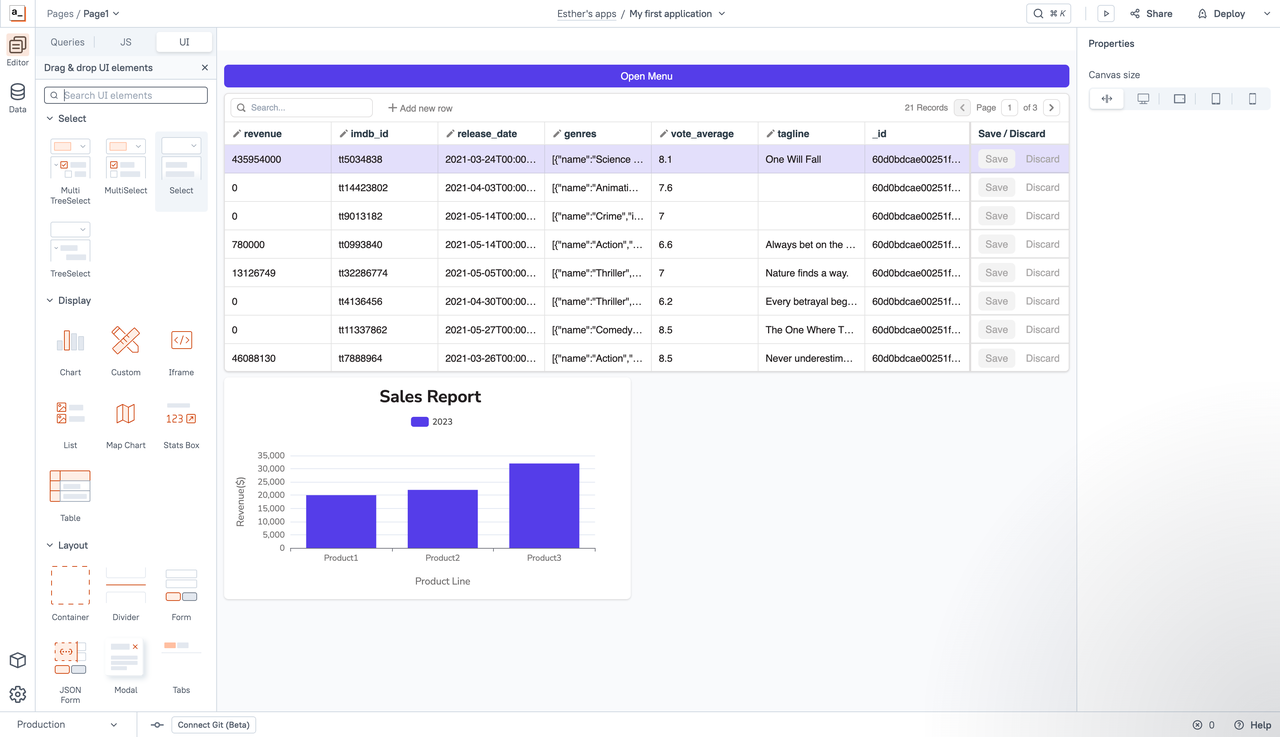
2. Appsmith (⭐36.6k)
GitHub:https://github.com/appsmithorg/appsmith
公式サイト:https://www.appsmith.com/
概要:オープンソースのローコードプラットフォーム。企業向けのバックエンド、管理パネル、内部ツール構築に特化し、AI 統合と多データソース接続をサポートしています。
主な特徴:
- 視覚化界面構築:ドラッグ & ドロップ式の UI エディタと豊富なコンポーネントライブラリで、機能の揃ったバックエンドシステムと業務パネルを高速構築可能です。
- 多データソース統合:25 種類以上のデータベースや任意の REST/GraphQL API をネイティブサポートし、既存の企業システムとの連携を円滑に行えます。
- AI と自動化機能:組み込まれた AI 機能とワークフローエンジンで、スマートエージェント(Agents)の構築や業務プロセスの自動化をサポートし、インテリジェントアプリの開発を加速します。
3. Refine (⭐30.5k)

GitHub:https://github.com/refinedev/refine
公式サイト:https://refine.dev/
概要:React ベースの高いカスタマイズ性を持つ開発フレームワーク。内部ツール、バックエンド管理システム、B2B アプリケーションの構築に特化しています。
主な特徴:
- 柔軟なアーキテクチャデザイン:UI フレームワークに縛られず、Ant Design、Material UI、Chakra UI など任意のコンポーネントライブラリと組み合わせ可能で、多様なカスタマイズニーズに応えます。
- 強力な CRUD 構築能力:自動化された CRUD 操作、複雑なデータインタラクションロジック、細粒度な権限管理をサポートし、企業向けのバックエンドシステム構築をサポートします。
- 企業向け統合能力:GraphQL、REST などの主流バックエンドサービスをサポートし、複雑な B2B や SaaS 管理システムの構築に適しています。
4. Taipy (⭐18k)
GitHub:https://github.com/Avaiga/taipy
公式サイト:https://taipy.io/
概要:データと AI ロジックを Web アプリケーションに迅速に変換するツール。
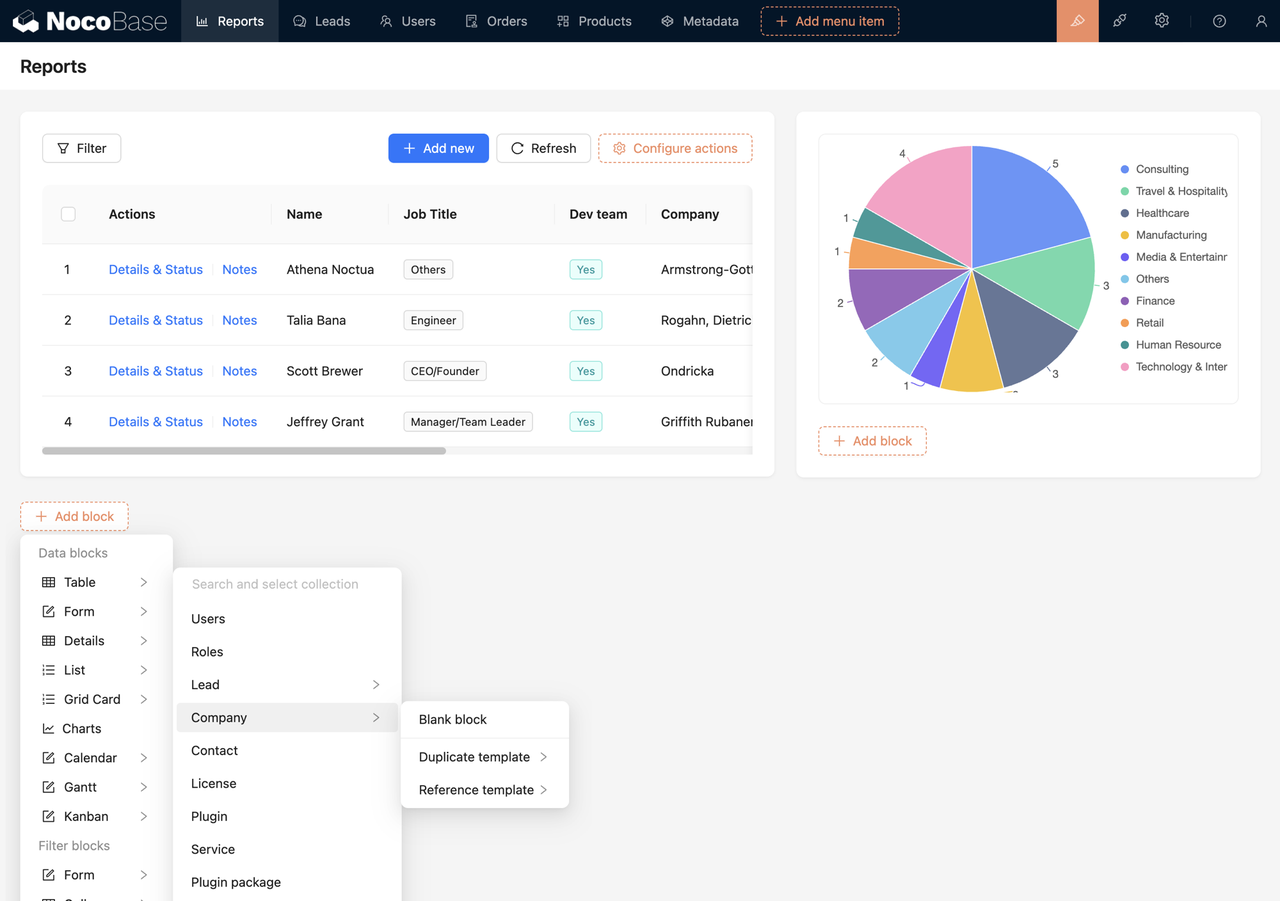
5. NocoBase (⭐14.8k)

GitHub:https://github.com/nocobase/nocobase
公式サイト:https://www.nocobase.com/
概要:拡張性に優れたオープンソースノーコード / ローコード開発プラットフォーム。個性化された企業アプリケーションと内部システムを柔軟に構築できます。
主な特徴:
- データモデル駆動:従来のフォームやテーブル駆動とは異なり、構造化されたデータモデルで業務ロジックを定義し、より複雑な企業シナリオに適応します。
- プラグイン化アーキテクチャ:全機能がプラグインで提供され、マイクロコアアーキテクチャにより必要に応じた機能拡張が可能。開発者はカスタムプラグインの作成・導入が容易で、システム能力の柔軟な拡張と再利用が実現できます。
- WYSIWYG インターフェイス:直感的な操作界面で、複雑なシステム開発を簡素化します。
二、AI プログラミングアシスタント&スマート開発ツール
主な用途:AI によるコード生成、バグ修正、複雑なタスクの理解支援
対象:開発者、AI エージェント開発者
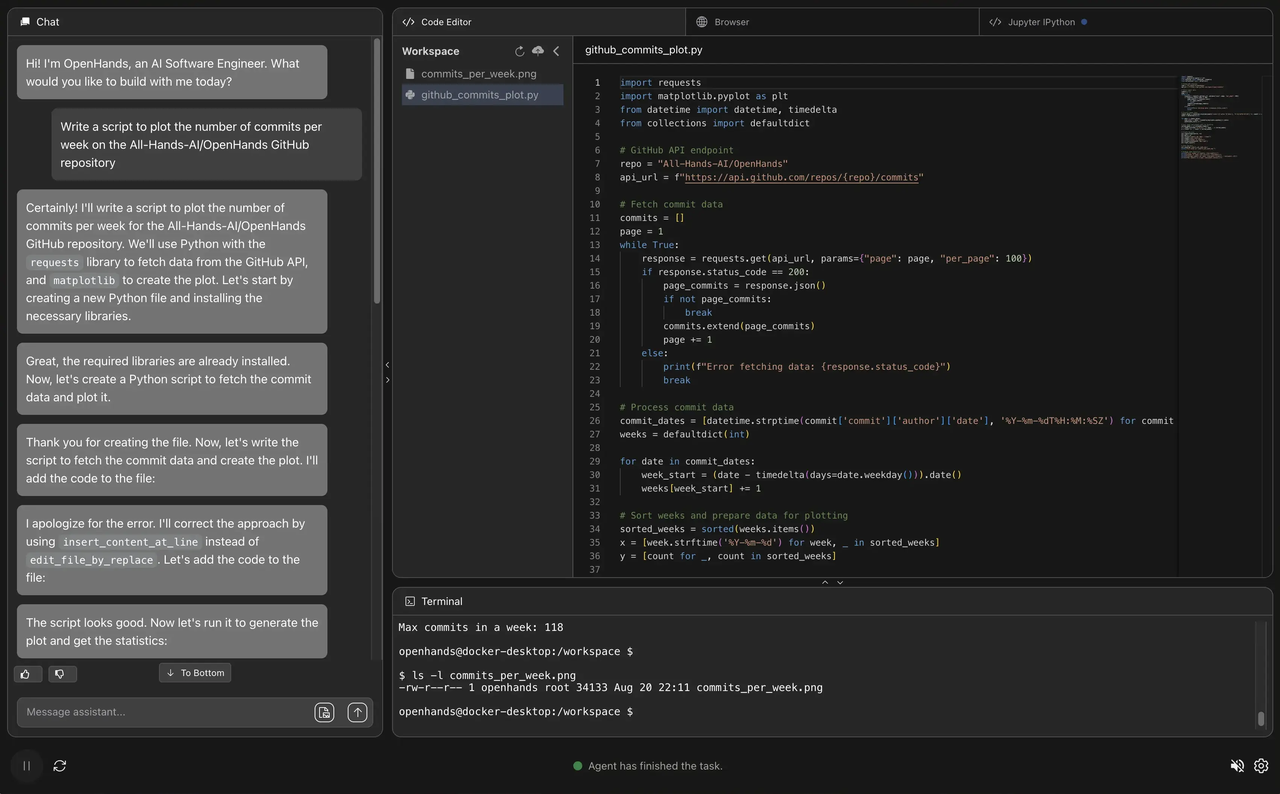
1. OpenHands (⭐52.6k)

GitHub:https://github.com/All-Hands-AI/OpenHands
公式サイト:https://www.all-hands.dev/
概要:オープンソースの AI エージェントプラットフォーム。開発者が反復的な開発タスクを自動化できるため、本質的な課題解決に集中できます。
主な特徴:
- 即時利用可能な AI エージェント:コードレビュー、ドキュメント更新、プロジェクト保守など、開発日常の雑務を処理する AI ツールエージェントのセットを提供します。
- 開発者向け最適化:開発プロセスに深度統合されており、一般的なツールチェーンやコードベース管理方式に適合しているため、AI が真に「開発を理解し、支援する」ことが可能です。
2. GPT-Pilot (⭐32.6k)

GitHub:https://github.com/Pythagora-io/gpt-pilot
概要:実際のプロジェクトを自動構築する AI 開発ツール。
主な特徴:
- 本格的な機能開発:コードの補完だけでなく、要件理解、アーキテクチャ設計、完全な機能モジュールの自動生成が可能です。
- 多段階協調型インタラクション:プロジェクト構造、バグ、コードロジックについて対話し、積極的に質問し、コードレビューを依頼することができ、まるで実際の開発チームメンバーのように振舞います。
- フルプロセス開発パートナー:要件理解、コード作成、デバッグテスト、デプロイ配信まで、開発の全工程を自動または補助します。
3. Tabby (⭐30.8k)

GitHub:https://github.com/TabbyML/tabby
公式サイト:https://www.tabbyml.com/
概要:ローカルにデプロイ可能な AI プログラミングアシスタント。開発者にリアルタイムのコード補完とエラーヒントを提供します。
4. Continue (⭐25.4k)
GitHub:https://github.com/continuedev/continue
公式サイト:https://docs.continue.dev/
概要:AI プログラミングアシスタントの構築・共有を支援するツール。開発者は自身のニーズに合わせて個性化された AI アシスタントをカスタマイズできます。
5. Composio (⭐24.9k)
GitHub:https://github.com/ComposioHQ/composio
公式サイト:https://docs.composio.dev/
概要:AI エージェントにインターフェイス統合能力を提供し、AI エージェントと外部システムの相互作用を円滑にするツール。
6. Agno (⭐24.3k)
GitHub:https://github.com/agno-agi/agno
公式サイト:https://docs.agno.com/
概要:AI エージェントの構築フレームワーク。開発者が AI エージェントの作成と管理をより簡便に行えるよう支援します。
7. SWE-agent (⭐15.3k)
GitHub:https://github.com/SWE-agent/SWE-agent
概要:GitHub の課題(issue)を自動修復する AI エージェント。プロジェクトの保守効率を向上させます。
8. Daytona (⭐14.9k)
GitHub:https://github.com/daytonaio/daytona
概要:AI 生成コードの実行基盤を提供し、AI が生成したコードの安定稼働を確保するツール。
9. Repomix (⭐14.4k)
GitHub:https://github.com/yamadashy/repomix
概要:コードを AI が解析しやすい形式に変換するツール。AI によるコード理解と処理を容易にします。
三、API / バックエンド開発&テストツール
主な用途:バックエンドサービスと API の構築、テスト、デバッグ、シミュレーション
対象:バックエンドエンジニア、DevOps
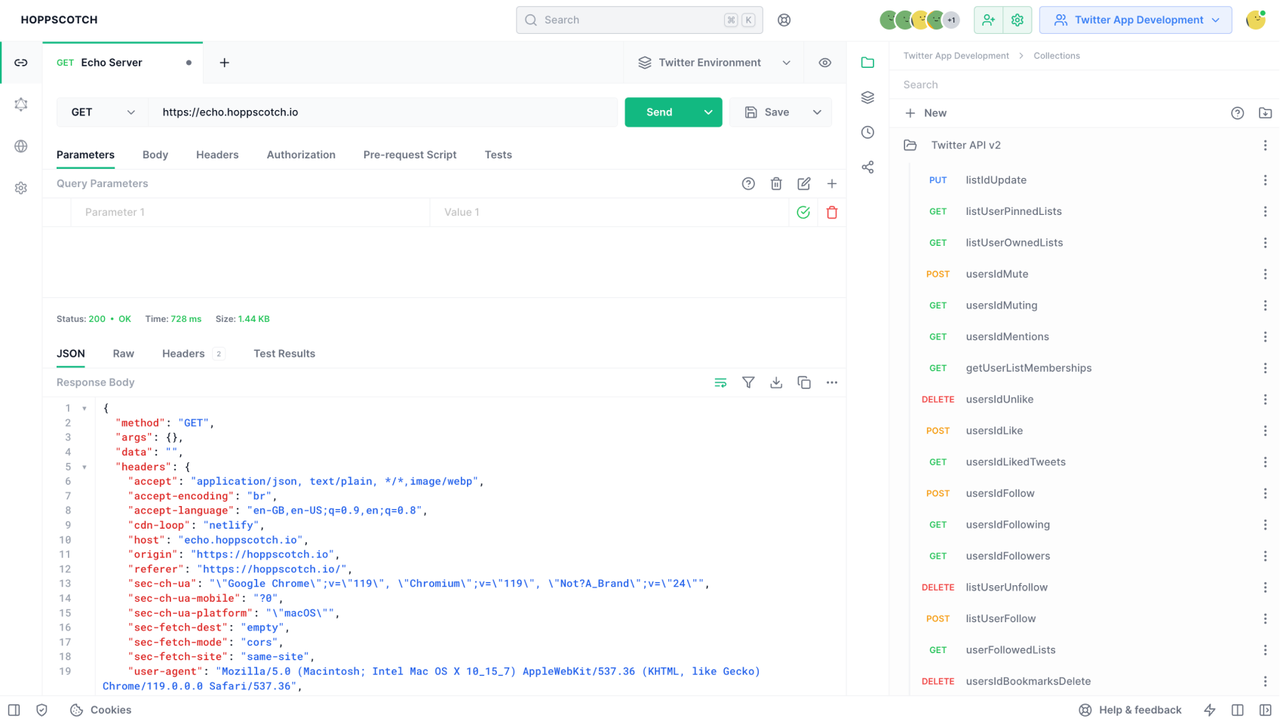
1. Hoppscotch (⭐71k)

GitHub:https://github.com/hoppscotch/hoppscotch
公式サイト:https://hoppscotch.io/
概要:軽量でオープンソースの Web API 開発ツールセット。シンプルかつ効率的なインターフェイステストとコラボレーションを実現するために設計されています。
主な特徴:
- シンプルで直感的な UI 体験:ミニマルな UI デザインで、誰でもすぐに使い始められ、リクエストの作成とテストを煩わしさなく行えます。
- 主流プロトコルを完全サポート:REST、GraphQL、WebSocket、MQTT、Socket.IO など多種多様な API 通信プロトコルをサポートし、幅広い開発ニーズに対応します。
- コラボレーションと自動化機能:プロジェクトの共同作業、環境変数の管理、リクエストスクリプトの自動化などの機能を備え、チームによる API 開発とデバッグのフローを効率化します。
2. Localstack (⭐58.5k)

GitHub:https://github.com/localstack/localstack
公式サイト:https://www.localstack.cloud/
概要:LocalStack は、ローカル環境で完全に動作する AWS クラウドサービスのシミュレーションプラットフォームで、開発者がローカルでオンラインなしでクラウドネイティブや Serverless アプリケーションの開発とテストを行えるよう支援します。
主な特徴:
- ローカルでの完全 AWS サービスシミュレーション:Lambda、S3、DynamoDB、API Gateway など、ほとんどの常用 AWS サービスをサポートし、ほとんどの開発シナリオに対応しています。
- オフライン開発と高速テスト:実際の AWS 環境に接続する必要がないため、デプロイ時間とクラウドコストを削減し、開発のフィードバックループを加速します。
3. HTTPie CLI (⭐35.2k)

GitHub:https://github.com/httpie/cli
公式サイト:https://httpie.io/
概要:コマンドラインベースの HTTP クライアントで、JSON サポート、構文ハイライト、セッション管理などの機能を備え、開発者に簡便な HTTP リクエスト手段を提供します。
4. SurrealDB (⭐29k)

GitHub:https://github.com/surrealdb/surrealdb
公式サイト:https://surrealdb.com/
概要:ドキュメント - グラフデータベースで、拡張性と分散処理特性を持ち、リアルタイム Web アプリケーションの構築に適しています。
四、ターミナルツール / エディタ / 環境強化
主な用途:ターミナルファイルマネージャ、軽量 IDE、開発コンテナなど、ローカル開発体験の強化
対象:フルスタックエンジニア、運用エンジニア
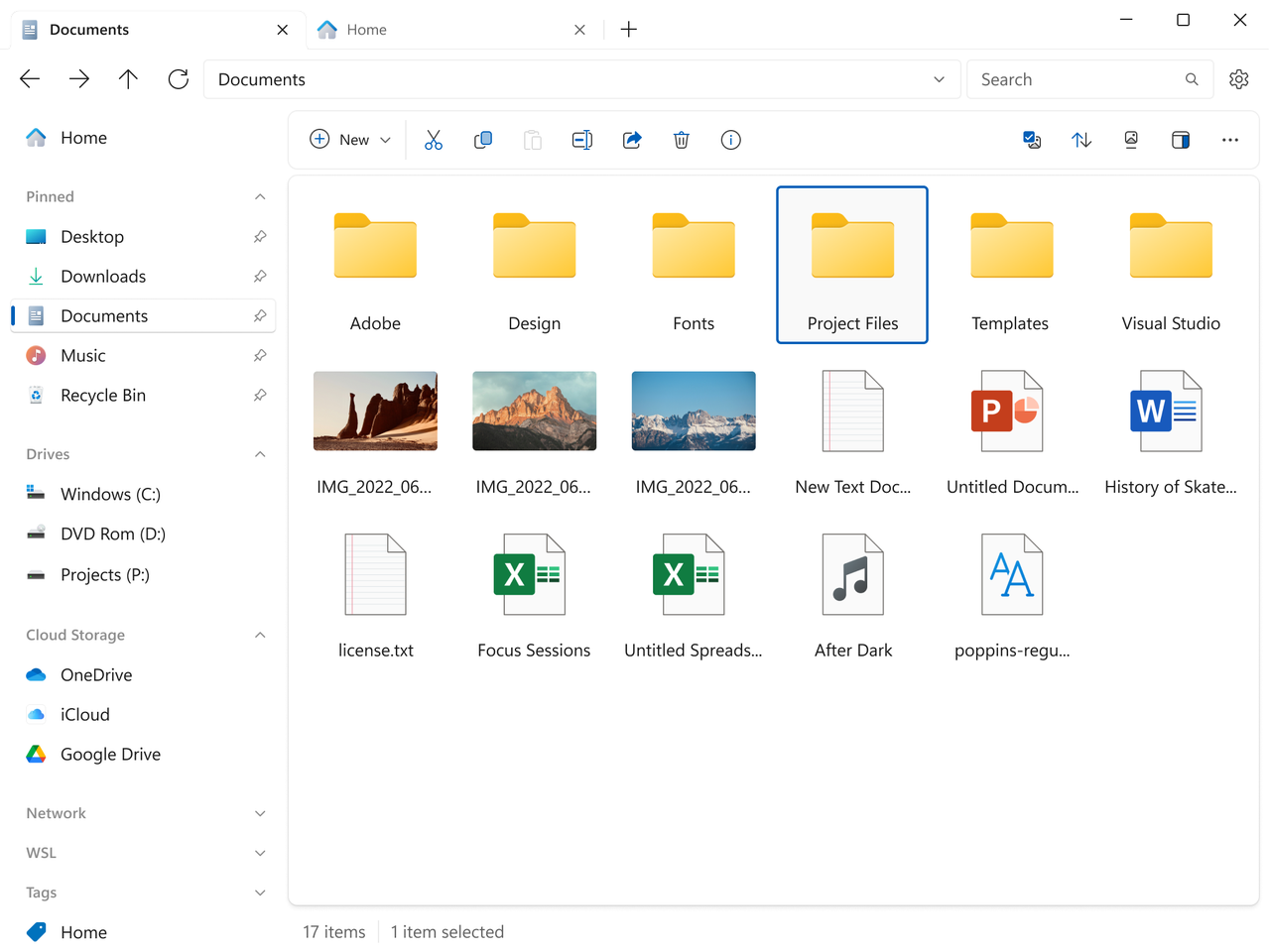
1. Files (⭐36.7k)

GitHub:https://github.com/files-community/Files
公式サイト:https://files.community/
概要:現代的なファイルマネージャで、クラウドストレージ統合、タブ操作、高度なプレビュー機能を融合し、より効率的で直感的なファイル管理体験を提供します。
主な特徴:
- クラウドストレージ統合と多ソース管理:OneDrive、Google Drive などのクラウドサービスをネイティブサポートし、ローカルとクラウドのファイルをシームレスに連携させます。
- タブと多レイアウト表示:マルチタブやマルチウィンドウ操作をサポートし、グリッド、リスト、詳細情報など多様なファイル表示方法を提供し、作業効率を向上させます。
- 豊富なファイルプレビューとモダン UI:画像、動画、文書などのフォーマットを高速プレビューでき、モダンな UI デザインにより操作が直感的かつスムーズです。
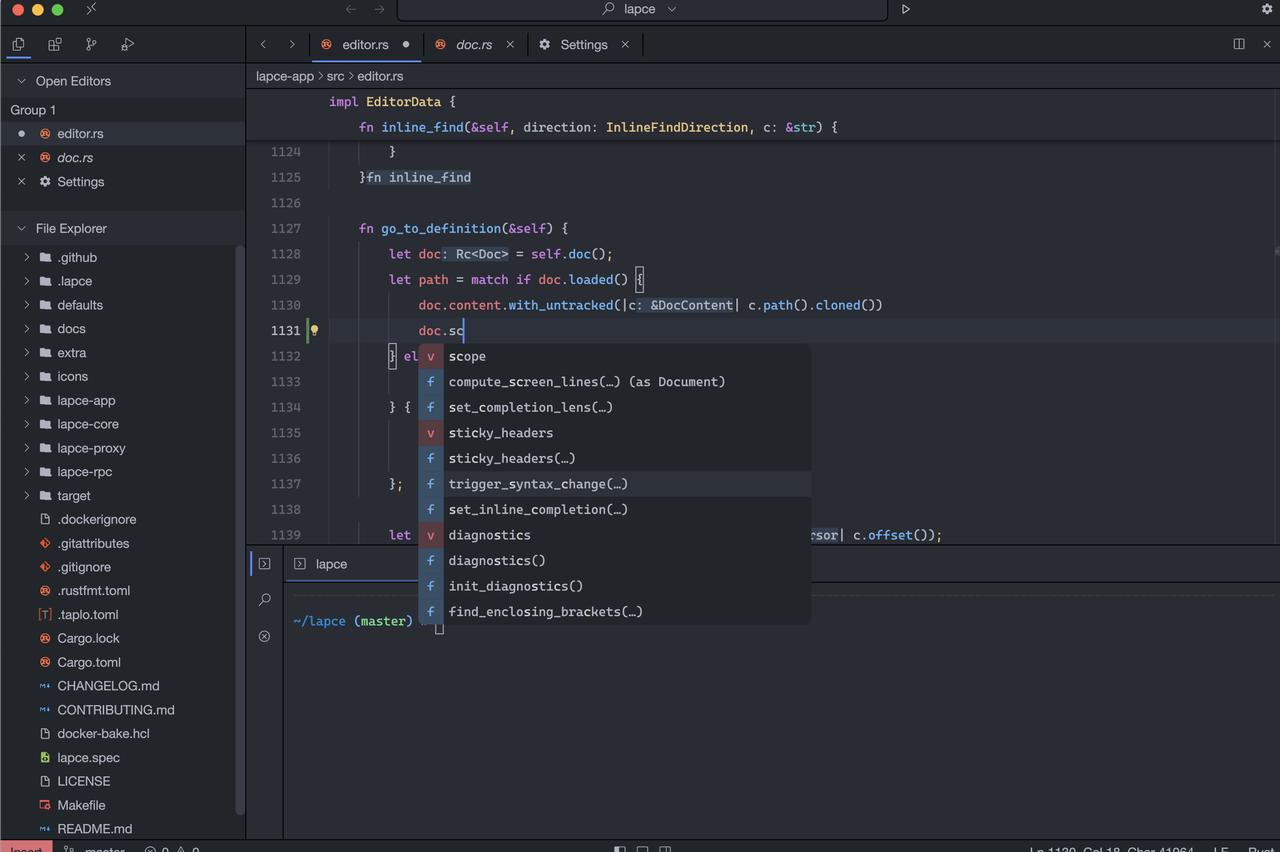
2. Lapce (⭐35.1k)

GitHub:https://github.com/lapce/lapce
公式サイト:https://lap.dev/lapce/
概要:Rust で書かれた超高速・ネイティブ・モダンなオープンソースコードエディタで、開発者のための効率的かつ快適なコーディング体験を実現します。
主な特徴:
- Rust による超速性能:Rust 言語で構築されており、ローカルアプリケーション並みの応答速度を誇り、遅延のないスムーズな編集体験を提供します。
- ネイティブ GUI とプラグインアーキテクチャ:ネイティブグラフィカルインターフェイスを採用し、プラグイン拡張システムをサポートし、性能とカスタマイズ性の両立を実現します。
- 開発者向け最適化された体験デザイン:Vim モード、コマンドパネル、多言語サポートなどの機能を備え、プロの開発ワークフローの効率化を支援します。
3. Yazi (⭐23.9k)
GitHub:https://github.com/sxyazi/yazi
公式サイト:https://yazi-rs.github.io/
概要:Rust で書かれ、非同期 I/O ベースの超高速ターミナルファイルマネージャです。
4. nnn (⭐19.9k)
GitHub:https://github.com/jarun/nnn
概要:ターミナルベースの超シンプルなファイルブラウザで、シンプルなインターフェイスと効率的な操作で開発者に愛用されています。
5. Hack (⭐16.7k)
GitHub:https://github.com/source-foundry/Hack
公式サイト:https://sourcefoundry.org/hack/
概要:開発者向けに最適化されたフォントです。
6. Devpod (⭐13.6k)
GitHub:https://github.com/loft-sh/devpod
公式サイト:https://devpod.sh/
概要:オープンソースの Codespaces 代替ツールで、類似の開発環境を提供し、多種の IDE とクラウドプラットフォームをサポートします。
7. Marimo (⭐12.2k)
GitHub:https://github.com/marimo-team/marimo
公式サイト:https://marimo.io/
概要:AI ネイティブの Python Notebook で、実験再現、SQL 照会、スクリプト実行、アプリケーションデプロイをサポートし、AI 支援機能を統合しています。
五、フロントエンドデバッグと可視化ツール
主な用途:Web UI、レスポンシブデザイン、チャートなどの構築、デバッグ、最適化支援
対象:フロントエンドエンジニア、テストエンジニア
1. Puppeteer (⭐90.3k)

GitHub:https://github.com/puppeteer/puppeteer
公式サイト:https://pptr.dev/
概要:Chrome と Firefox を自動制御するための JavaScript ライブラリで、ヘッドレス(非表示)またはヘッドフル(表示あり)モードでの操作をサポートし、テスト、クローリング、ページレンダリングなどのタスクに幅広く利用されています。
主な特徴:
- 強力なブラウザ自動化機能:フォーム送信、ユーザーインタラクションのシミュレーション、拡張機能テスト、ページスクリーンショットや PDF 生成など、ブラウザ上でのほとんどすべての操作を自動化できます。
- 柔軟なヘッドレス / ヘッドフルモード切り替え:デフォルトで非表示モード(Headless)で動作しますが、視覚化モード(Headful)に切り替えることも可能で、開発デバッグとデプロイのニーズに合わせて使い分けられます。
- DevTools Protocol と WebDriver BiDi のサポート:主流のブラウザ制御プロトコルに互換性があり、現代的な Web 特性と非同期通信をサポートし、高品質な UI テストとパフォーマンス分析に適しています。
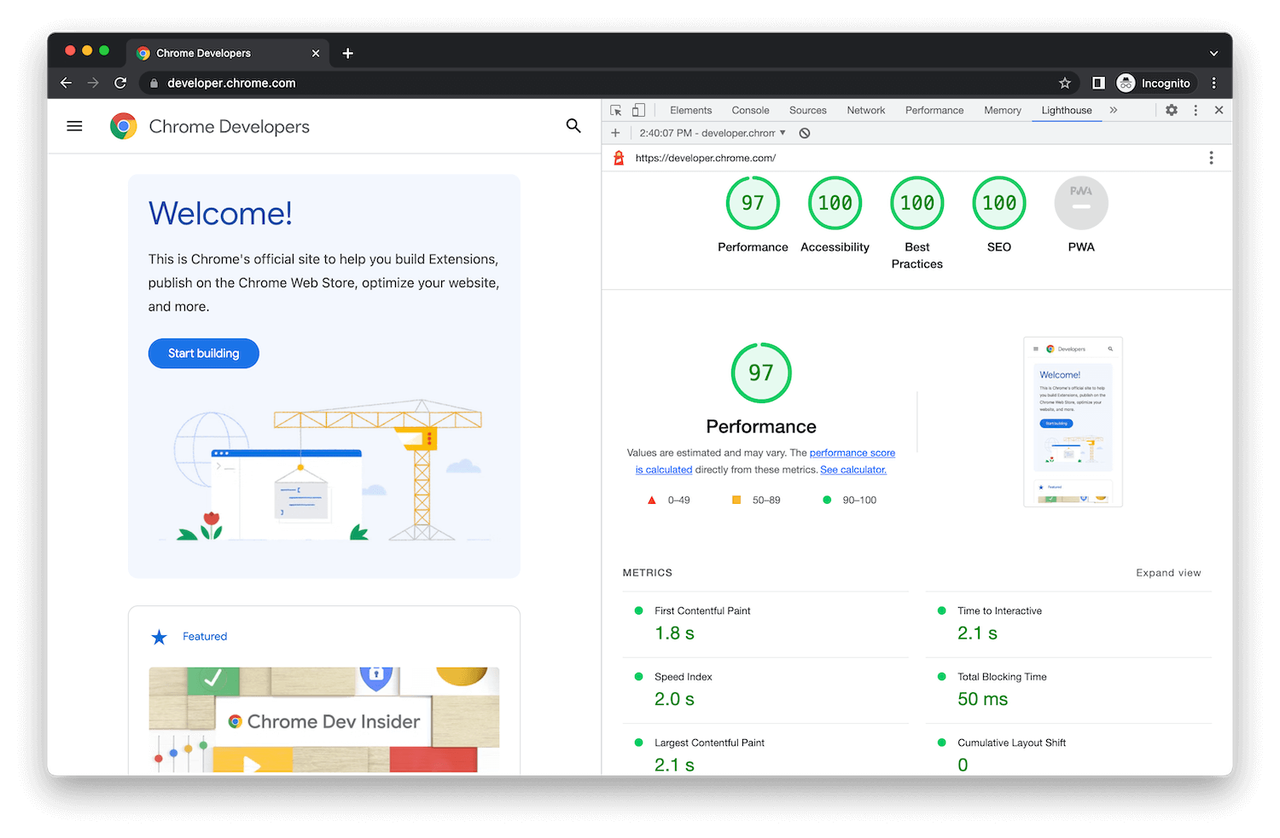
2. Lighthouse (⭐28.9k)

GitHub:https://github.com/GoogleChrome/lighthouse
公式サイト:https://developer.chrome.com/docs/lighthouse/overview/
概要:自動化されたオープンソースのウェブサイト評価ツールで、パフォーマンス、アクセシビリティ、SEO など複数の次元からページの品質を包括的に監査し、実行可能な最適化提案レポートを生成します。
主な特徴:
- 多次元の品質評価:ページのパフォーマンス、アクセシビリティ、漸進的 Web アプリ(PWA)、SEO、ベストプラクティスを包括的に分析し、開発者がボトルネックと改善点を発見するのに役立ちます。
- 多様な実行方法の柔軟な統合:Chrome DevTools、コマンドラインツール、Node モジュールとして使用可能で、さまざまな開発者のワークフローに適応します。
- 自動生成の最適化提案レポート:監査結果を直感的に表示し、詳細な修正提案とドキュメントへのリンクを添付しており、開発者が迅速に問題を特定し解決できるよう支援します。
3. Responsively-app (⭐23.2k)
GitHub:https://github.com/responsively-org/responsively-app
公式サイト:https://responsively.app/
概要:レスポンシブデザイン開発用のブラウザで、開発者が異なるデバイスでのページ表示をリアルタイムにプレビューし、レスポンシブデザインの検討を容易にします。
4. D2 (⭐20.3k)
GitHub:https://github.com/terrastruct/d2
公式サイト:https://d2lang.com/
概要:テキストからチャートを生成する DSL(ドメイン固有言語)で、簡単なテキスト記述でさまざまな複雑なチャートを生成し、チャート作成の効率化を図ります。
5. Eruda (⭐19.5k)
GitHub:https://github.com/liriliri/eruda
公式サイト:https://eruda.liriliri.io/
概要:モバイルブラウザ用のデバッグツールで、開発者がモバイルデバイス上での Web ページのデバッグを容易に行えるよう支援します。
六、コード品質 / 静的解析 / ビルド強化ツール
主な用途:コード品質の向上、バグの検出、一貫性の確保、ビルドプロセスの最適化
対象:DevOps、テストエンジニア
1. ShellCheck (⭐37.2k)

GitHub:https://github.com/koalaman/shellcheck
公式サイト:https://www.shellcheck.net/
概要:ShellCheck は強力な Shell スクリプトの静的解析ツールで、開発者が構文エラー、一般的な落とし穴、可読性の問題を特定するのに役立ち、より信頼性の高い Bash スクリプトの作成を支援します。
主な特徴:
- 静的解析とエラーヒント:shell スクリプト内の構文エラー、不安全な操作、一般的な落とし穴を自動検出し、明瞭な説明と改善提案を提供し、コードの健壮性を高めます。
- 広範な統合と使いやすさ:VS Code、Vim などの主流のエディタ、CodeClimate、Codacy などの CI プラットフォーム、パッケージマネージャに統合可能で、開発フローへの組み込みが簡単です。
- オープンソースでドキュメント充実:GPLv3 ライセンスに基づき、詳細なドキュメントと Wiki を提供し、GitHub 上で継続的に保守されており、コミュニティの貢献やカスタマイズが容易です。
2. Kaniko (⭐15.4k)
GitHub:https://github.com/GoogleContainerTools/kaniko
概要:コンテナイメージビルドツール(K8s ネイティブ)で、Kubernetes 環境で Docker デーモンに依存せずに直接コンテナイメージを構築でき、コンテナイメージの構築効率とセキュリティを向上させます。
3. Skaffold (⭐15.3k)
GitHub:https://github.com/GoogleContainerTools/skaffold
公式サイト:https://skaffold.dev/
概要:Kubernetes アプリケーションの高速イテレーションツールで、コードのリアルタイム同期と自動デプロイをサポートし、Kubernetes アプリの開発とテストプロセスを加速します。
4. DVC (⭐14.3k)
GitHub:https://github.com/iterative/dvc
公式サイト:https://dvc.org/
概要:ML データと実験のバージョン管理ツールで、機械学習プロジェクトのデータと実験を管理し、チームのコラボレーションと実験の再現性を容易にします。
七、開発者ツールボックス&リソースプラットフォーム
主な用途:日常的な補助ツール、ドキュメント閲覧、コミュニティ学習リソースの提供
対象:全分野の開発者
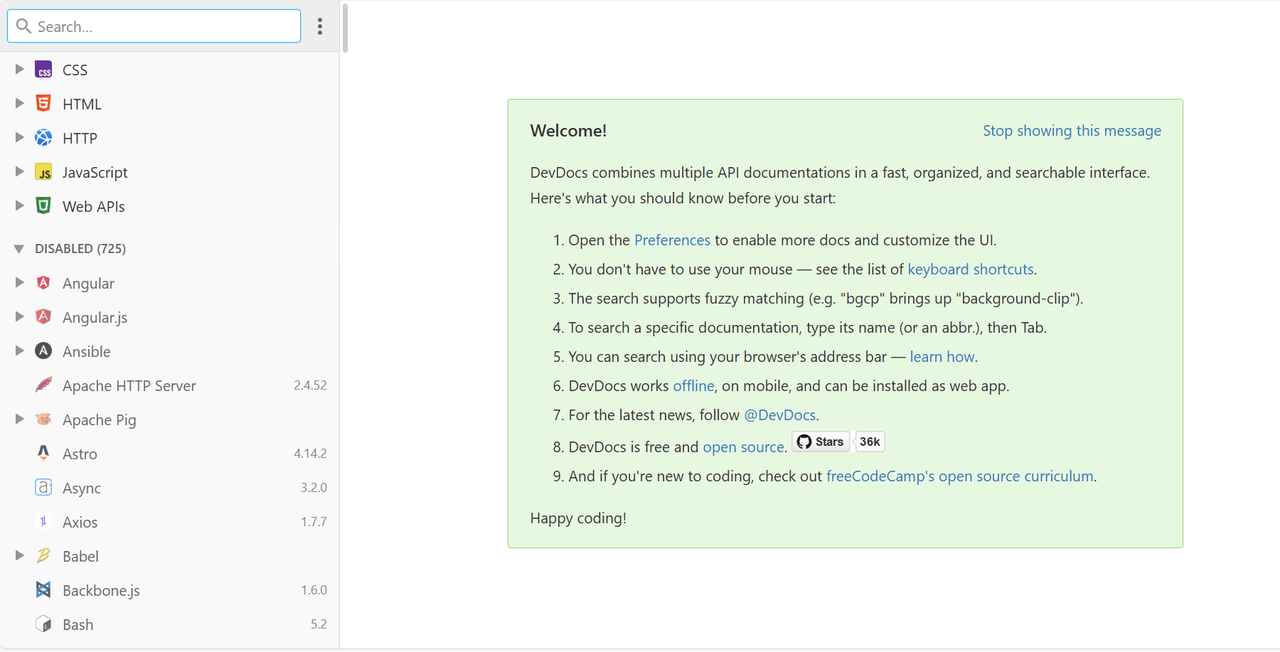
1. DevDocs (⭐36k)

GitHub:https://github.com/freeCodeCamp/devdocs
公式サイト:https://devdocs.io/
概要:複数の API ドキュメントを統合した高速ドキュメントブラウザで、オフライン使用、ファジー検索、キーボード操作をサポートし、開発者の参照効率を向上させます。
主な特徴:
- 多言語 / 多フレームワークドキュメント統合:数十種類の流行のプログラミング言語、フレームワーク、ツールの API ドキュメントをサポートし、ユーザーは必要に応じて有効化し、複数の公式サイトを跨ぐことなく一括で閲覧できます。
- 高速検索とキーボード最適化操作:ファジーマッチ、略称検索、Tab キーによるドキュメント切り替えなどの機能を提供し、マウスをほとんど使わずに効率的にナビゲートと参照が可能です。
- オフラインアクセスと PWA 対応:漸進的 Web アプリ(PWA)としてインストール可能で、モバイル端末とオフライン環境での使用をサポートし、ネットワーク接続がない場合でも技術ドキュメントをいつでも参照できます。
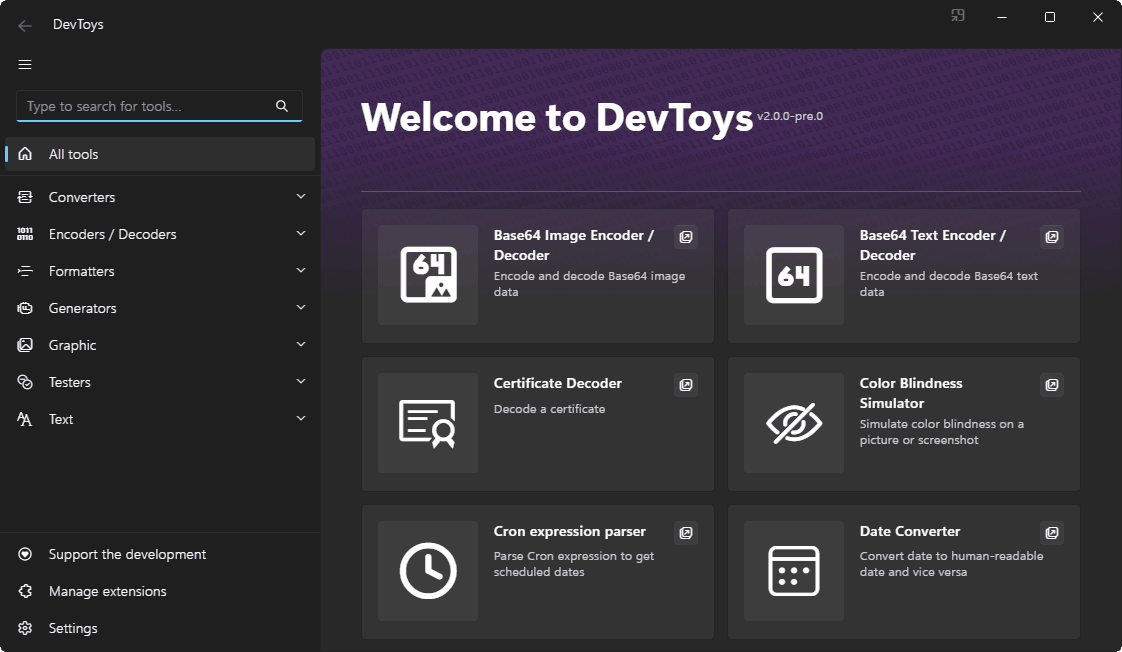
2. DevToys (⭐28.5k)

GitHub:https://github.com/DevToys-app/DevToys
公式サイト:https://devtoys.app/
概要:クロスプラットフォームの開発者向け「スイスアーミーナイフ」で、30 を超えるオフラインツールを統合し、コーディング、変換、暗号化などの日常的なタスクをオンラインツールに依存せずに効率的に処理できます。
主な特徴:
- 即時利用可能な多機能ツールセット:JSON ↔ YAML 変換、Base64 エンコード / デコード、JWT デコード、ハッシュ生成、テキスト比較など 30 種類以上の常用ツールを内蔵し、開発における高頻度ニーズをカバーします。
- 完全オフライン&プライバシーフレンドリー:すべてのツールがローカルで実行され、インターネット接続不要ですので、ユーザーデータのプライバシーを保護し、信頼性の低い第三者サイトを使用するリスクを排除します。
- 拡張可能なプラグインシステム:コミュニティで作成されたプラグインのインストールをサポートするとともに、開発者がカスタムプラグインを作成可能で、個性化された開発ワークフローに対応します。
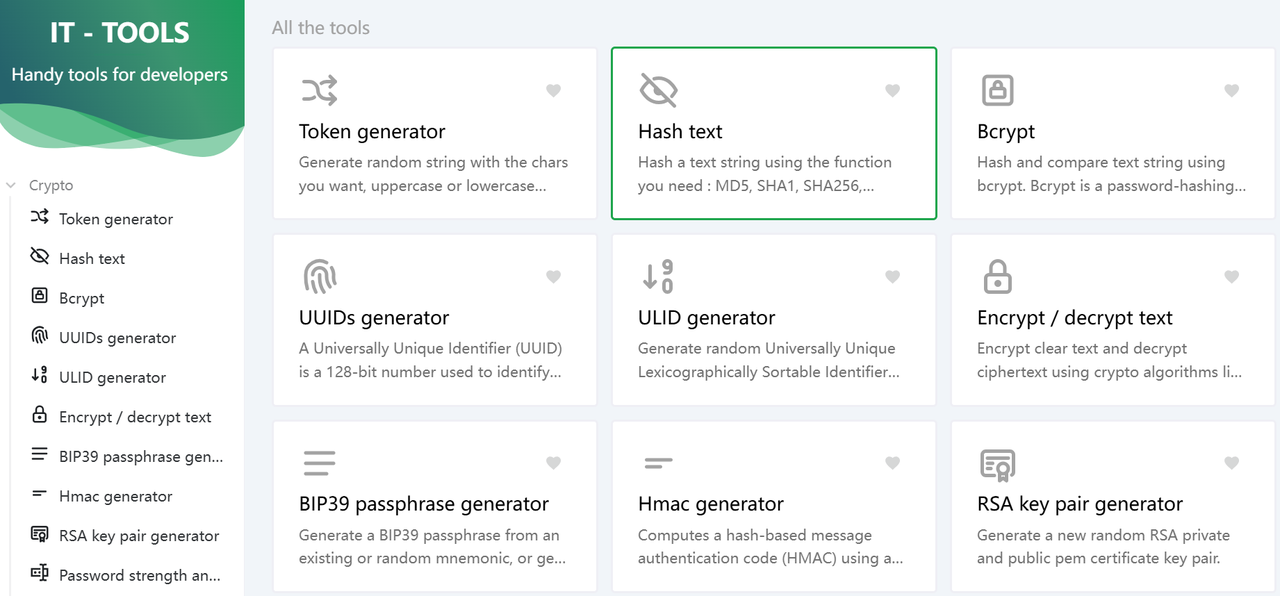
3. it-tools (⭐28.4k)

GitHub:https://github.com/CorentinTh/it-tools
公式サイト:https://it-tools.tech/
概要:オンライン開発ツールの集合体で、開発者がいつでもどこでも利用できる豊富なツールを提供します。
4. Daily.dev (⭐19.3k)
GitHub:https://github.com/dailydotdev/daily
公式サイト:https://daily.dev/
概要:開発者向けのコンテンツ集約プラットフォームで、技術記事、オープンソースプロジェクトなどのコンテンツを集約し、開発者の学習と交流の場を提供します。
5. Zeal (⭐12.1k)
GitHub:https://github.com/zealdocs/zeal
公式サイト:https://zealdocs.org/
概要:Dash 風のドキュメントマネージャで、ローカルの技術ドキュメントを高速検索可能で、開発者の資料参照を容易にします。
❤️ 最後に:本記事の紹介があなたに最適なツールを見つける手助けになれば幸いです。後での参照のため、この記事をブックマークすることをおすすめします。もし役立ったと感じたら、ぜひ他の開発者の方に共有してください!これらのツールの使用中に疑問が生まれたり、新しい優れたツールを発見した場合は、フォーラムにコメントして交流しましょう!
関連読み物: