Announcement

New features
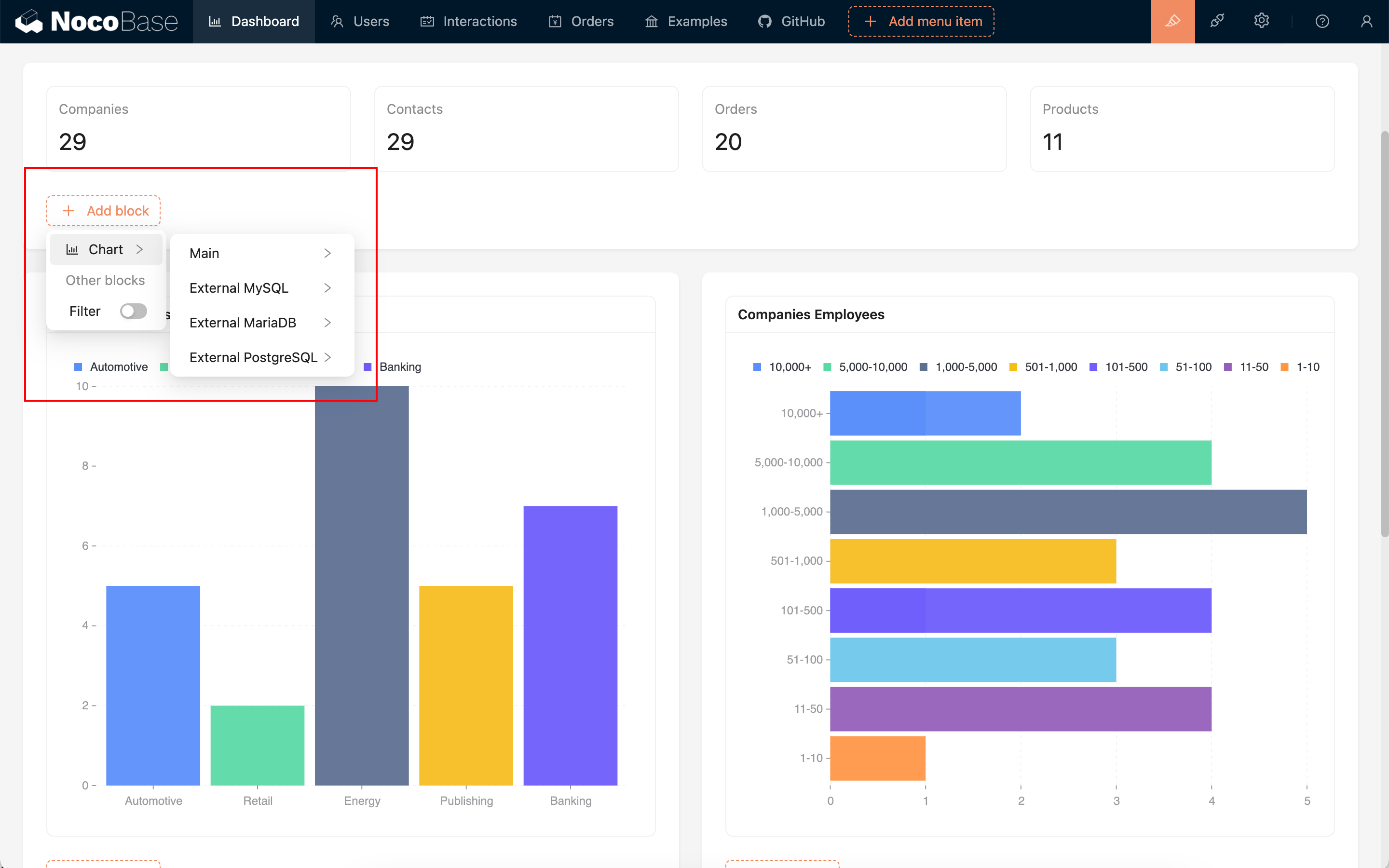
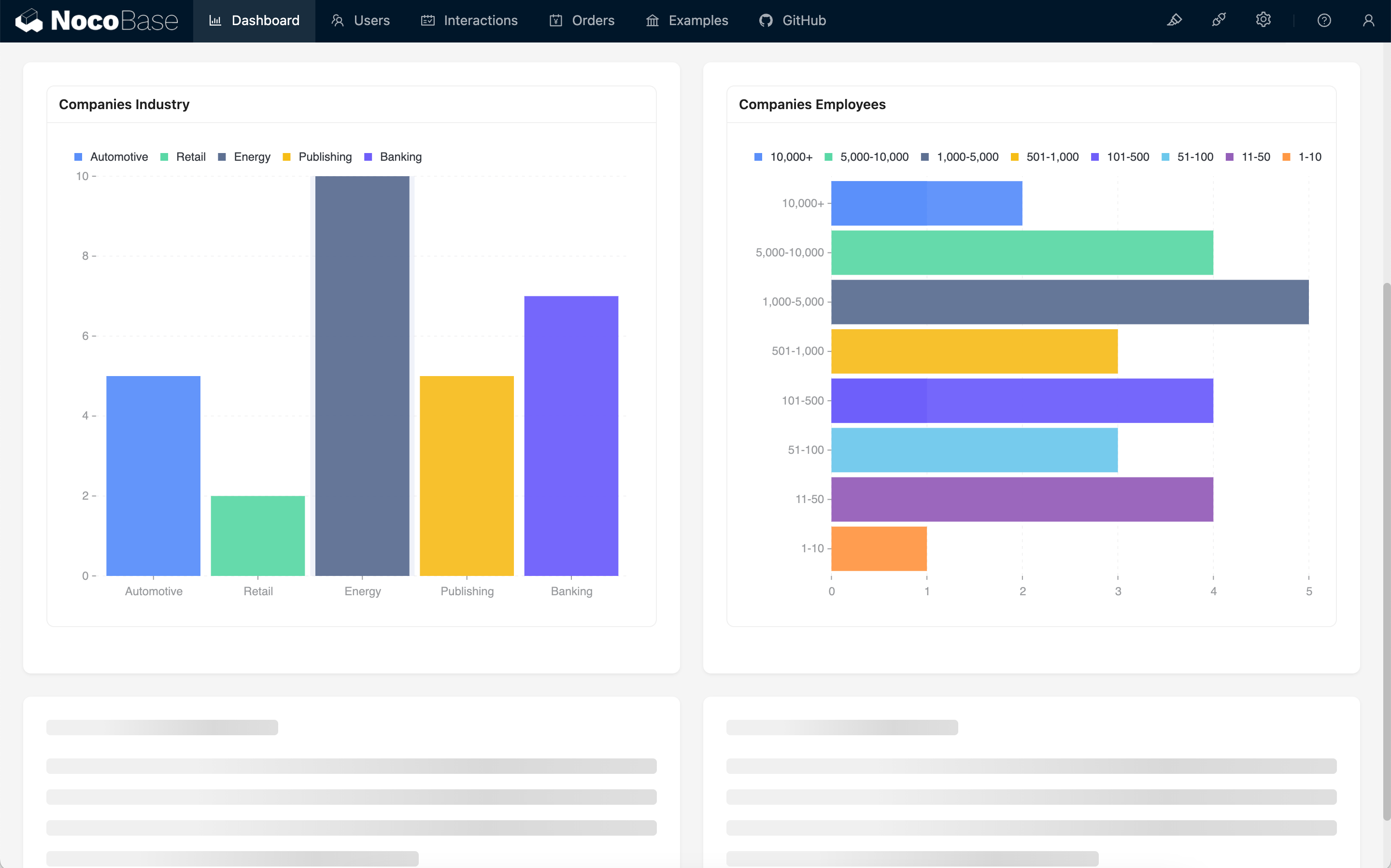
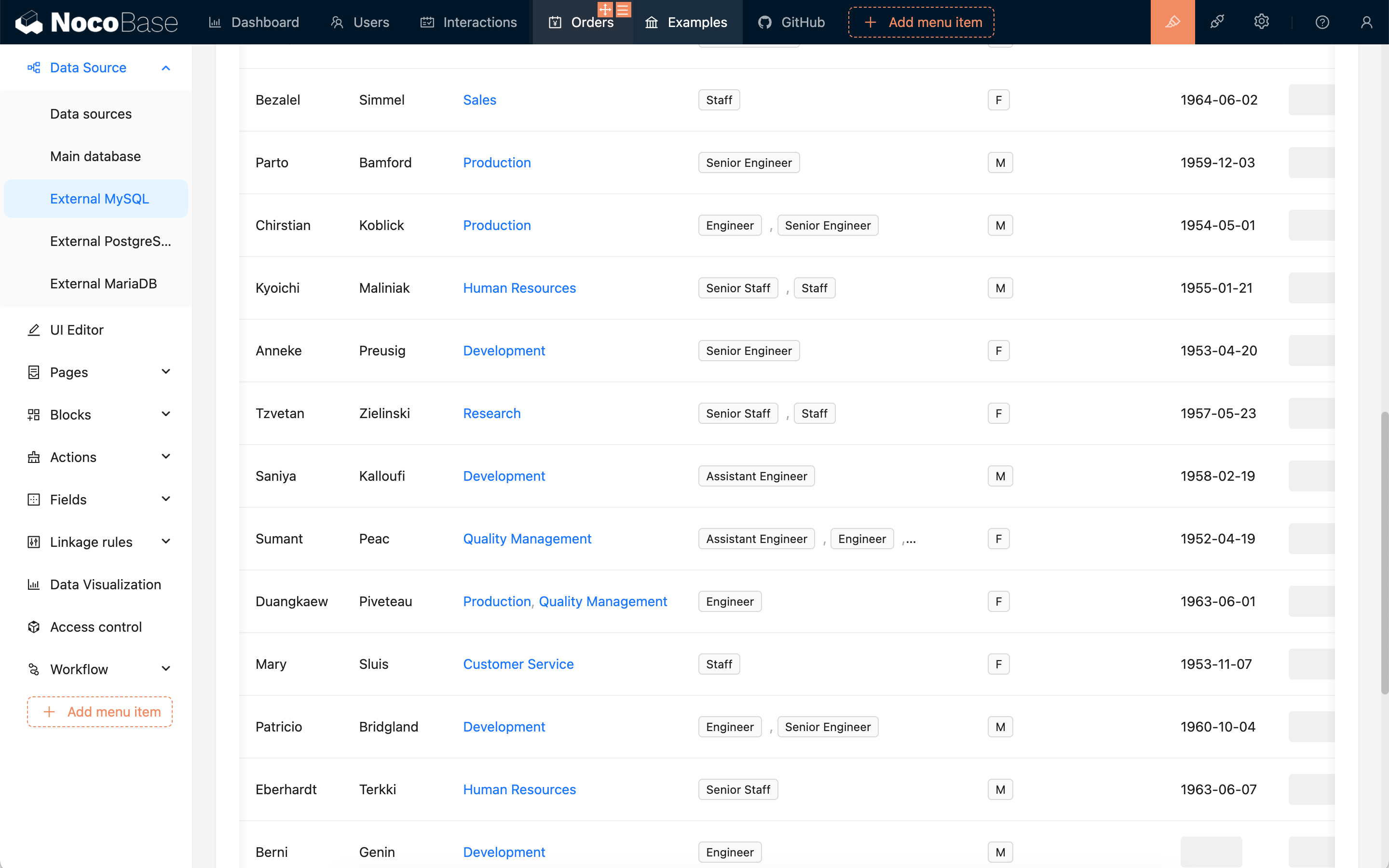
Multi-DataSource support for Charts

For more information, see the [Data Visualization] documentation
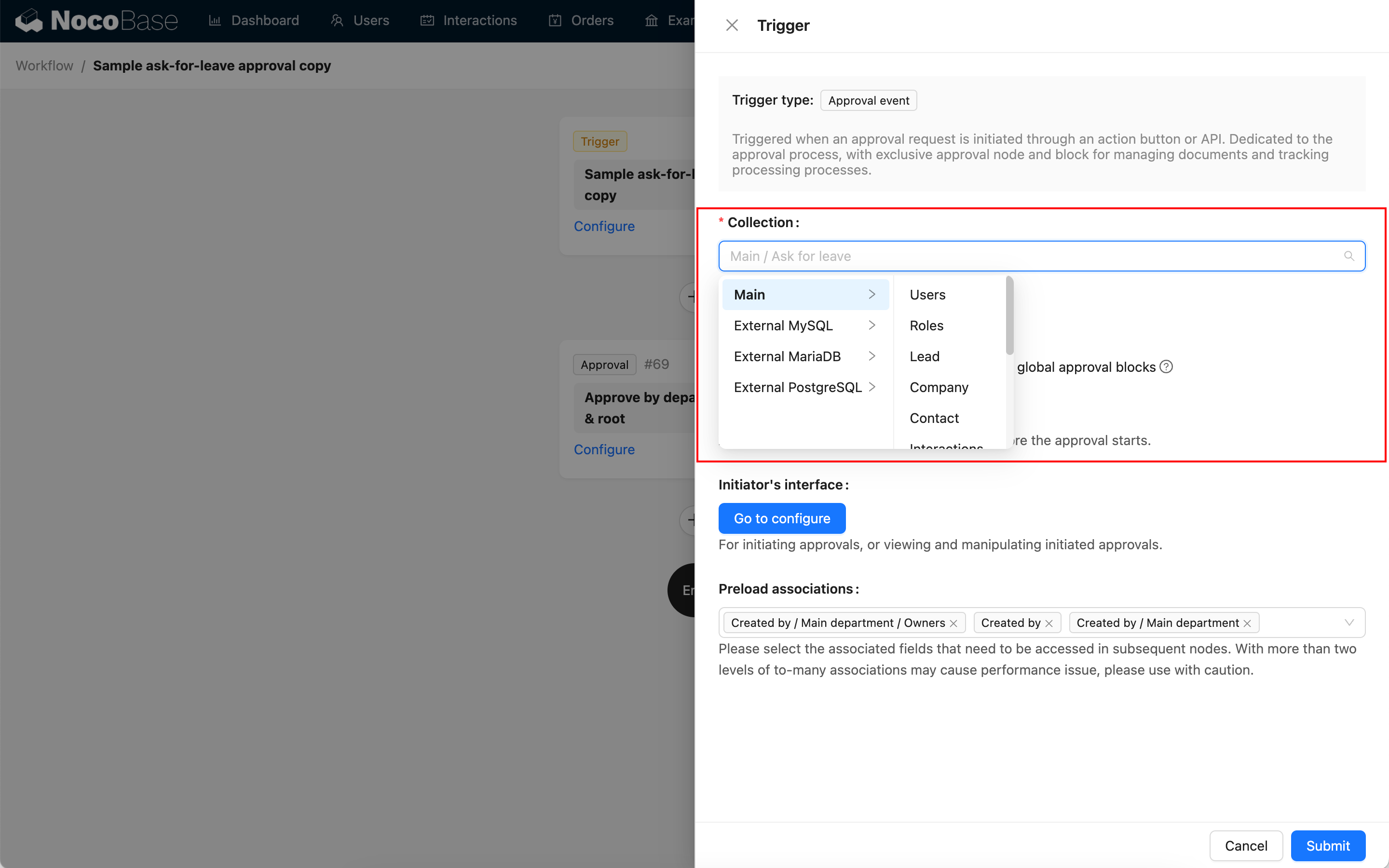
Multi-DataSource support for workflow

For more information, see the [Workflow] documentation
Optimization of workflow Trigger Events
Changes to trigger names:
| Original Name | Changed to |
|---|---|
| Form Events, Operation Events | Post-operation Events |
| Scheduled Tasks | Scheduled Events |
| Request Interceptors | Pre-operation Events |
| Approval | Approval Events |
Enhancements to trigger mode configuration for the following events:
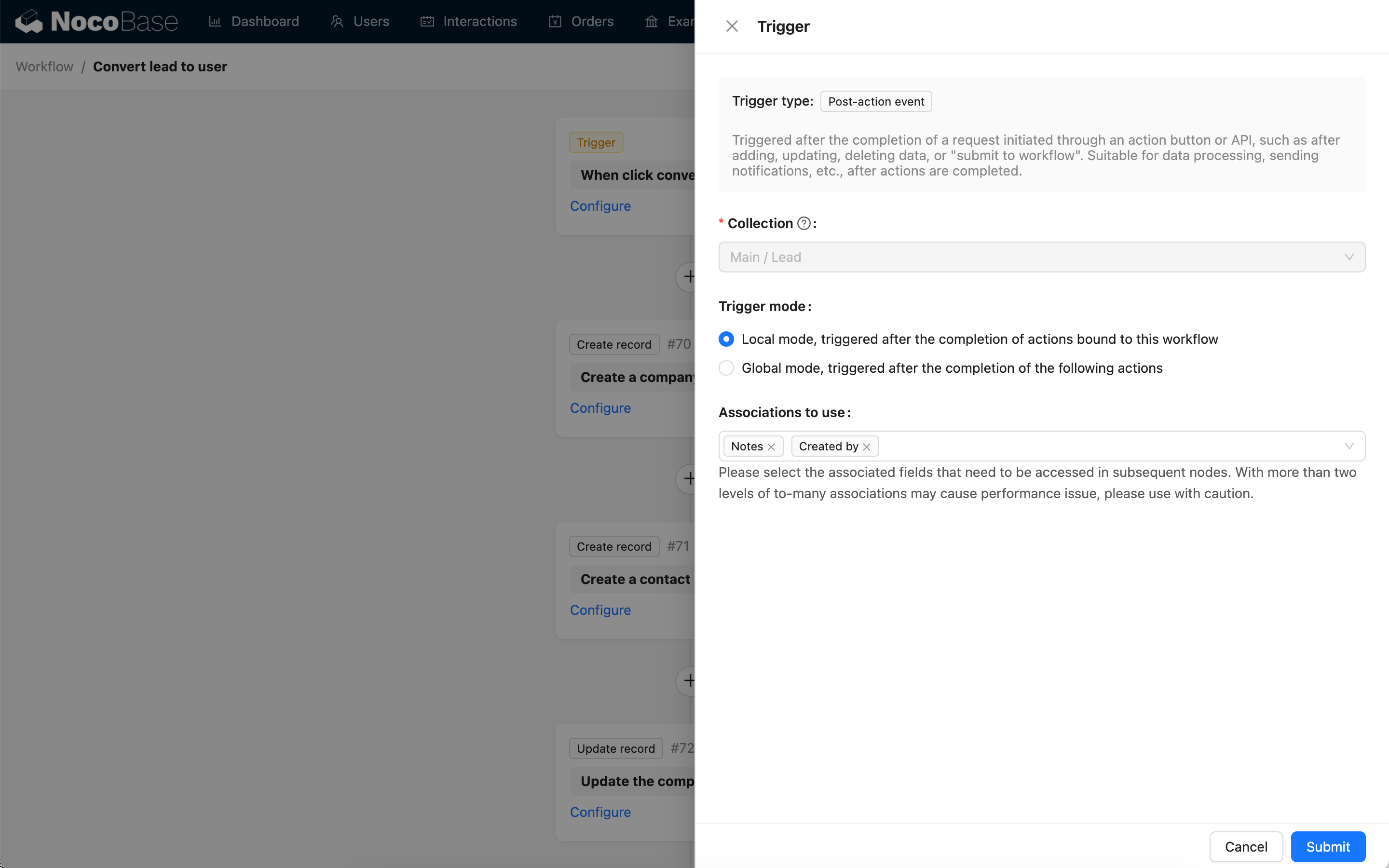
Post-action events

For more information, see the [Workflow - Post-action events] documentation
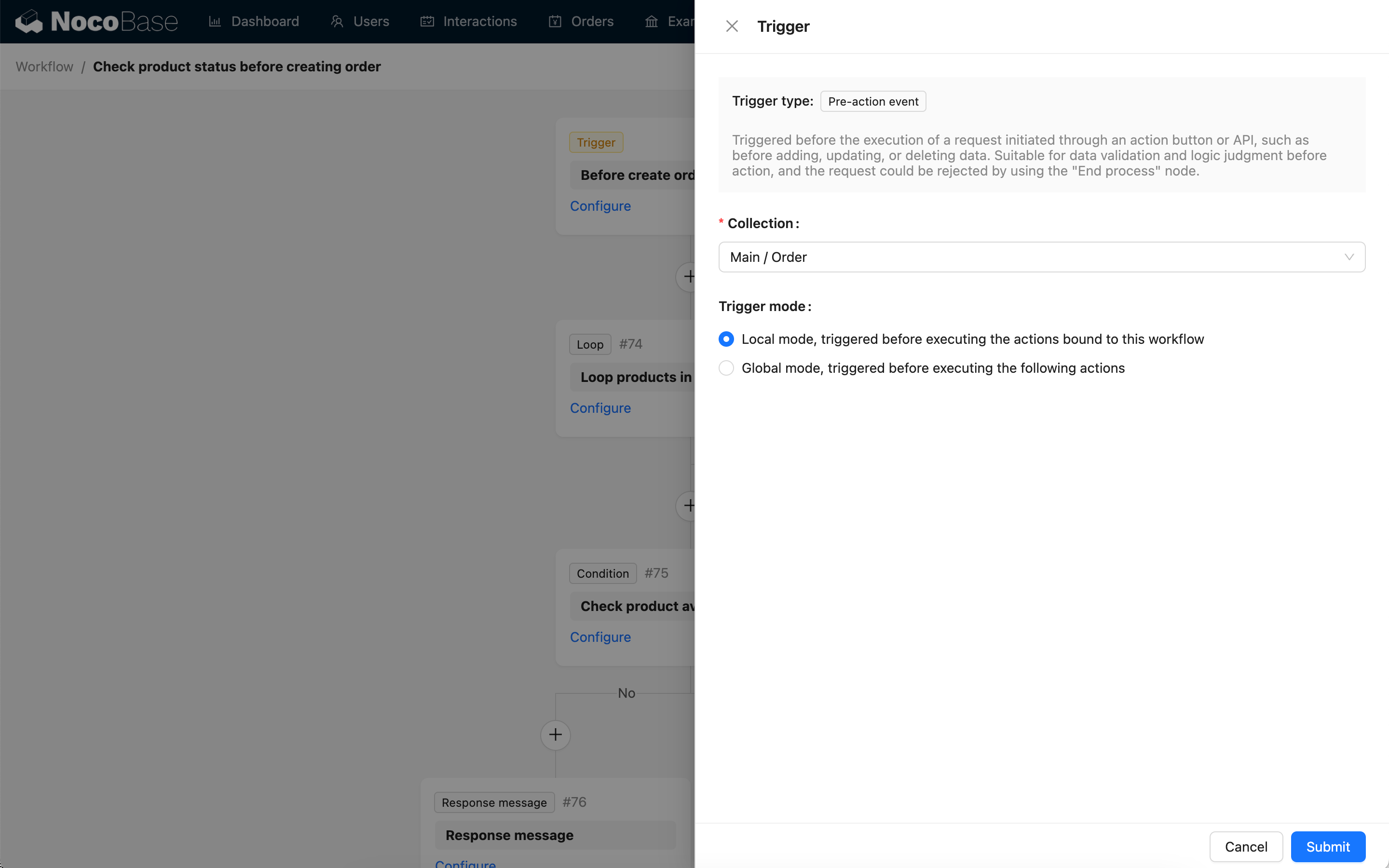
Pre-action events

For more information, see the [Workflow - Pre-action events] documentation
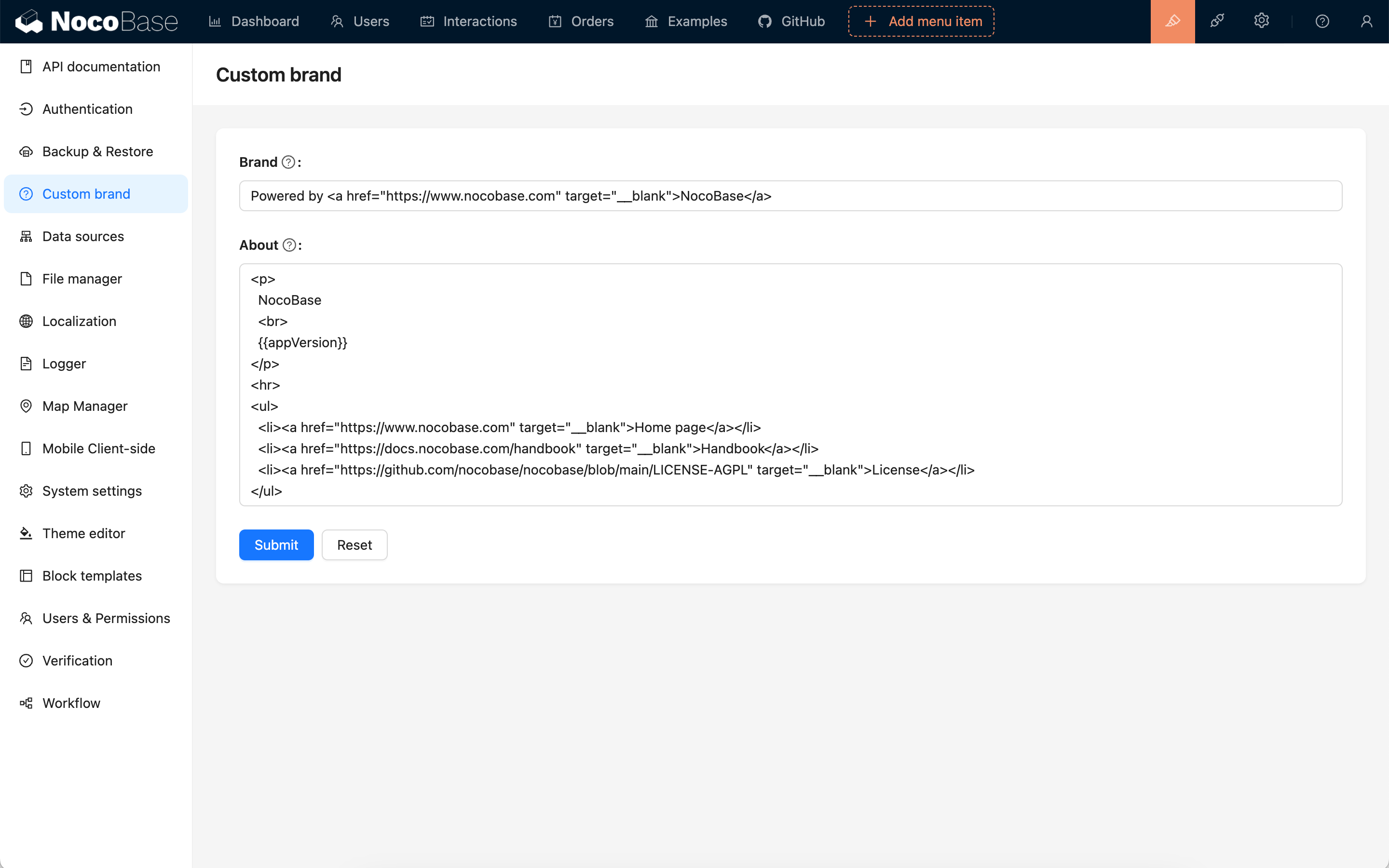
Custom brand Plugin

For more information, see the [Custom Branding] documentation
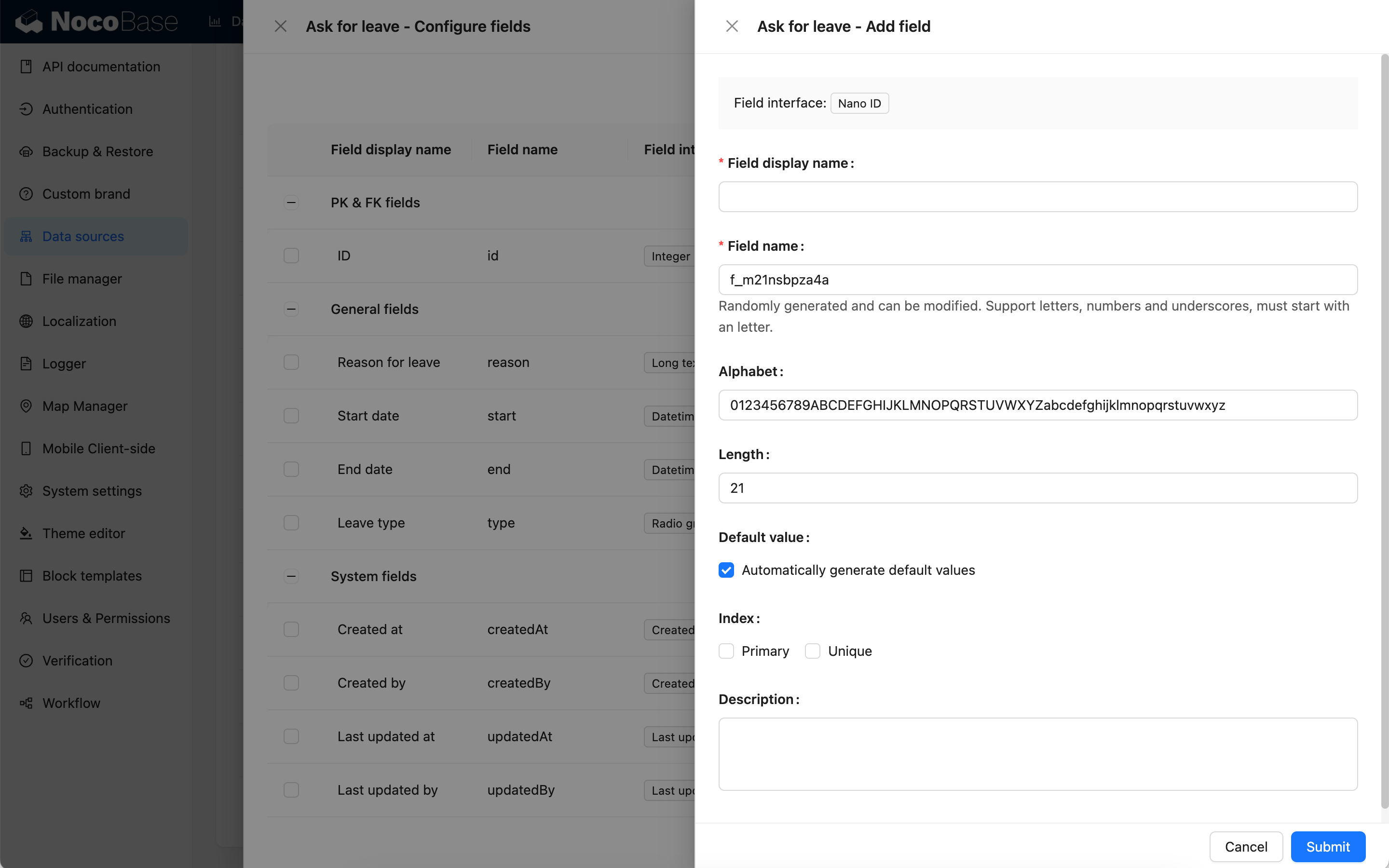
Support for nanoid field

For more information, see the [nanoid field] documentation
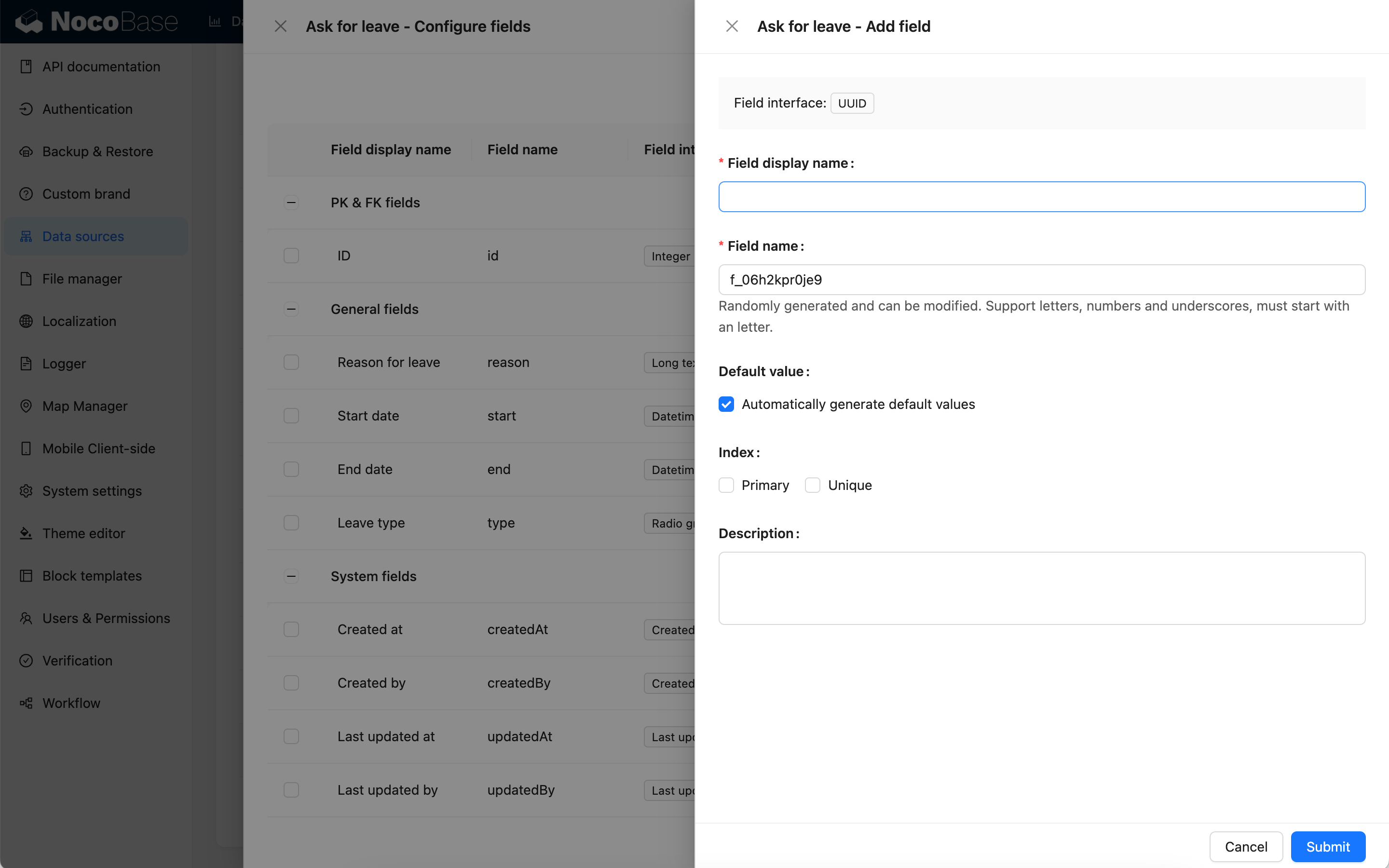
Support for uuid field

For more information, see the [uuid field] documentation
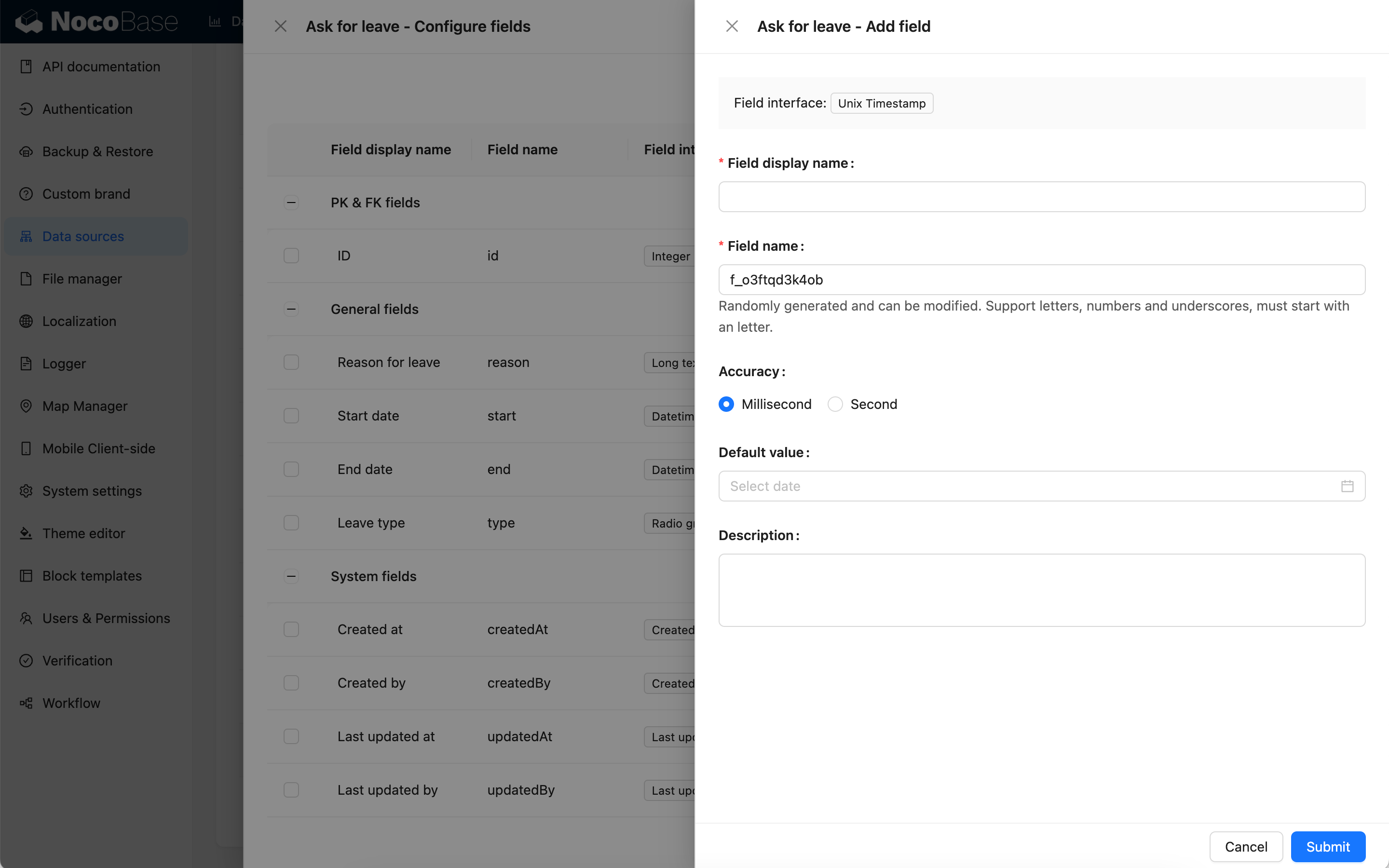
Support for unix timestamp field

For more information, see the [Unix timestamp field] documentation
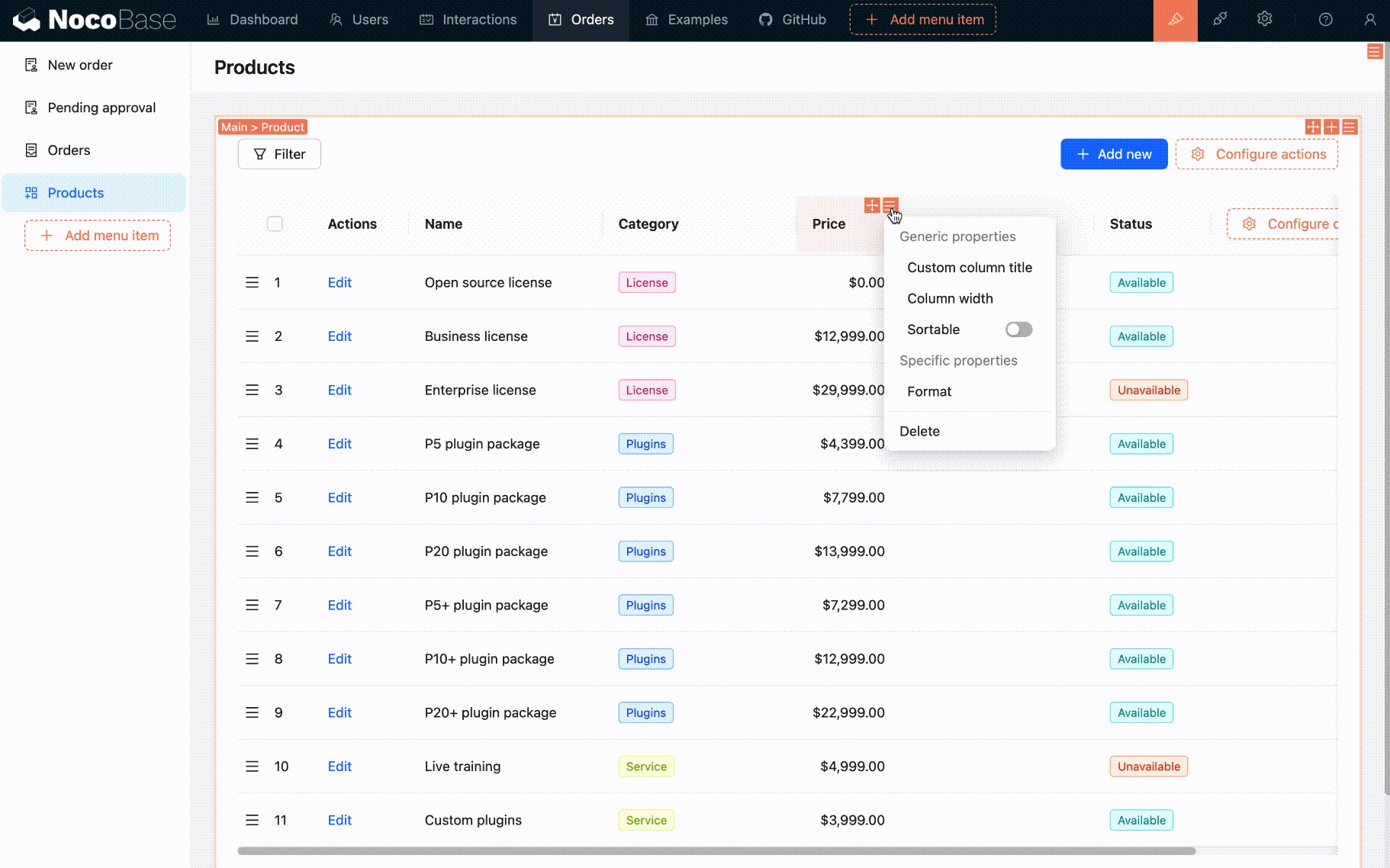
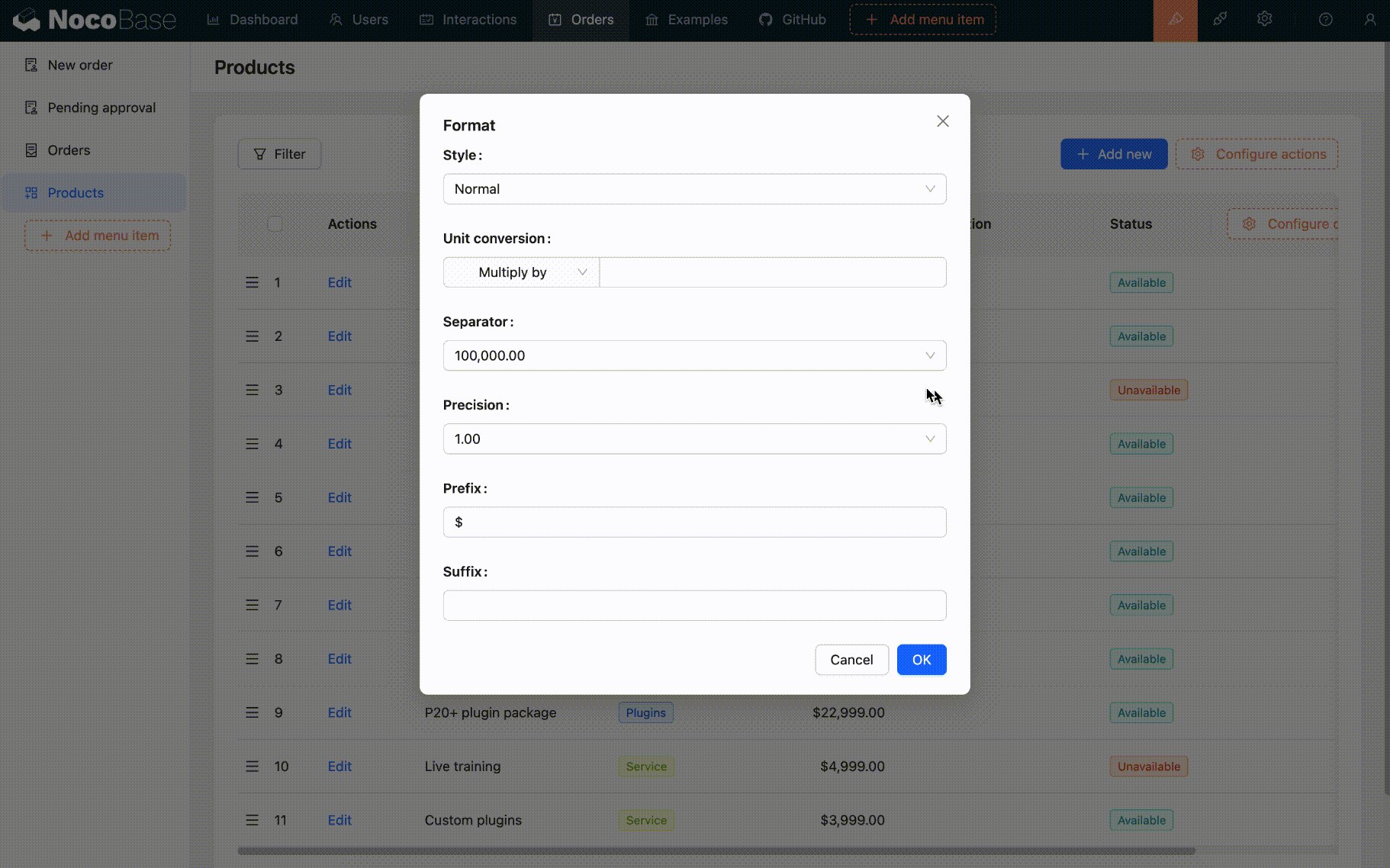
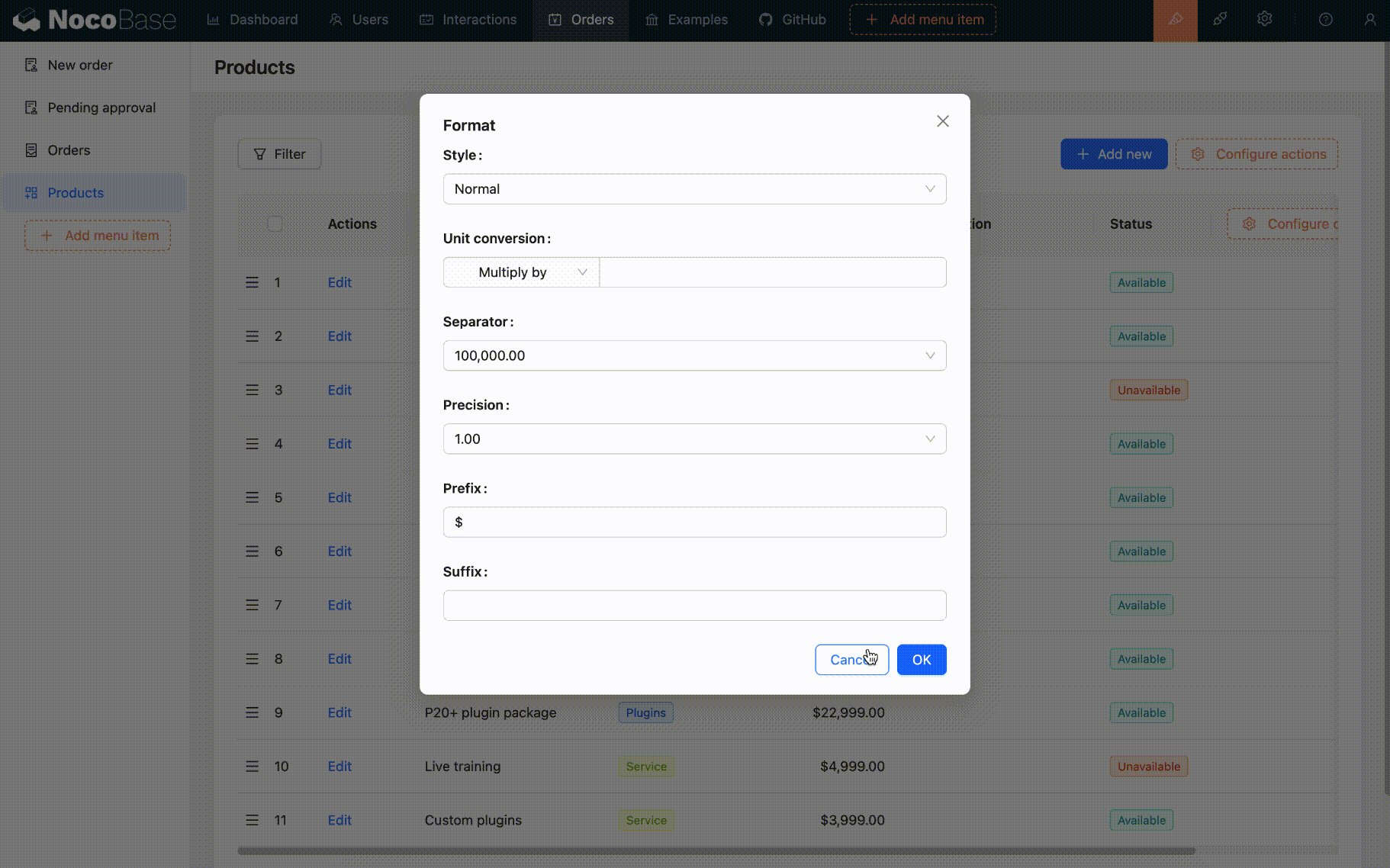
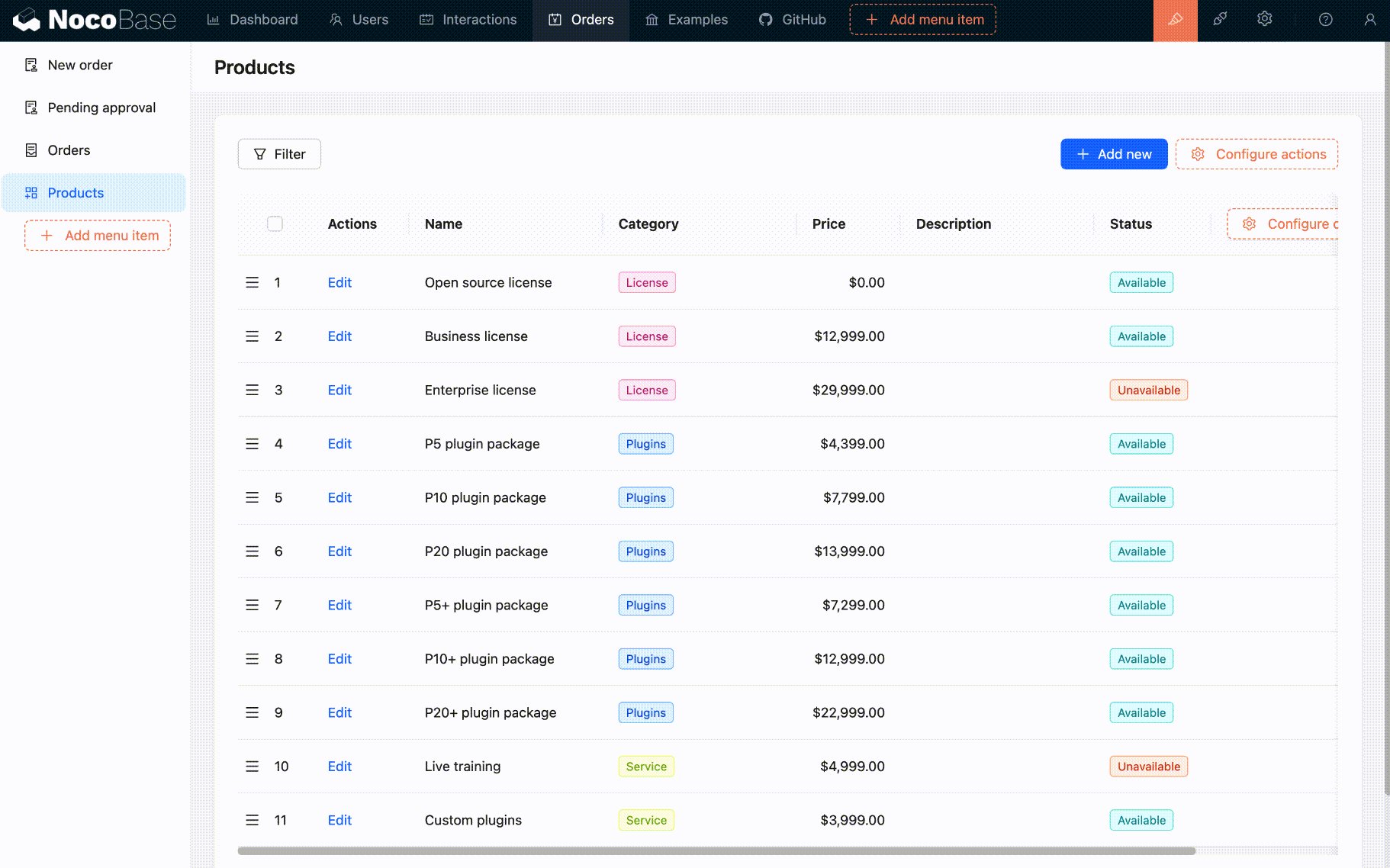
Number type field supports formatting configuration

Support for subpath deployment
Added APP_PUBLIC_PATH environment variable to support subpath deployment. For example:
APP_PUBLIC_PATH=/nocobase/
Access locally via URL http://localhost:13000/nocobase/
Example nginx proxy:
server {
listen 80;
server_name your_domain.com; # Replace your_domain.com with your domain
location /nocobase/ {
proxy_pass http://127.0.0.1:13000/nocobase/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}
Now, you can access via http://your\_domain.com/nocobase/.
Block performance optimization
Support for skeleton screen effect
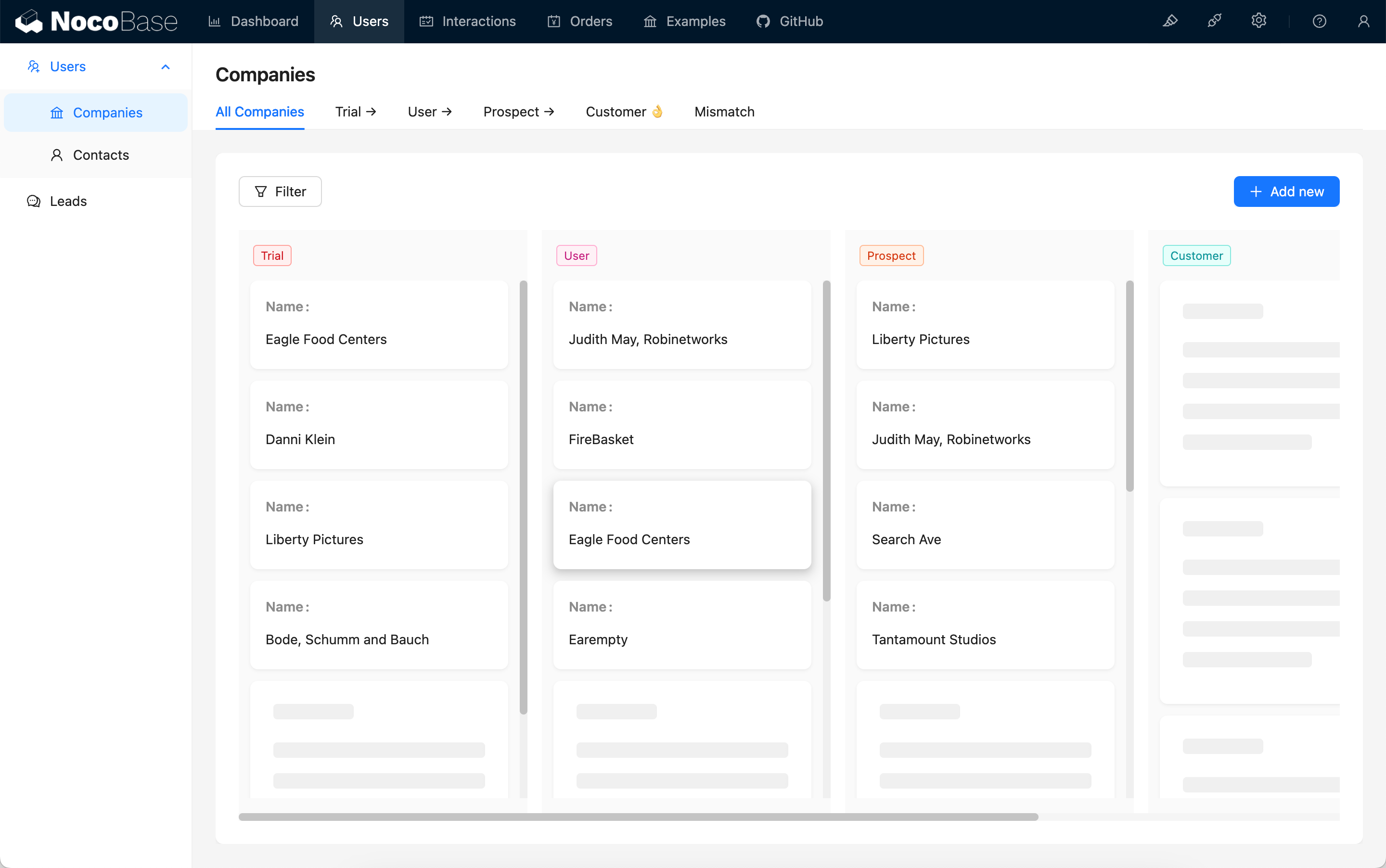
Block Cards

Kanban Cards

Table Cells

Distributed processing of block configuration
Previously, changes to any Schema on the entire page would cause the entire page to re-render. Now, each block’s Schema is independent.
<SchemaComponent distributed schema={} />
Grid component also supports distributed processing.
{
'x-component': 'Grid',
'x-component-props': {
distributed: true,
},
}
Incompatible changes
Various useProps of UI Schema replaced with x-use-decorator-props and x-use-component-props
x-use-decorator-props and x-use-component-props are non-intrusive and supported by all components.