过去一年,我们持续追踪 GitHub 上的开源项目动态,发布了多篇深度内容:
- GitHub Star 数量前 12 的开源无代码(零代码)工具
- GitHub Star 数量前 15 的开源低代码项目
- GitHub Star 数量前 13 的自托管项目
- GitHub 上 Stars 数量最多的 8 个开源 CRUD 项目
- GitHub Star 数量前 11 的开源内部工具
- GitHub 上排名前 11 的开源管理后台(Admin Dashboard)项目
- GitHub 上星星数量前 11 的开源 CRM 项目
这些清单不仅帮助开发者快速定位优质工具,也成为技术团队选型的重要参考,收到很多开发者朋友的点赞和收藏。👍
本次,我们历时数天整理出这份 GitHub Star 数量排名前 40 的开发者工具清单,覆盖了从低代码平台到 AI 编程助手、从 API 开发工具到终端增强工具的七大关键领域,全面展现了开发者工具生态的最新趋势。无论是提升代码质量、优化开发流程,还是探索AI辅助开发,这份清单都能为你提供精准匹配的解决方案。
接下来,我们将按功能分类详细介绍这些工具,并按照星标数量排序,帮你快速找到最适合的开发工具。
💡 Tips:可以根据目录定位至感兴趣的类别
一、低代码/无代码开发工具
核心用途:快速搭建后台系统、业务系统、内部工具、管理面板、数据驱动应用,通过可视化或配置降低开发门槛。
面向人群:开发者、业务人员、全栈工程师
1.Streamlit (⭐38.7k)
GitHub:https://github.com/streamlit/streamlit
简介:专注数据可视化的 Python Web 框架,能让开发者快速将数据处理逻辑转化为交互式的 Web 应用。
核心特点:
- 极简脚本化开发:使用极简 API,只需几行 Python 代码就能构建一个 Web 应用。每次保存代码后,应用会自动刷新更新,适合快速迭代和试验。
- 原生交互集成:添加交互组件就像定义变量一样简单。无需编写后端、设置路由、处理请求,也无需涉及 HTML/CSS/JS,降低了全栈开发门槛。
- 即刻部署上线:可直接将应用部署到 Streamlit Community Cloud(免费)、Snowflake(企业级)或其他平台,实现快速上线和分享。
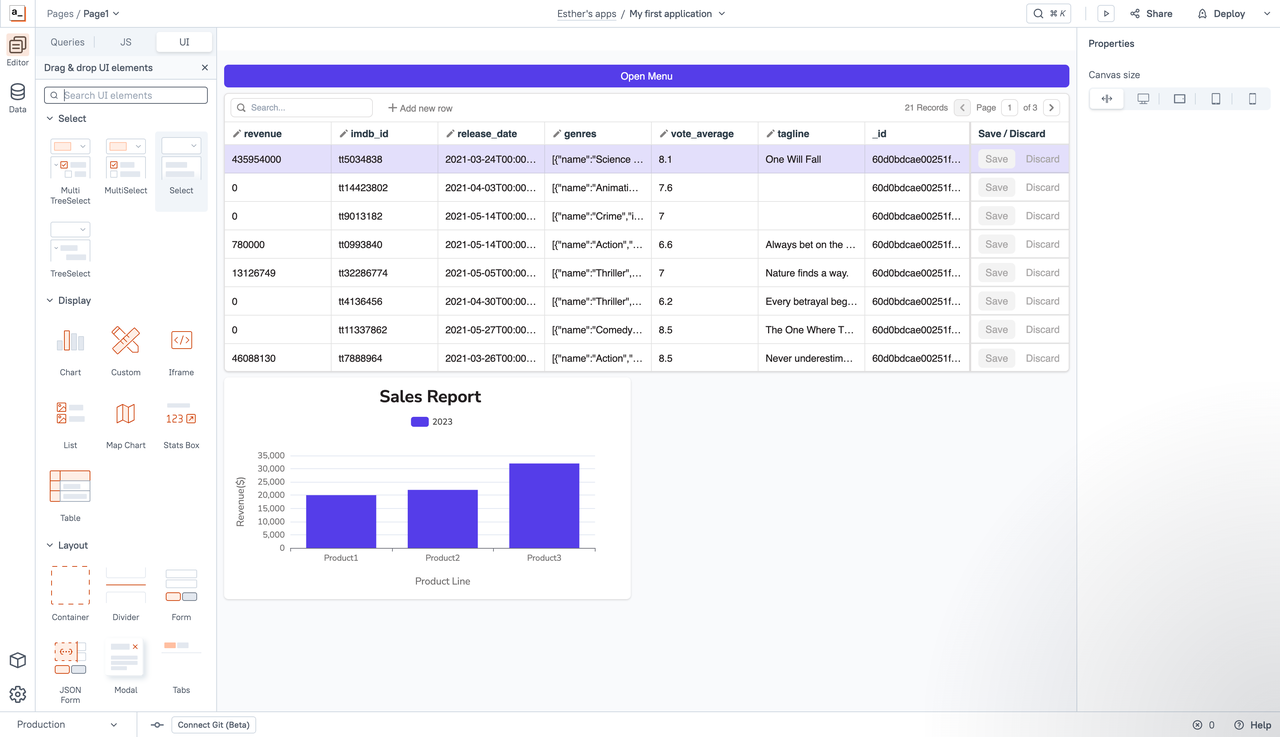
2. Appsmith (⭐36.6k)
GitHub:https://github.com/appsmithorg/appsmith
简介:Appsmith 是一个开源低代码平台,专为构建企业级后台、管理面板和内部工具而设计,支持 AI 集成与多数据源连接。
核心特点:
- 可视化界面构建:拖拽式 UI 编辑器和丰富的组件库,快速搭建功能完整的后台系统与业务面板。
- 多数据源集成:原生支持 25+ 种数据库和任意 REST 或 GraphQL API,无缝连接企业现有系统。
- AI 与自动化能力:内置 AI 功能和工作流引擎,支持构建智能代理(Agents)和自动化业务流程,加速智能应用开发。
3. Refine (⭐30.5k)

GitHub:https://github.com/refinedev/refine
简介:Refine 是一个基于 React 的高可定制开发框架,专注于构建内部工具、后台管理系统和 B2B 应用。
核心特点:
- 灵活的架构设计:没有 UI 框架绑定,可自由搭配 Ant Design、Material UI、Chakra UI 等任意组件库,满足多样化定制需求。
- 强大的 CRUD 构建能力:支持自动化的 CRUD 操作、复杂的数据交互逻辑和细粒度权限管理,助力构建企业级后台系统。
- 企业级集成能力:支持 GraphQL、REST 等主流后端服务,适用于构建复杂 B2B 或 SaaS 管理系统。
4. Taipy (⭐18k)
GitHub:https://github.com/Avaiga/taipy
简介:将数据和 AI 逻辑快速转化为Web应用。
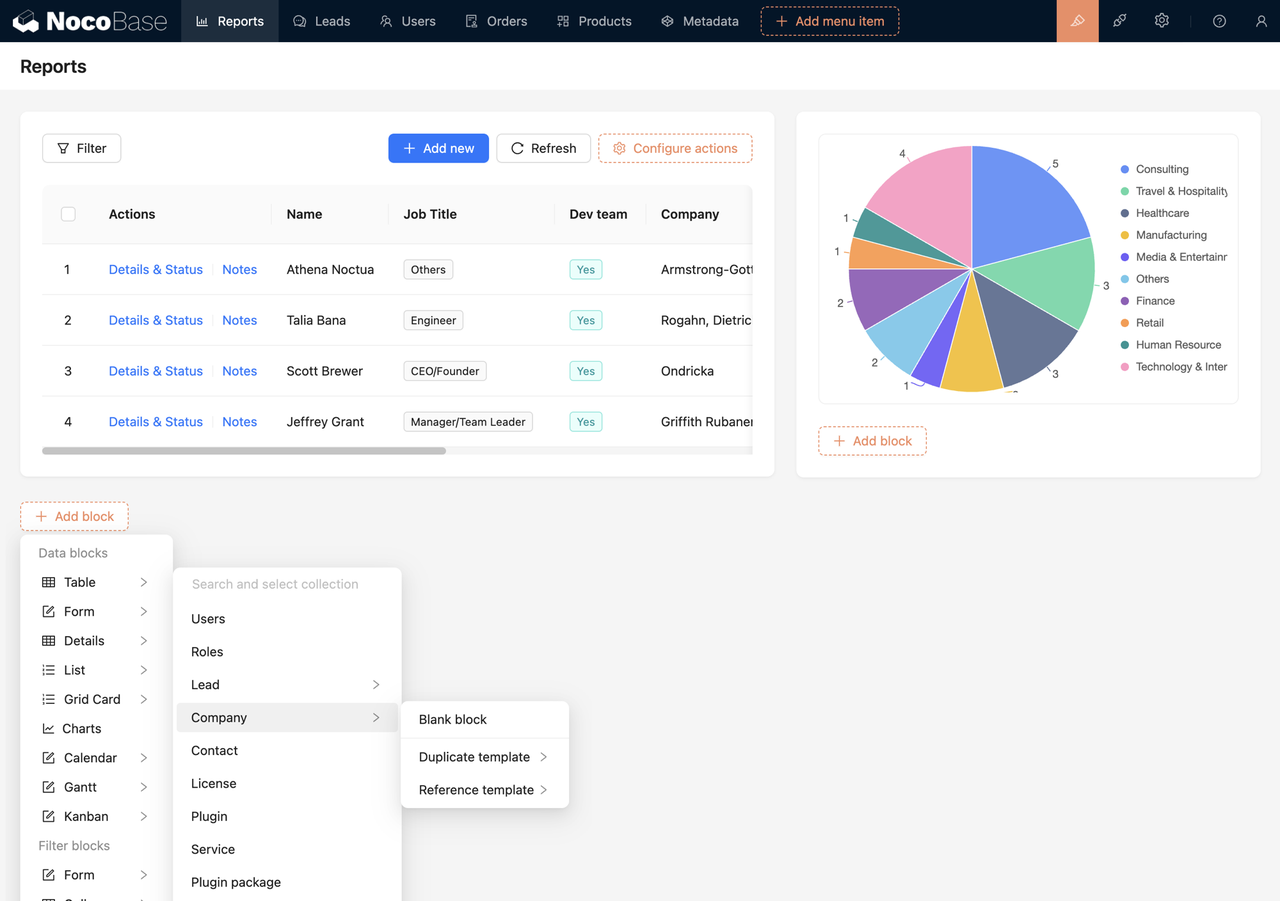
5. NocoBase (⭐14.8k)

GitHub:https://github.com/nocobase/nocobase
简介:极易拓展的开源无代码/低代码开发平台,可灵活构建个性化的企业应用和内部系统。
核心特点:
- 数据模型驱动:与传统的表单和表格驱动方法不同,通过结构化数据模型定义业务逻辑,适配更复杂多变的企业场景。
- 插件化架构:所有功能通过插件提供,采用微内核架构,支持按需扩展功能模块,开发者可轻松创建、引入自定义插件,实现系统能力的灵活拓展与复用。
- WYSIWYG 界面:直观的操作界面,简化复杂系统的开发。
二、AI 编程助手 & 智能开发工具
核心用途:用AI生成代码、修复缺陷、理解复杂任务
面向人群:开发者、AI代理研发者
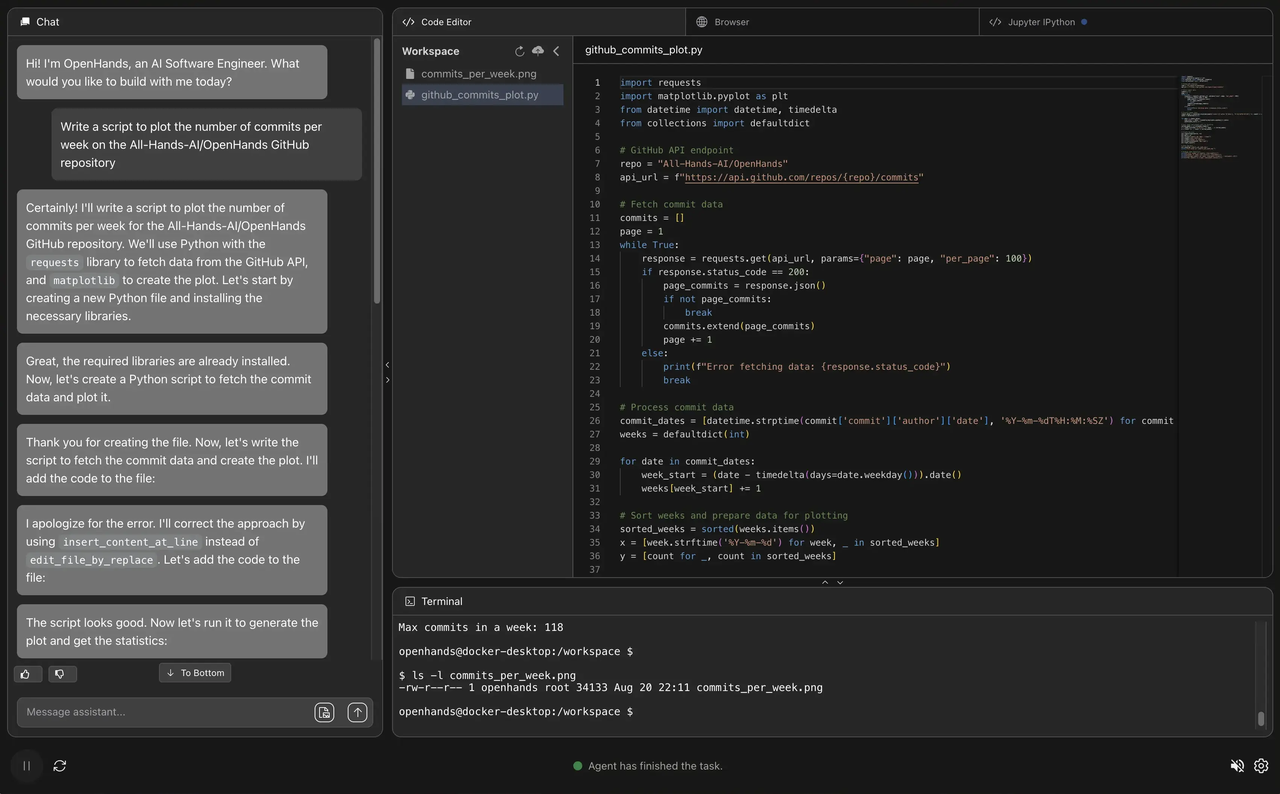
1. OpenHands (⭐52.6k)

GitHub:https://github.com/All-Hands-AI/OpenHands
简介:OpenHands 是一个开源 AI Agent 平台,帮助开发者自动处理重复性开发任务,让你专注于解决真正有挑战的问题。
核心特点:
- 开箱即用的 AI Agents:提供一套可直接使用的 AI 工具代理,用于处理代码审查、文档更新、项目维护等开发日常琐事。
- 为开发者量身打造:深度集成开发流程,适配常见工具链和代码库管理方式,让 AI 能真正“懂开发、帮开发”。
2. GPT-Pilot (⭐32.6k)

GitHub:https://github.com/Pythagora-io/gpt-pilot
简介:自动构建真实项目的 AI 开发工具。
核心特点:
- 真实功能开发:不只是补全代码,而是能理解需求、设计结构、自动生成完整功能模块。
- 多轮协作式交互:可以就项目结构、Bug 或代码逻辑与你对话、主动提问、请求代码审查,像一个真实的开发同事。
- 全流程开发伴侣:从需求理解、代码编写、调试测试到部署交付,GPT-Pilot 都可自动或辅助完成。
3. Tabby (⭐30.8k)

GitHub:https://github.com/TabbyML/tabby
简介:可本地部署的 AI 编程助手,为开发者提供实时的代码补全和错误提示。
4. Continue (⭐25.4k)
GitHub:https://github.com/continuedev/continue
简介:用于构建 / 共享 AI 编程助手,开发者可以根据自己的需求定制个性化的 AI 助手。
5. Composio (⭐24.9k)
GitHub:https://github.com/ComposioHQ/composio
简介:为 AI 智能体提供接口整合能力,让 AI 智能体能够更好地与外部系统进行交互。
6. Agno (⭐24.3k)
GitHub:https://github.com/agno-agi/agno
简介:构建 AI 智能体的框架,帮助开发者更方便地创建和管理 AI 智能体。
7. SWE-agent (⭐15.3k)
GitHub:https://github.com/SWE-agent/SWE-agent
简介:能自动修复 GitHub issue 的 AI agent,提高了项目的维护效率。
8. Daytona (⭐14.9k)
GitHub:https://github.com/daytonaio/daytona
简介:为 AI 生成代码提供基础设施,确保 AI 生成的代码能够稳定运行。
9. Repomix (⭐14.4k)
GitHub:https://github.com/yamadashy/repomix
简介:将代码转为 AI 易解析格式,方便 AI 对代码进行理解和处理。
三、API/后端开发与测试工具
核心用途:构建、测试、调试、模拟后端服务与 API。
面向人群:后端工程师、DevOps
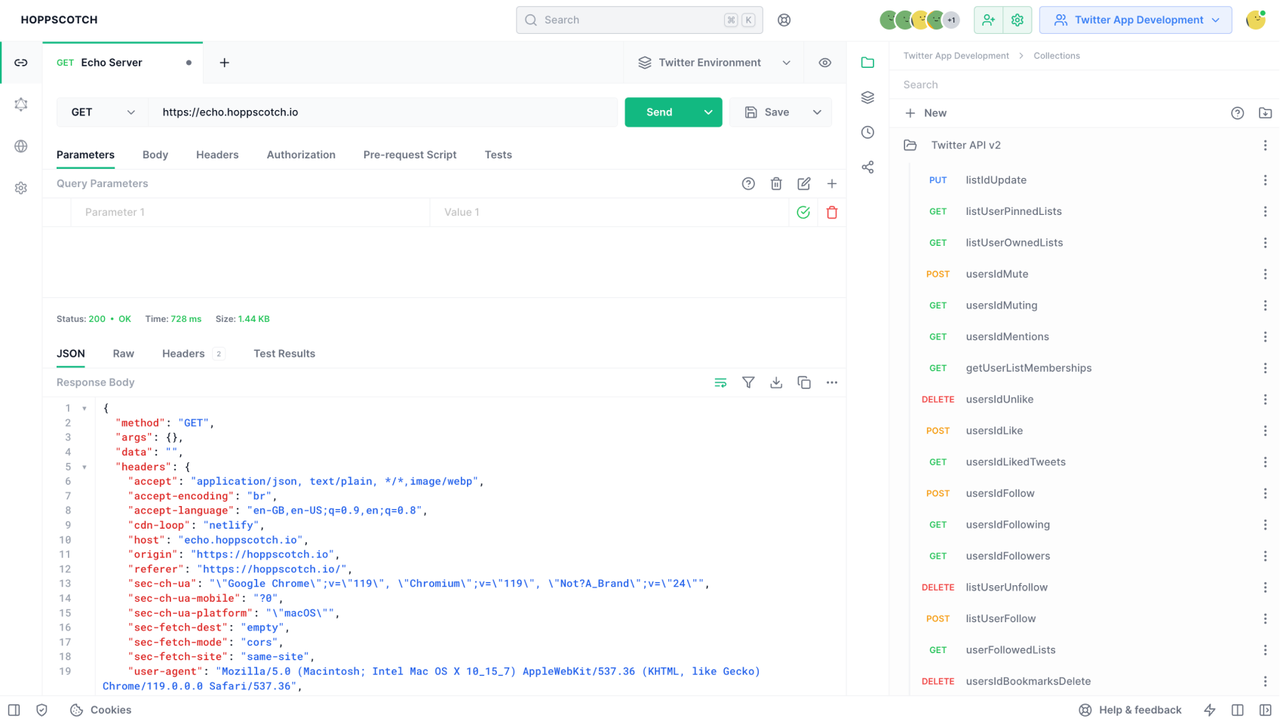
1. Hoppscotch (⭐71k)

GitHub:https://github.com/hoppscotch/hoppscotch
简介:Hoppscotch 是一个轻量级、开源的 Web API 开发工具套件,专为简洁、高效的接口测试与协作而设计。
核心特点:
- 简洁直观的界面体验:极简 UI 设计,快速上手,无干扰地进行请求构建与测试。
- 全面支持主流协议:支持 REST、GraphQL、WebSocket、MQTT、Socket.IO 等多种 API 通信协议,适配广泛开发需求。
- 协作与自动化能力:提供项目协作、环境变量管理、请求脚本自动化等功能,适合团队 API 开发与调试流程。
2. Localstack (⭐58.5k)

GitHub:https://github.com/localstack/localstack
官网:https://www.localstack.cloud/
简介:LocalStack 是一个本地运行的完整 AWS 云服务模拟平台,帮助开发者在本地离线开发和测试云原生及 Serverless 应用。
核心特点:
- 本地模拟完整 AWS 服务:支持包括 Lambda、S3、DynamoDB、API Gateway 等在内的众多 AWS 服务,几乎覆盖常用开发场景。
- 离线开发、极速测试:无需连接真实 AWS 环境,减少部署时间和云成本,加速开发反馈循环。
3. HTTPie CLI (⭐35.2k)

GitHub:https://github.com/httpie/cli
简介:命令行 HTTP 客户端,支持 JSON、语法高亮、会话管理等功能,为开发者提供了便捷的 HTTP 请求方式。
4. SurrealDB (⭐29k)

GitHub:https://github.com/surrealdb/surrealdb
简介:文档 - 图数据库,具有可扩展性和分布式特性,适用于构建实时 Web 应用。
四、终端工具/编辑器/环境增强
核心用途:提供更强的本地开发体验,包括终端文件管理器、轻量 IDE、开发容器等。
面向人群:全栈开发者、运维工程师
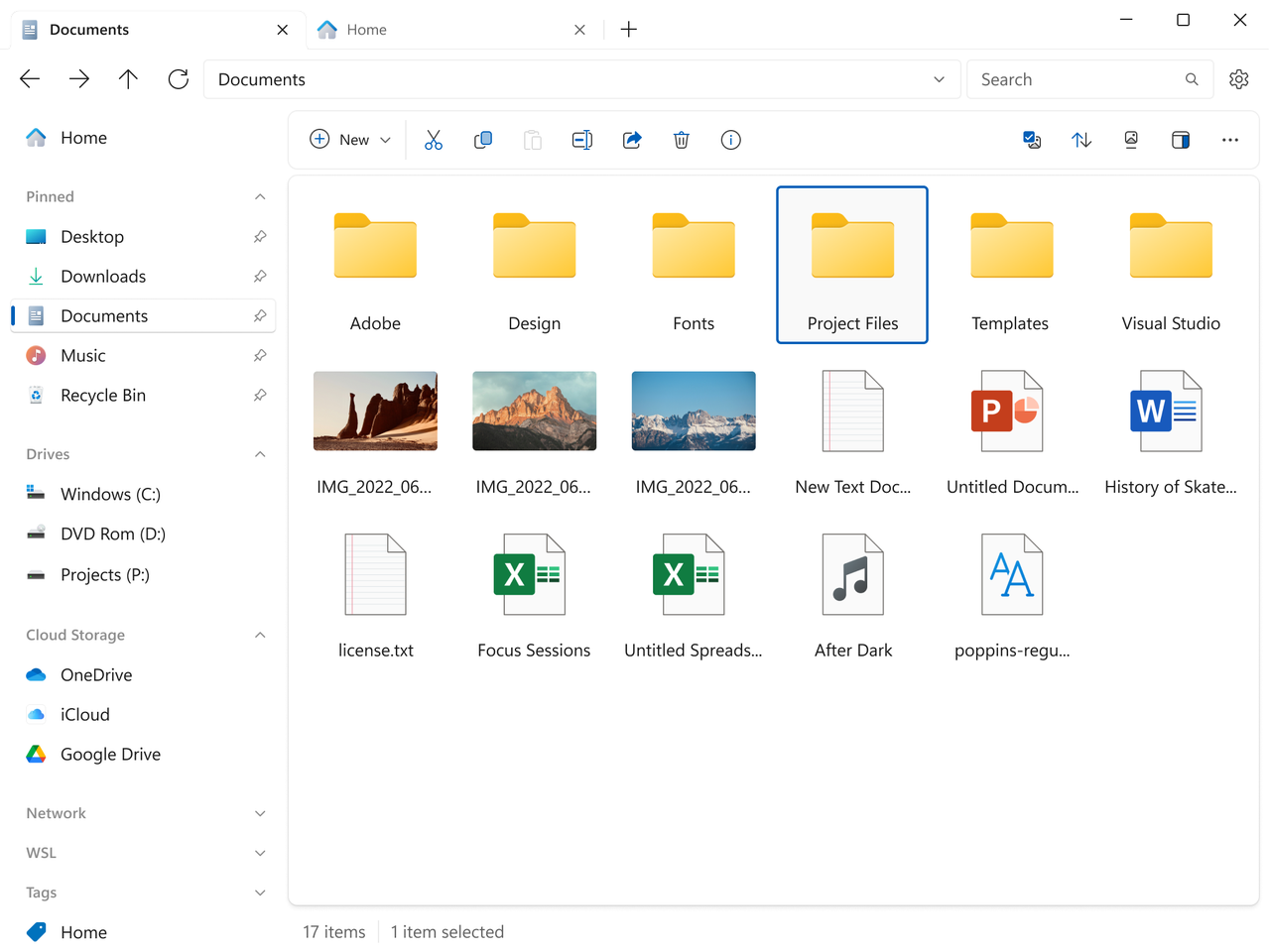
1. Files (⭐36.7k)

GitHub:https://github.com/files-community/Files
简介:Files 是一款现代化的文件管理器,融合云盘集成、标签页操作和高级预览功能,带来更高效直观的文件管理体验。
核心特点:
- 云盘集成与多源管理:原生支持 OneDrive、Google Drive 等云服务,让本地与云端文件无缝协同。
- 标签页与多种布局视图:支持多标签页、多窗口操作,提供网格、列表、详细信息等多种文件浏览方式,提升效率。
- 丰富的文件预览与现代界面:内置图片、视频、文档等格式的快速预览,并配有极具现代感的 UI 设计,操作直观流畅。
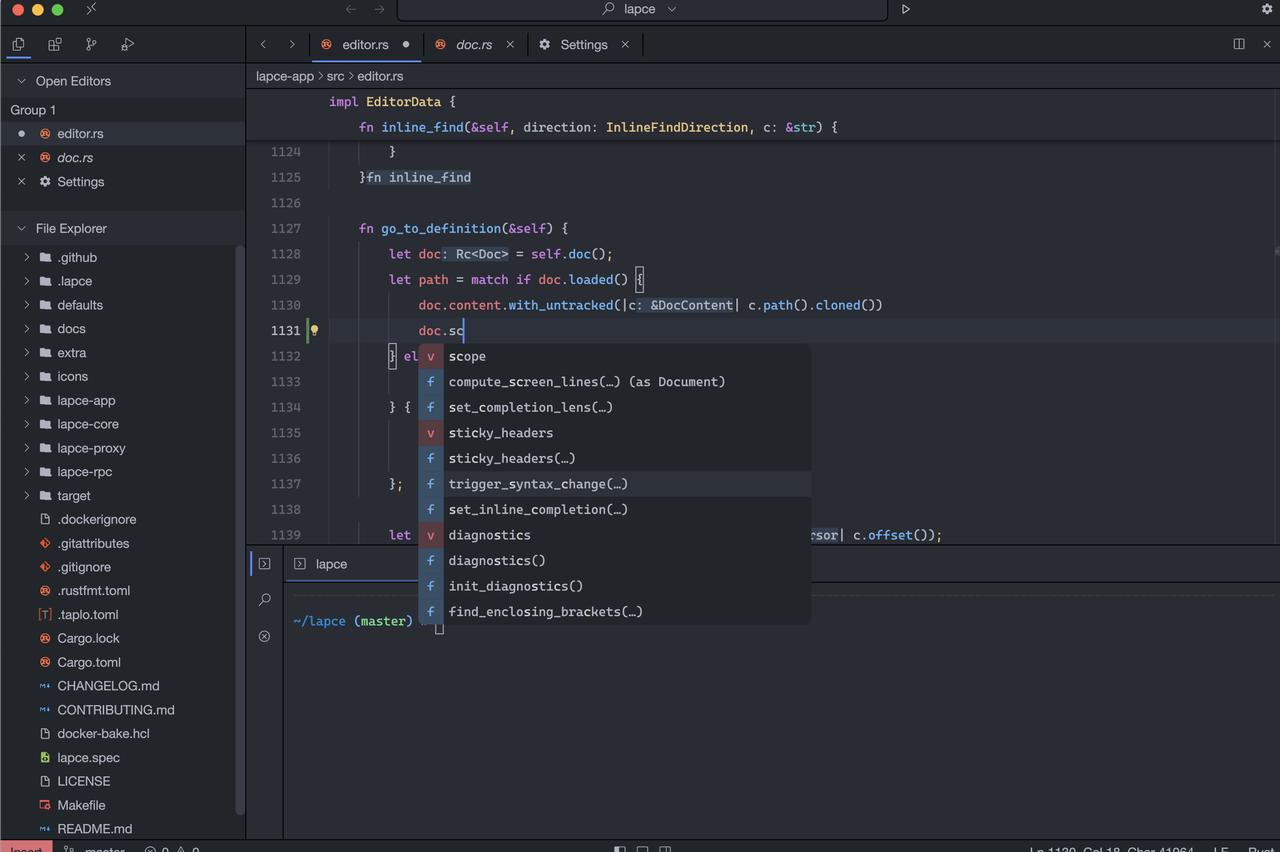
2. Lapce (⭐35.1k)

GitHub:https://github.com/lapce/lapce
简介:Lapce 是一款用 Rust 编写的极速、原生、现代化开源代码编辑器,专为开发者打造高效愉悦的编码体验。
核心特点:
- Rust 驱动的极速性能:使用 Rust 语言构建,拥有本地应用级别的响应速度,提供流畅无延迟的编辑体验。
- 原生 GUI 与插件架构:采用原生图形界面,支持插件扩展系统,兼顾性能与可定制性。
- 专为开发者优化的体验设计:拥有 Vim 模式、命令面板、多语言支持等特性,提升专业开发工作流效率。
3. Yazi (⭐23.9k)
GitHub:https://github.com/sxyazi/yazi
简介:用 Rust 编写的基于异步 I/O 的超快速终端文件管理器。
4. nnn (⭐19.9k)
GitHub:https://github.com/jarun/nnn
简介:终端极简文件浏览器,以简洁的界面和高效的操作受到开发者的喜爱。
5. Hack (⭐16.7k)
GitHub:https://github.com/source-foundry/Hack
官网:https://sourcefoundry.org/hack/
简介:为开发者优化的字体。
6. Devpod (⭐13.6k)
GitHub:https://github.com/loft-sh/devpod
简介:开源 Codespaces 替代品,提供了类似的开发环境,并且支持多种 IDE 和云平台。
7. Marimo (⭐12.2k)
GitHub:https://github.com/marimo-team/marimo
简介:AI 原生 Python Notebook,支持实验复现、SQL 查询、脚本执行和应用部署,集成了 AI 辅助功能。
五、前端调试与可视化工具
核心用途:帮助开发者构建、调试、优化 Web UI、响应式、图表等内容。
面向人群:前端工程师、测试工程师
1. Puppeteer (⭐90.3k)

GitHub:https://github.com/puppeteer/puppeteer
简介:Puppeteer 是一个用于自动化控制 Chrome 和 Firefox 的 JavaScript 库,支持无头或可见浏览器操作,广泛用于测试、爬虫与页面渲染等任务。
核心特点:
- 浏览器自动化能力强大:支持表单提交、用户交互模拟、扩展测试、页面截图与 PDF 生成等,几乎能完成人工在浏览器中的所有操作。
- 无头/有头模式切换灵活:默认无 UI 运行(Headless),也可配置为可视化运行(Headful),方便开发调试与部署需求切换。
- 支持 DevTools Protocol 与 WebDriver BiDi:兼容主流浏览器控制协议,支持现代 Web 特性与异步通信,适用于高质量 UI 测试与性能分析。
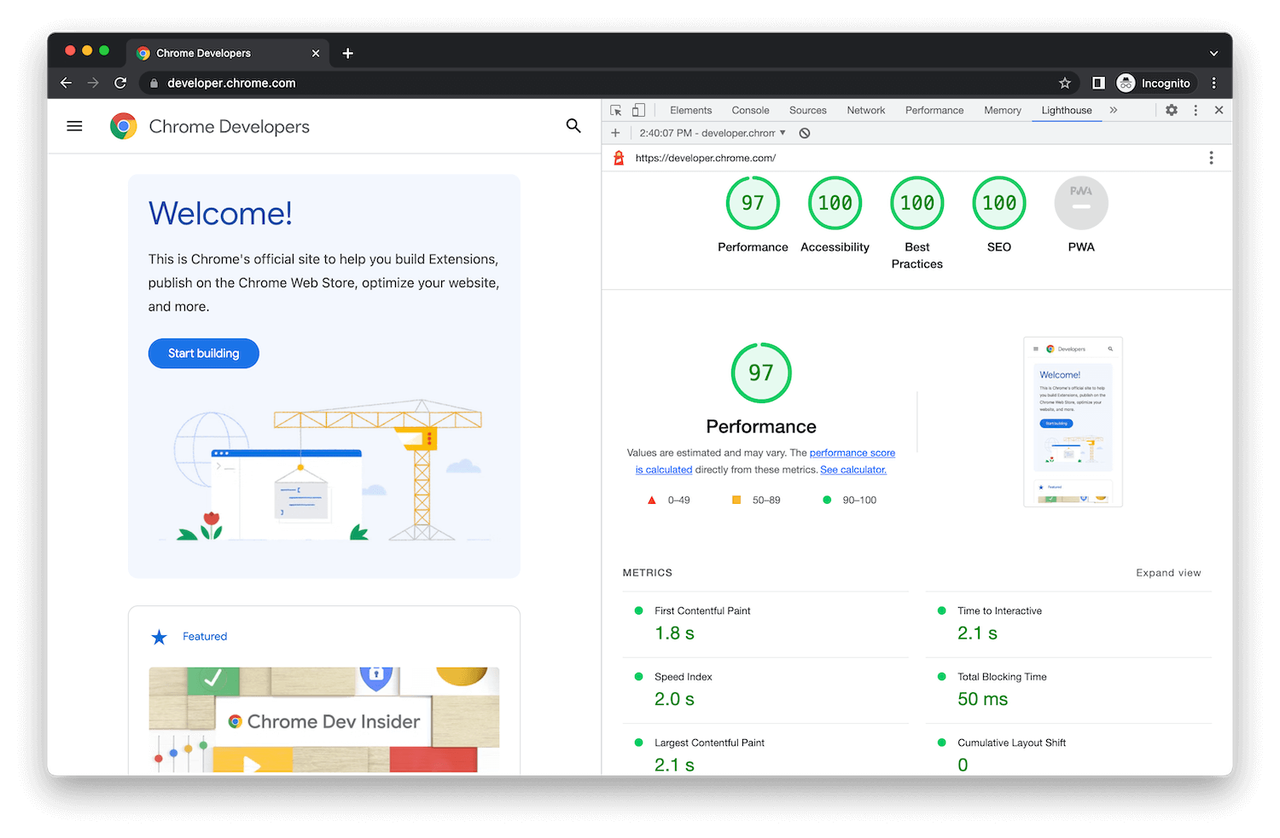
2. Lighthouse (⭐28.9k)

GitHub:https://github.com/GoogleChrome/lighthouse
官网:https://developer.chrome.com/docs/lighthouse/overview/
简介:Lighthouse 是一个自动化的开源网站评估工具,可从性能、无障碍性、SEO 等多个维度对网页质量进行全面审计,并生成可操作的优化建议报告。
核心特点:
- 多维度质量评估:对网页的性能、可访问性、渐进式 Web 应用(PWA)、SEO 和最佳实践进行全面分析,帮助开发者发现瓶颈与改进点。
- 多种运行方式灵活集成:可通过 Chrome DevTools、命令行工具或作为 Node 模块使用,适配不同开发者工作流。
- 自动生成优化建议报告:审核结果直观展示,并附带详细的修复建议和文档链接,方便开发者快速定位并解决问题。
3. Responsively-app (⭐23.2k)
GitHub:https://github.com/responsively-org/responsively-app
简介:响应式开发浏览器,帮助开发者实时预览网页在不同设备上的显示效果,方便进行响应式设计。
4. D2 (⭐20.3k)
GitHub:https://github.com/terrastruct/d2
简介:用文本生成图表的 DSL,通过简单的文本描述即可生成各种复杂的图表,提高了图表制作的效率。
5. Eruda (⭐19.5k)
GitHub:https://github.com/liriliri/eruda
简介:移动浏览器调试工具,方便开发者在移动设备上进行网页调试。
六、代码质量 / 静态分析 / 构建增强工具
核心用途:提升代码质量、检查 bug、保证一致性、增强构建过程。
面向人群:DevOps、测试工程师
1. ShellCheck (⭐37.2k)

GitHub:https://github.com/koalaman/shellcheck
官网:https://www.shellcheck.net/
简介:ShellCheck 是一款强大的 Shell 脚本静态分析工具,帮助开发者识别语法错误、常见陷阱和可读性问题,从而编写更可靠的 Bash 脚本。
核心特点:
- 静态分析与错误提示:自动检测 shell 脚本中的语法错误、不安全操作和常见陷阱,并提供清晰的解释和建议,让代码更健壮。
- 广泛集成与易用性:支持集成到主流编辑器(如 VS Code、Vim)、CI 平台(如 CodeClimate、Codacy)和包管理器,轻松纳入开发流程。
- 开源自由、文档完善:遵循 GPLv3 协议,提供详尽文档和 Wiki 支持,同时在 GitHub 上持续维护,便于社区贡献和自定义使用。
2. Kaniko (⭐15.4k)
GitHub:https://github.com/GoogleContainerTools/kaniko
简介:构建容器镜像(K8s 原生),可以在 Kubernetes 环境中直接构建容器镜像,无需依赖 Docker 守护进程,提高了容器镜像构建的效率和安全性。
3. Skaffold (⭐15.3k)
GitHub:https://github.com/GoogleContainerTools/skaffold
简介:Kubernetes 应用快速迭代工具,支持代码的实时同步和自动部署,加速了 Kubernetes 应用的开发和测试过程。
4. DVC (⭐14.3k)
GitHub:https://github.com/iterative/dvc
简介:ML 数据和实验版本控制,用于管理机器学习项目中的数据和实验,方便团队协作和实验复现。
七、开发者工具箱 & 资源平台
核心用途:提供日常辅助工具、文档浏览、社区学习资源。
面向人群:全领域开发者
1. GitHubDaily (⭐37.2k)
GitHub:https://github.com/GitHubDaily/GitHubDaily
简介:每日精选开源项目,为开发者提供了一个发现优质开源项目的平台。它会每天推荐一些有趣、实用的开源项目,帮助开发者拓宽视野。
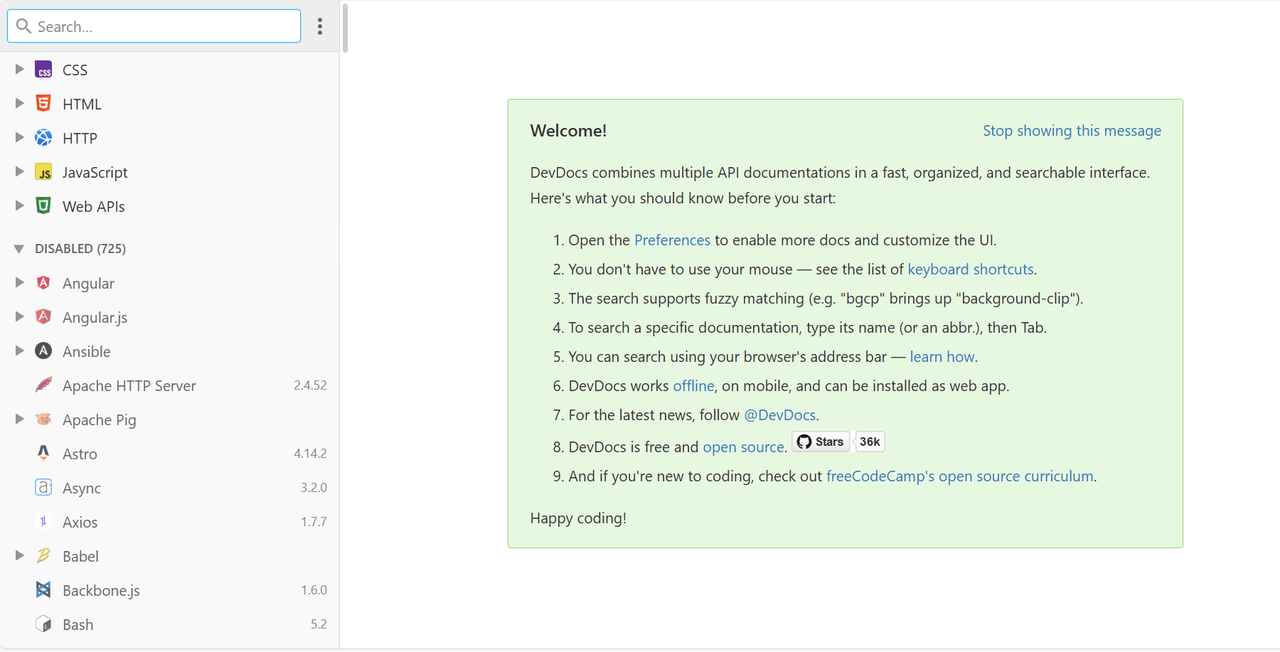
2. DevDocs (⭐36k)

GitHub:https://github.com/freeCodeCamp/devdocs
简介:DevDocs 是一个将多种 API 文档集合于一体的极速文档浏览器,支持离线使用、模糊搜索和键盘操作,提升开发者查阅效率。
核心特点:
- 多语言/多框架文档整合:支持数十种流行编程语言、框架和工具的 API 文档,用户可按需启用,集中查看无需跳转多个官网。
- 快速搜索与键盘优化操作:提供模糊匹配、命名缩写搜索、Tab 快捷切换文档等功能,几乎无需鼠标即可高效导航与查阅。
- 离线访问与 PWA 支持:可作为渐进式 Web 应用安装,支持移动端和离线使用,让你在无网络时也能随时查阅技术文档。
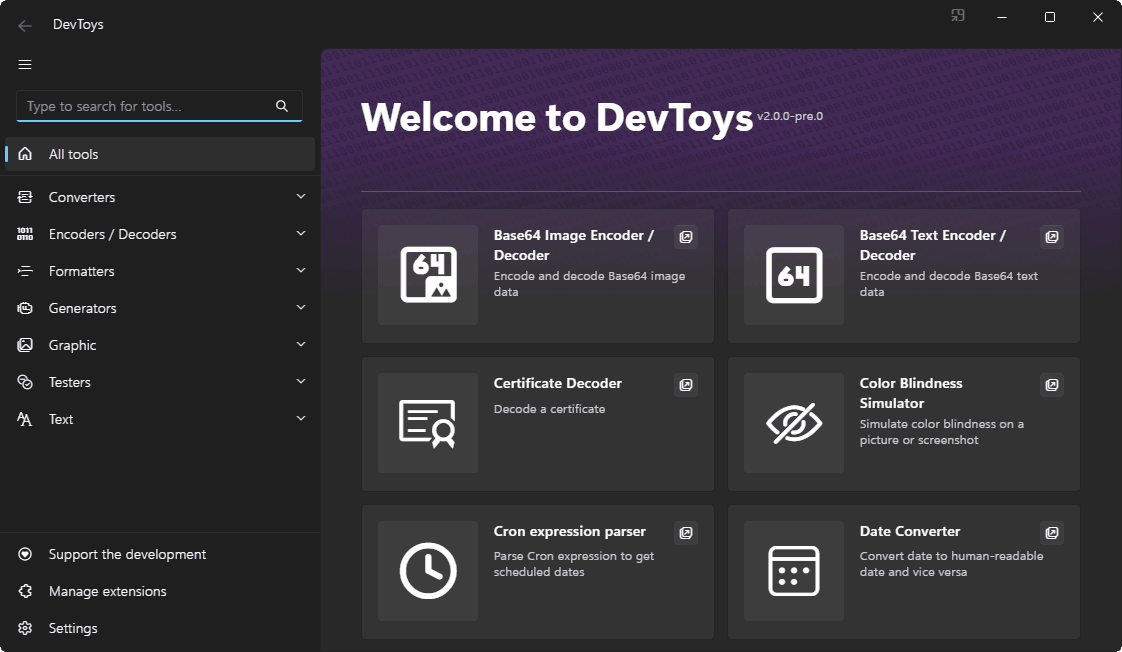
3. DevToys (⭐28.5k)

GitHub:https://github.com/DevToys-app/DevToys
简介:DevToys 是一款跨平台的开发者瑞士军刀,集成 30+ 离线工具,助你高效处理常见编码、转换、加密等任务,无需依赖在线工具。
核心特点:
- 开箱即用的多功能工具集:内置包括 JSON ↔ YAML 转换、Base64 编解码、JWT 解码、哈希生成、文本对比等 30 多种常用工具,覆盖开发中的高频需求。
- 完全离线 & 隐私友好:所有工具均可本地运行,无需联网即可使用,保护用户数据隐私,避免使用不可信的第三方网站。
- 可扩展插件系统:支持社区构建和安装更多工具,也允许开发者自定义插件,满足个性化开发工作流的需求。
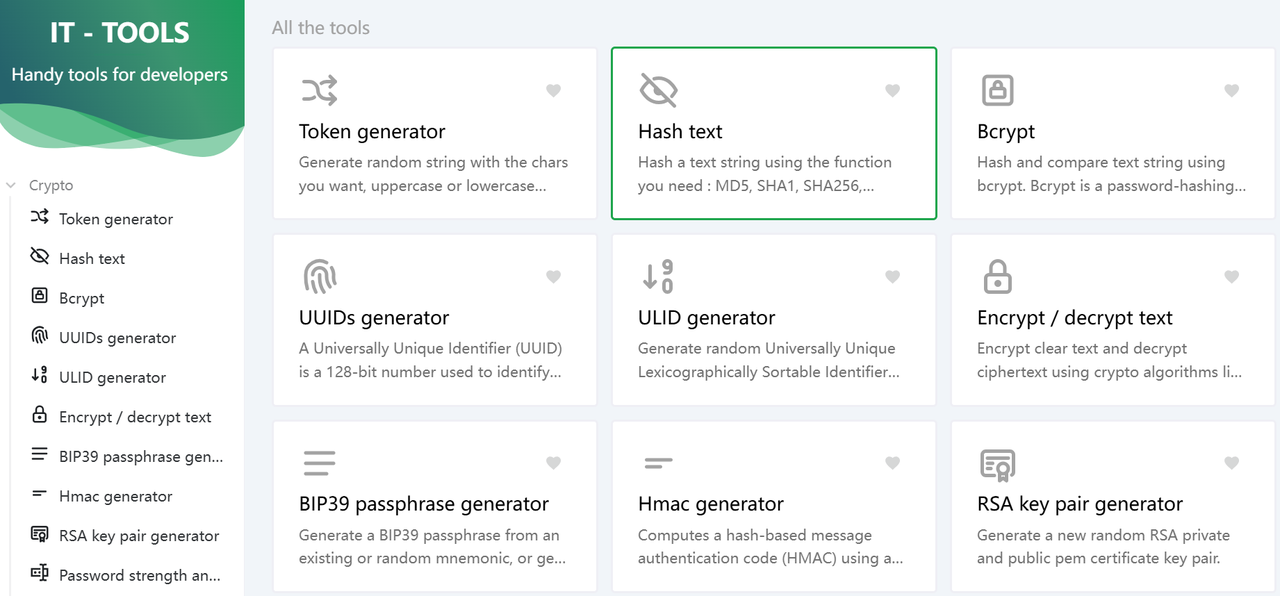
4. it-tools (⭐28.4k)

GitHub:https://github.com/CorentinTh/it-tools
简介:在线开发工具集合,提供了丰富的在线工具,方便开发者随时随地使用。
5. Daily.dev (⭐19.3k)
GitHub:https://github.com/dailydotdev/daily
简介:开发者内容聚合平台,汇聚了各种技术文章、开源项目等内容,为开发者提供了一个学习和交流的平台。
6. Zeal (⭐12.1k)
GitHub:https://github.com/zealdocs/zeal
简介:文档管理器(Dash 风格),支持快速搜索本地技术文档,方便开发者查阅资料。
❤ 希望本文的介绍能够帮助你找到最适合的工具,建议收藏本文随时查阅。如果觉得有帮助,欢迎分享给更多开发者朋友。如果你在使用这些工具过程中有任何疑问或发现新的优质工具,欢迎前往论坛留言交流!
相关阅读: