皆さん、こんにちは。本チュートリアルへようこそ!このセクションでは、Markdown と Handlebars テンプレーティングエンジンを組み合わせ、動的なコンテンツ表示を実現する方法をステップバイステップで学びます。前回のレッスン「Markdown ブロックの驚異」では、基本的な構文、作成方法、および変数の埋め込みについて学びました。それでは、テンプレート変数を使った高度な技術に進みましょう。
1 Handlebars テンプレーティングエンジンの紹介
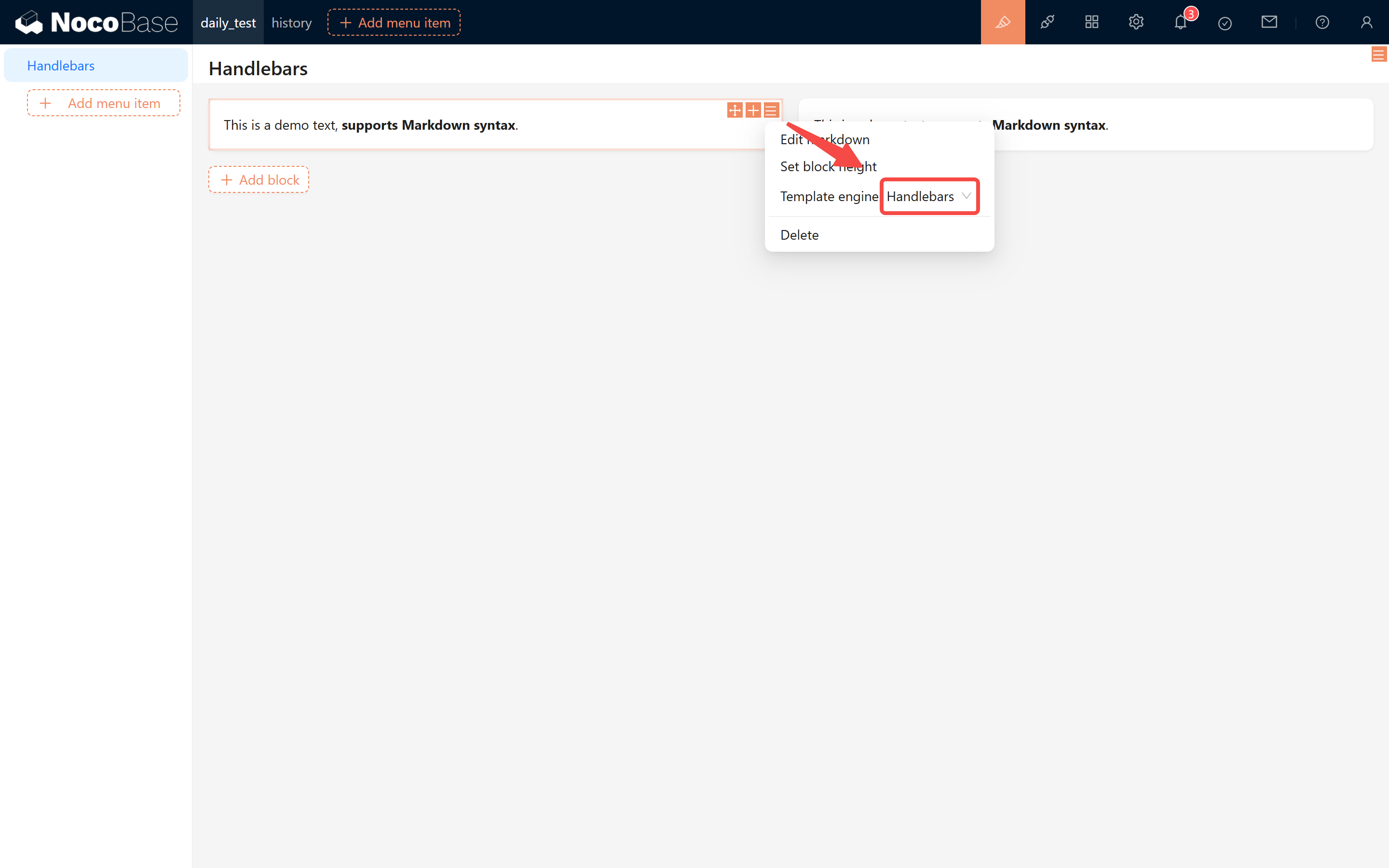
Markdown ブロックを作成すると、右上の設定パネルに「テンプレーティングエンジン」オプションが表示され、デフォルトで Handlebars が選択されています。Handlebars を使うことで、ステータスや数値、オプションなどの条件に基づいてページの内容を動的にレンダリングし、Markdown が変化に対応できるようになります。

1.1 Handlebars の役割
Markdown は元々静的なコンテンツしかサポートしていませんが、Handlebars を利用することで、条件に応じて表示テキストやスタイルを動的に切り替えることができます。これにより、様々なビジネスシナリオにおいても、常に正しい情報をページ上に表示することが可能です。
2 実践的なシナリオ
いくつかの実践的なシナリオを順を追って検証し、それぞれの機能を実装していきます。
2.1 注文ステータスの操作
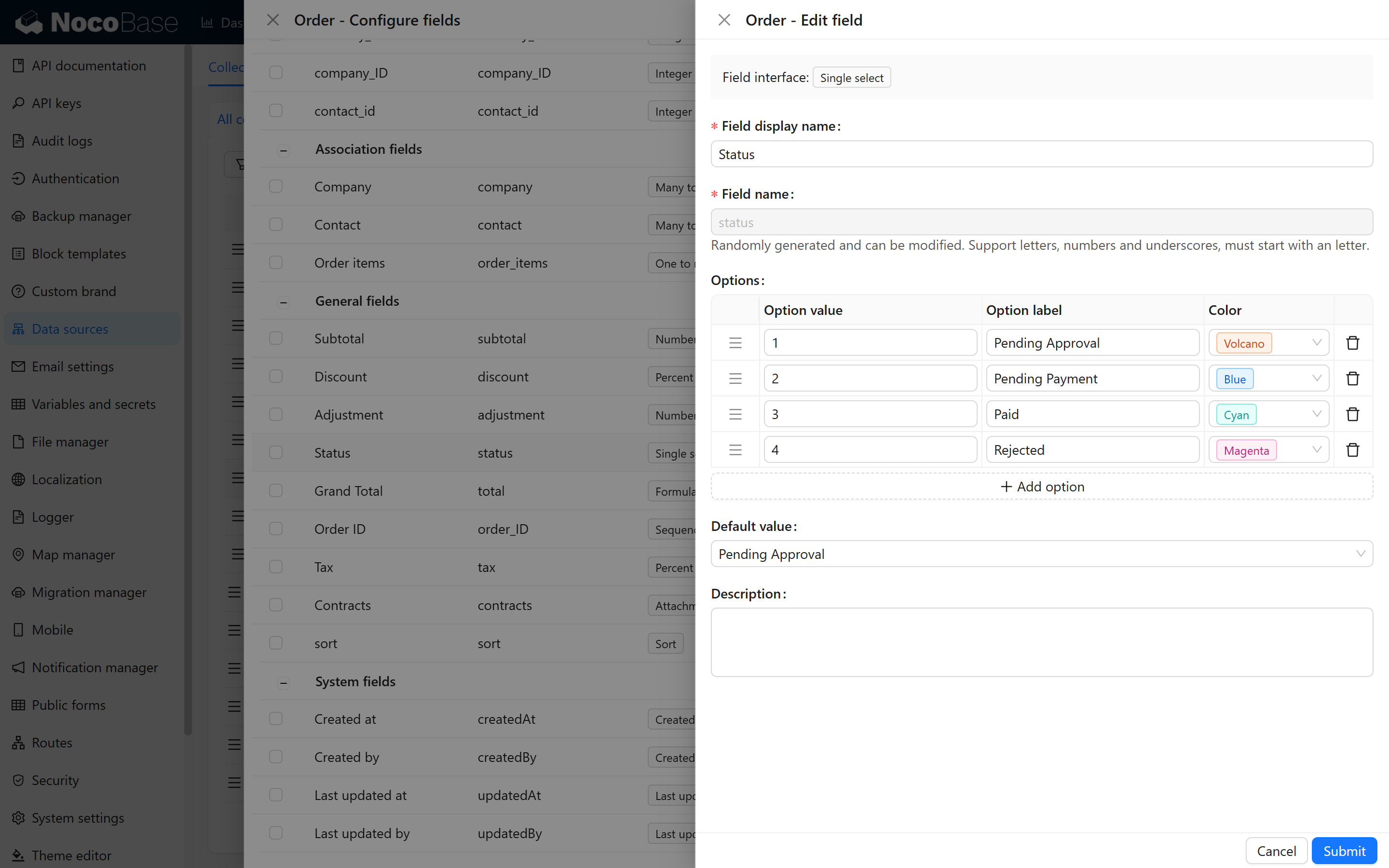
オンラインデモでは、注文ステータスに応じて異なるメッセージを表示する必要があります。例えば、注文には次のようなステータスフィールドがあると仮定します:

4 つのステータスに対する表示内容は以下の通りです:
| オプションラベル | オプション値 | 表示内容 |
|---|---|---|
| 承認待ち | 1 | 注文が送信され、内部審査待ちです。 |
| 支払い待ち | 2 | 顧客からの支払い待ちです。注文ステータスを注意深く監視してください。 |
| 支払い済み | 3 | 支払いが確認されました。引き続き処理を進めてください。担当のコンサルタントが1時間以内に連絡します。 |
| 却下 | 4 | 注文が承認されませんでした。必要に応じて、確認後再送信してください。 |
ページ上では、注文ステータスの値を取得し、それに応じた異なるメッセージを動的に表示できます。以下は、if、else、および else if 構文を使った実装方法の詳細です。
2.1.1 if 構文
if 条件を用いることで、条件が真の場合にコンテンツを表示できます。例えば:
{{#if condition}}
<p>表示結果</p>
{{/if}}
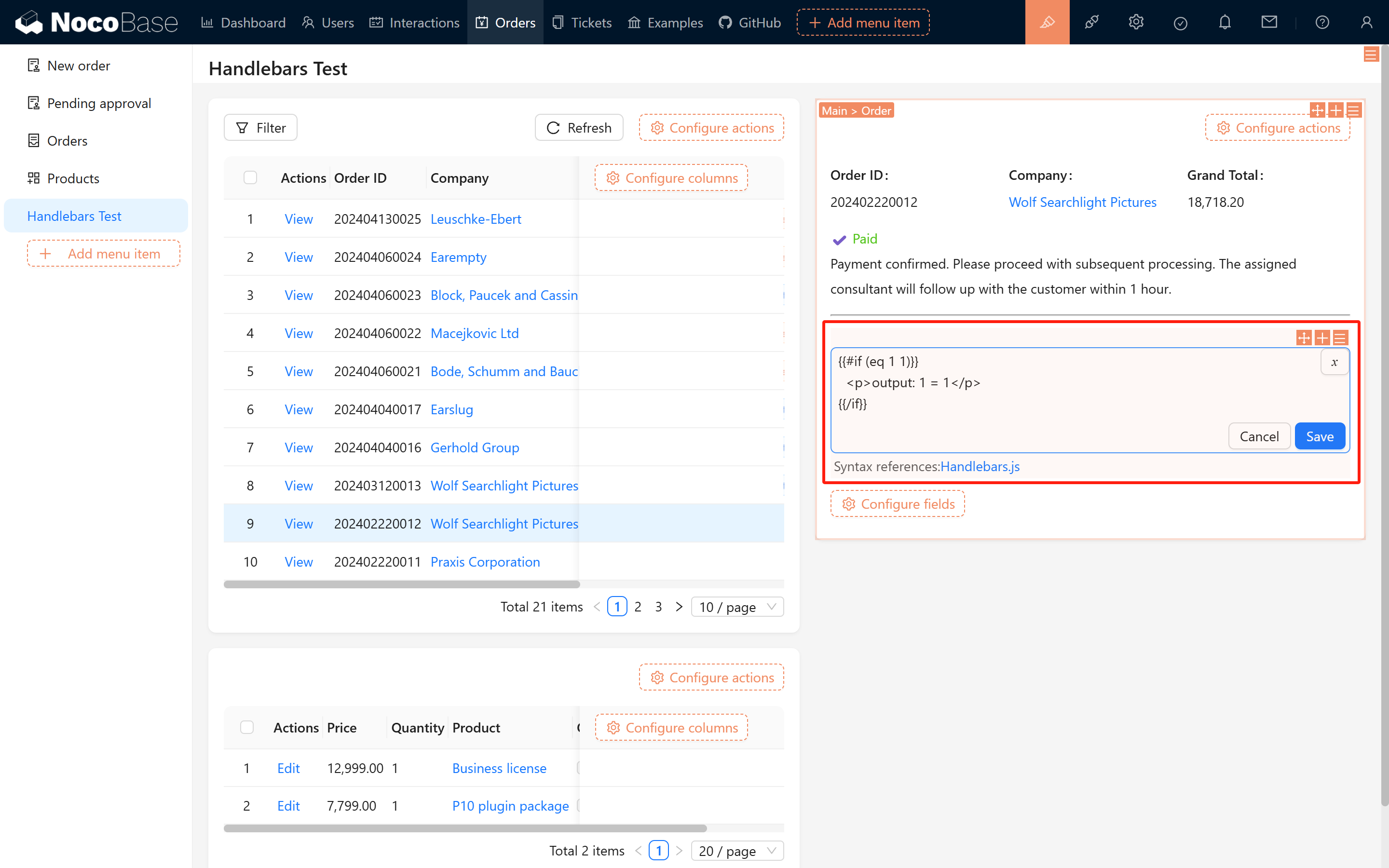
この場合、“condition” には Handlebars の構文(eq、gt、lt など)を使用してください。次の簡単な例を試してみましょう:
{{#if (eq 1 1)}}
<p>表示結果: 1 = 1</p>
{{/if}}
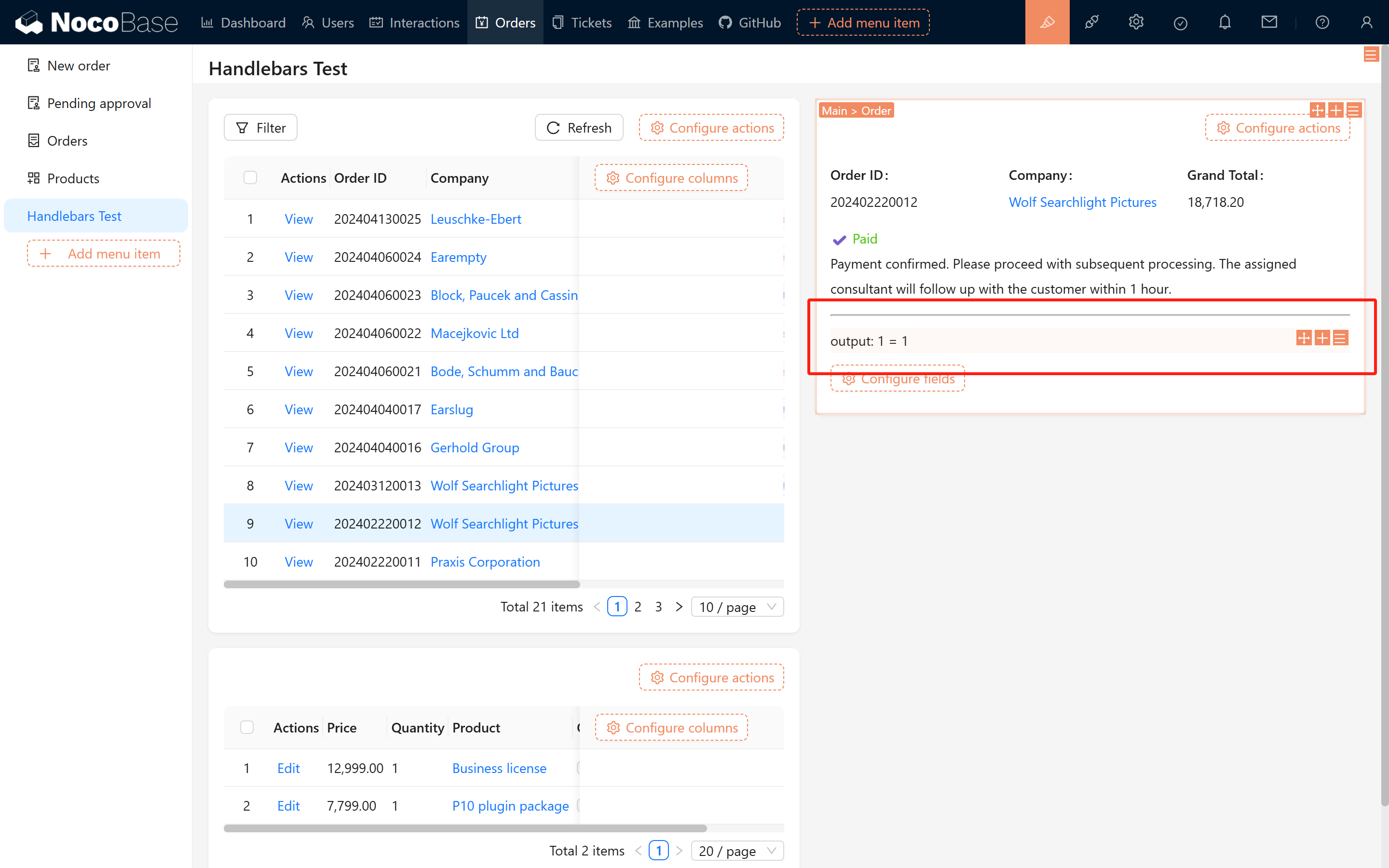
結果は以下の図の通りです:


2.1.2 else 構文
条件が満たされない場合、else を使用して代替コンテンツを指定できます。例えば:
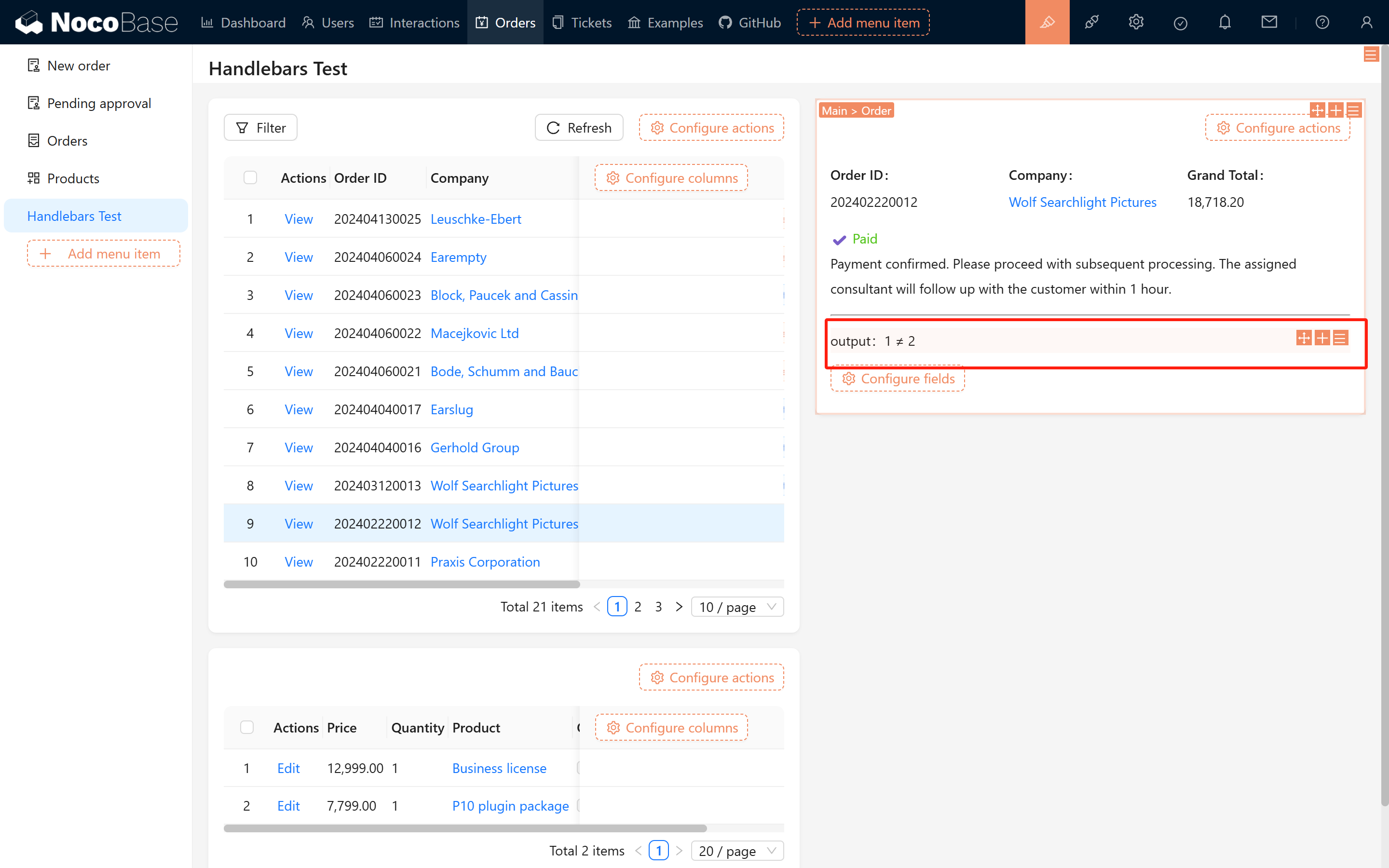
{{#if (eq 1 2)}}
<p>表示結果: 1 = 2</p>
{{else}}
<p>表示結果: 1 ≠ 2</p>
{{/if}}
結果は以下の通りです:

2.1.3 複数条件チェック
複数の条件をチェックするには、else if を使います。例は以下の通りです:
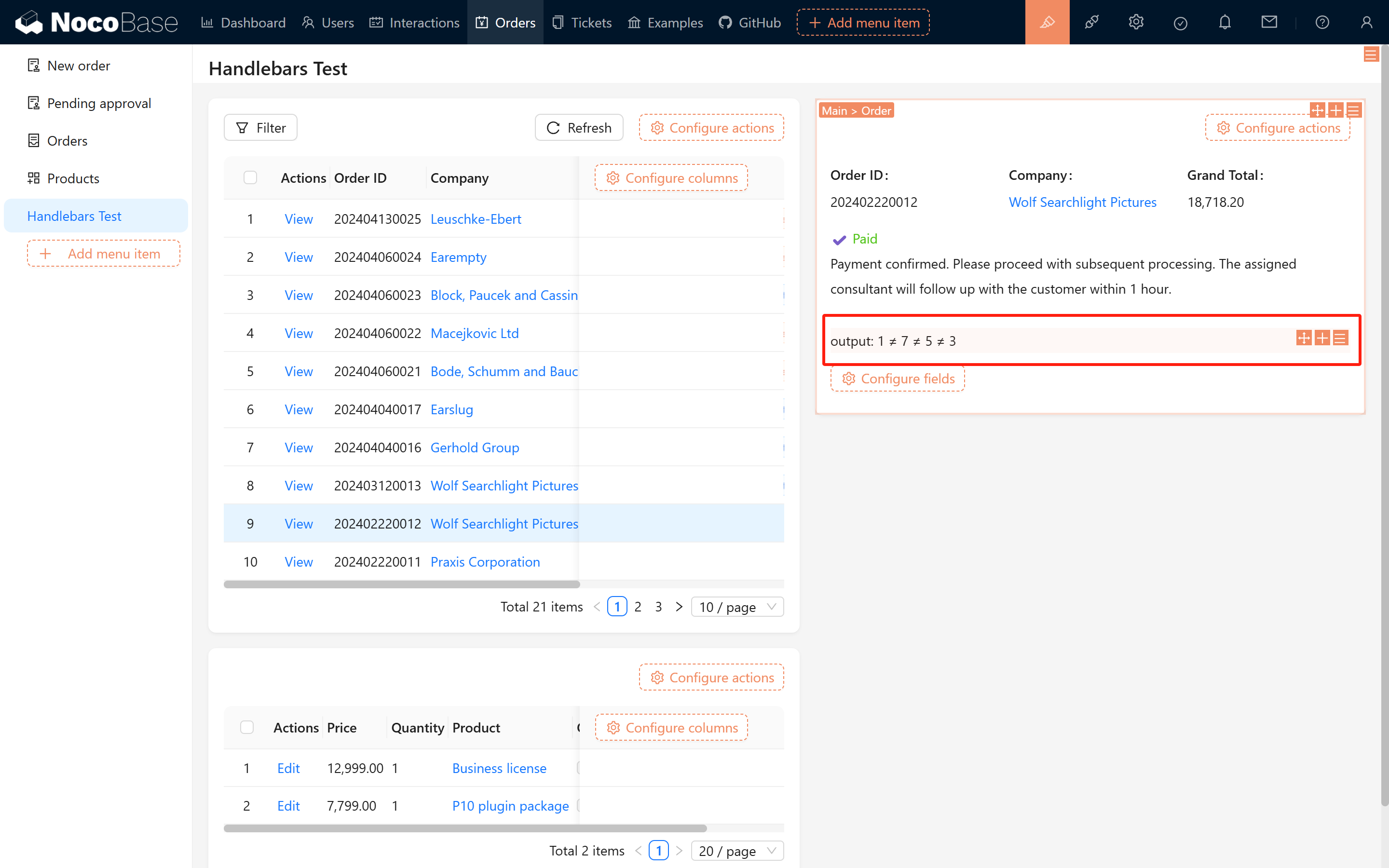
{{#if (eq 1 7)}}
<p>表示結果: 1 = 7</p>
{{else if (eq 1 5)}}
<p>表示結果: 1 = 5</p>
{{else if (eq 1 4)}}
<p>表示結果: 1 = 4</p>
{{else}}
<p>表示結果: 1 ≠ 7 ≠ 5 ≠ 3</p>
{{/if}}
対応する効果は以下の図に示されています:

2.2 表示効果
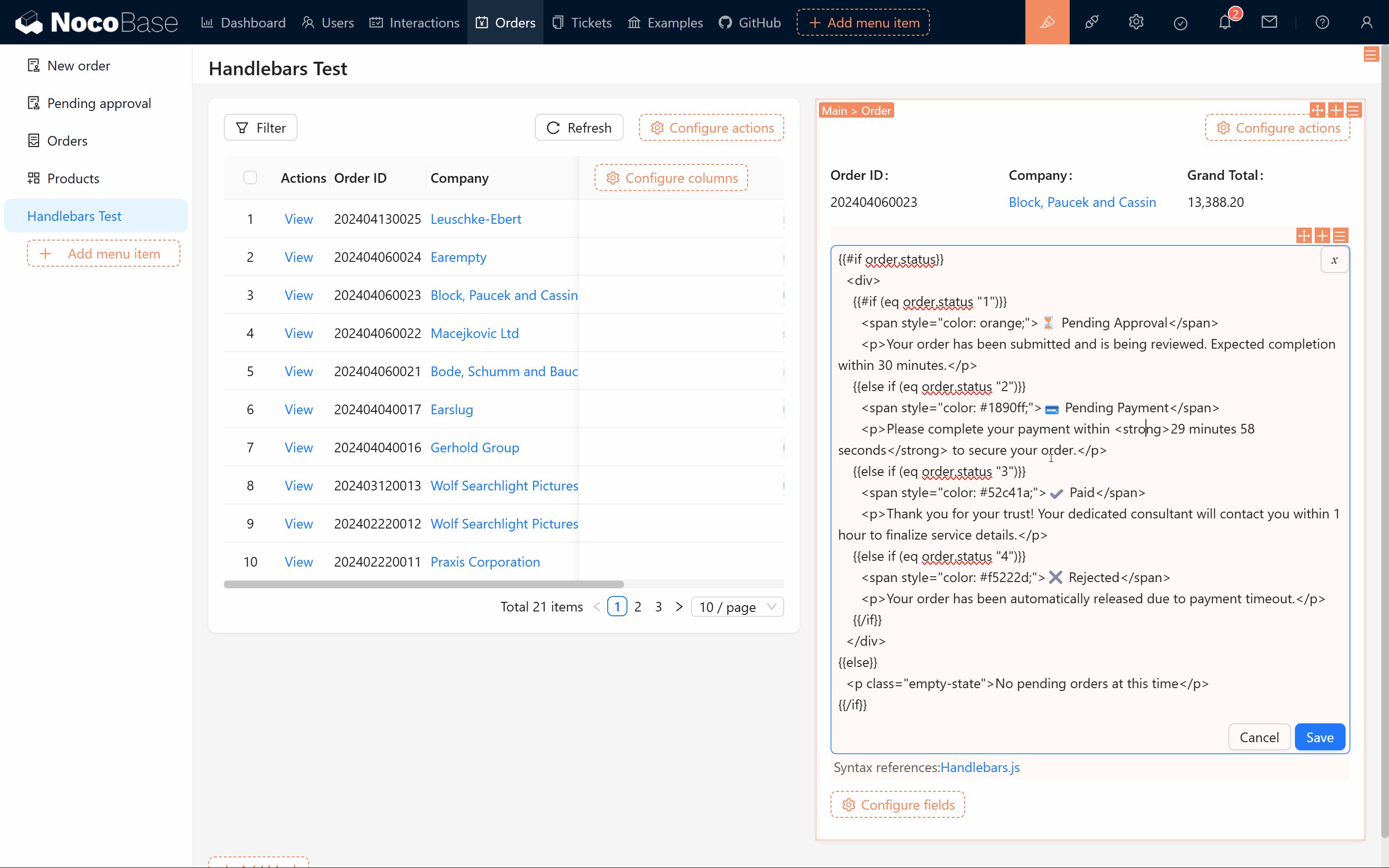
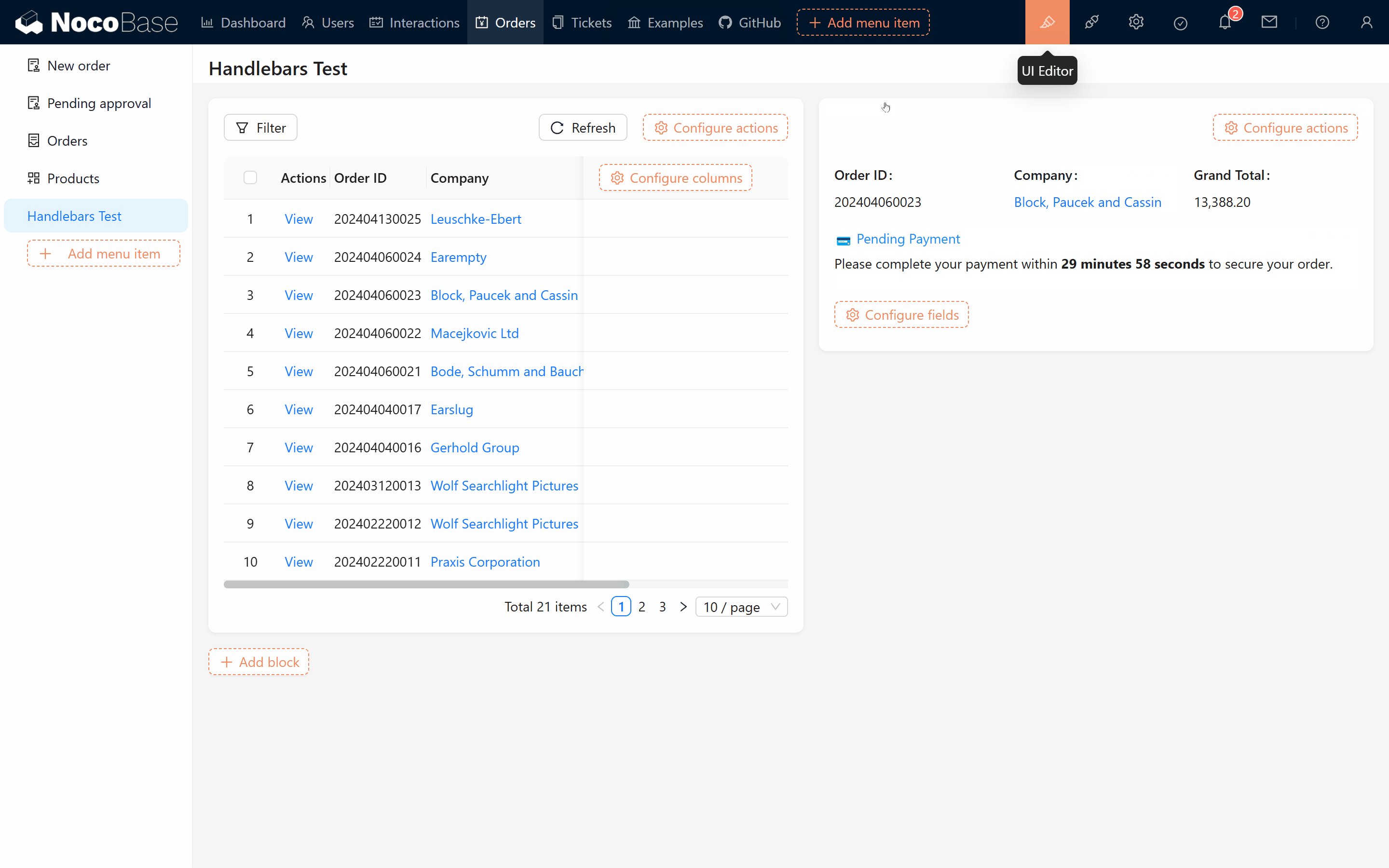
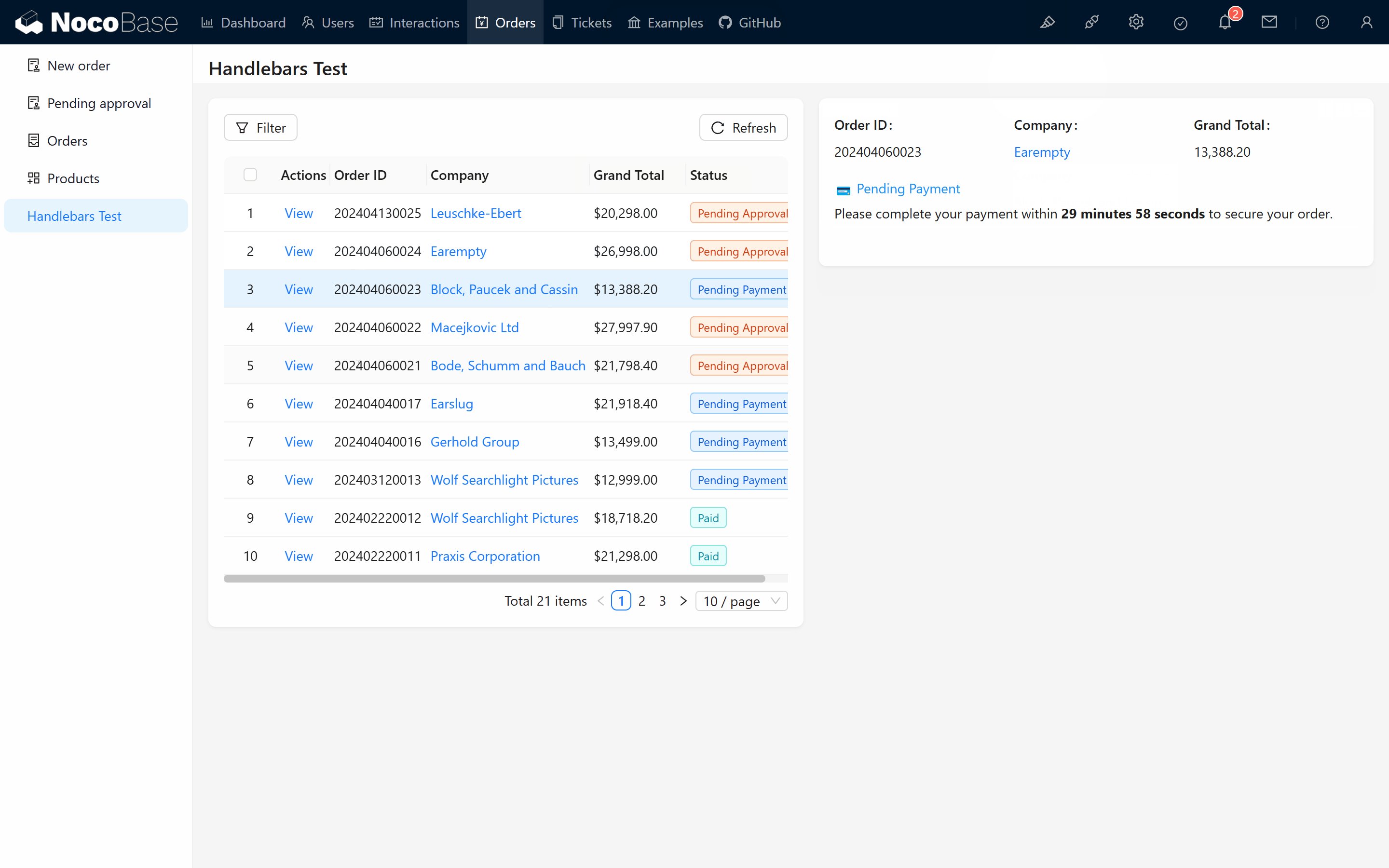
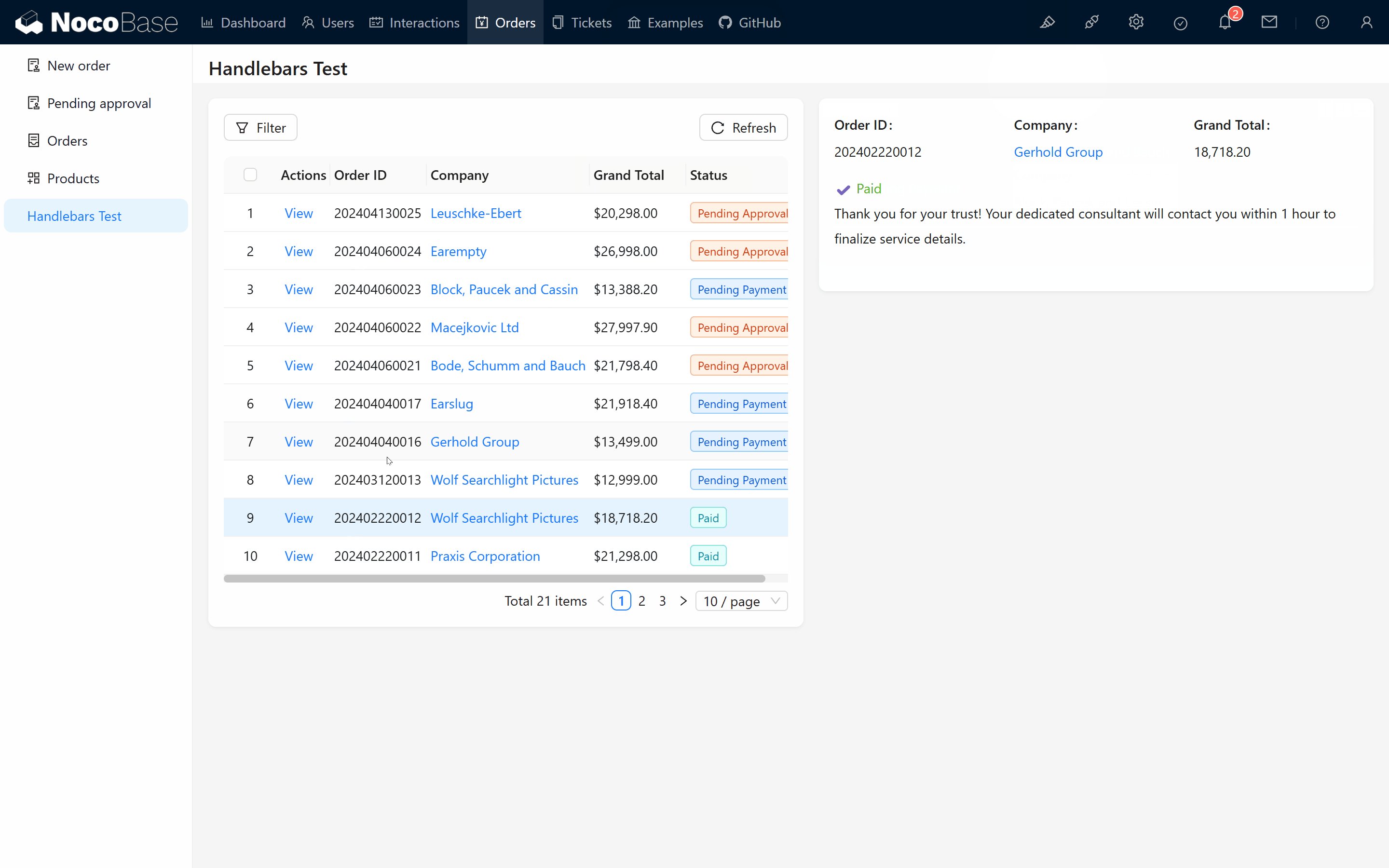
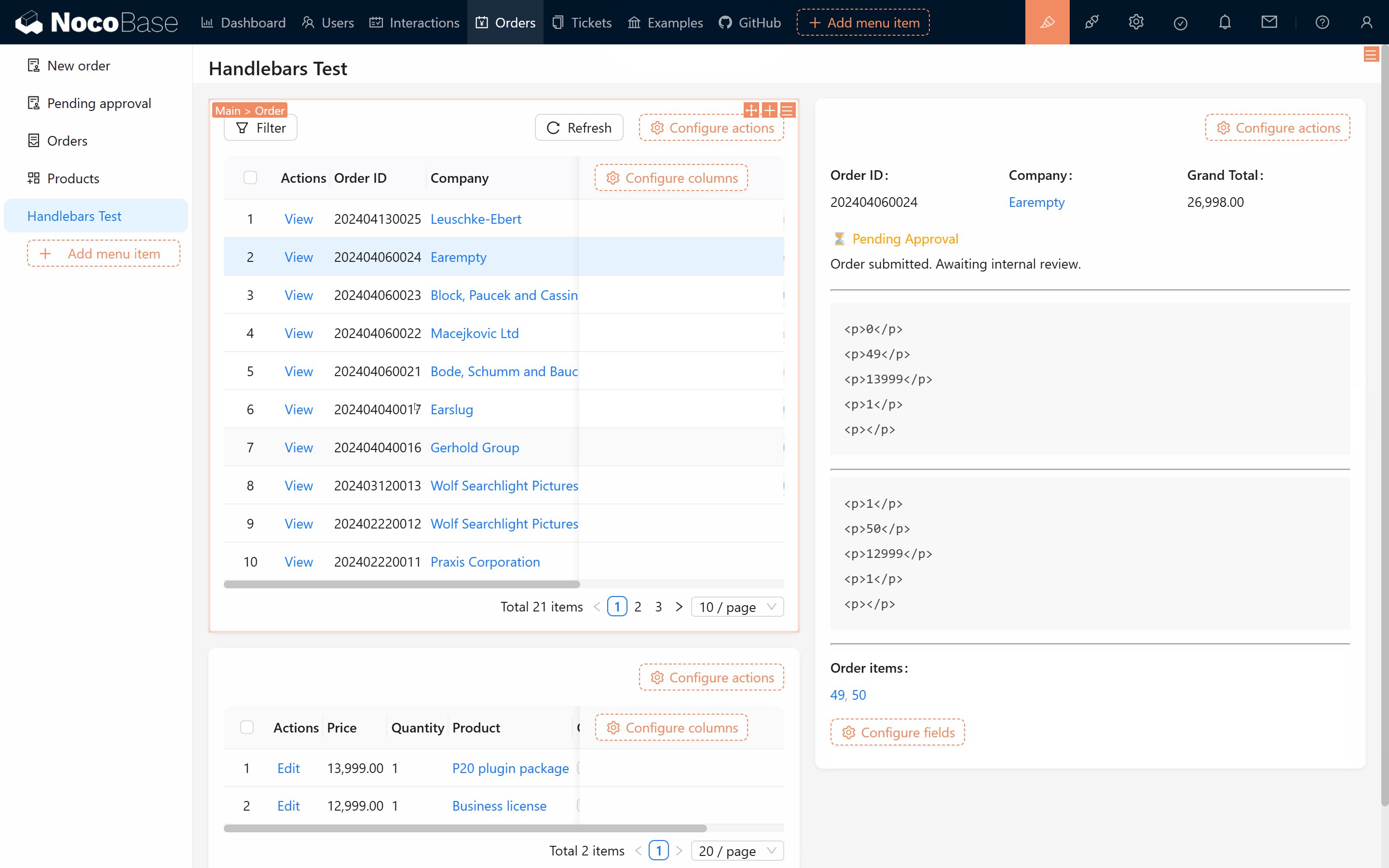
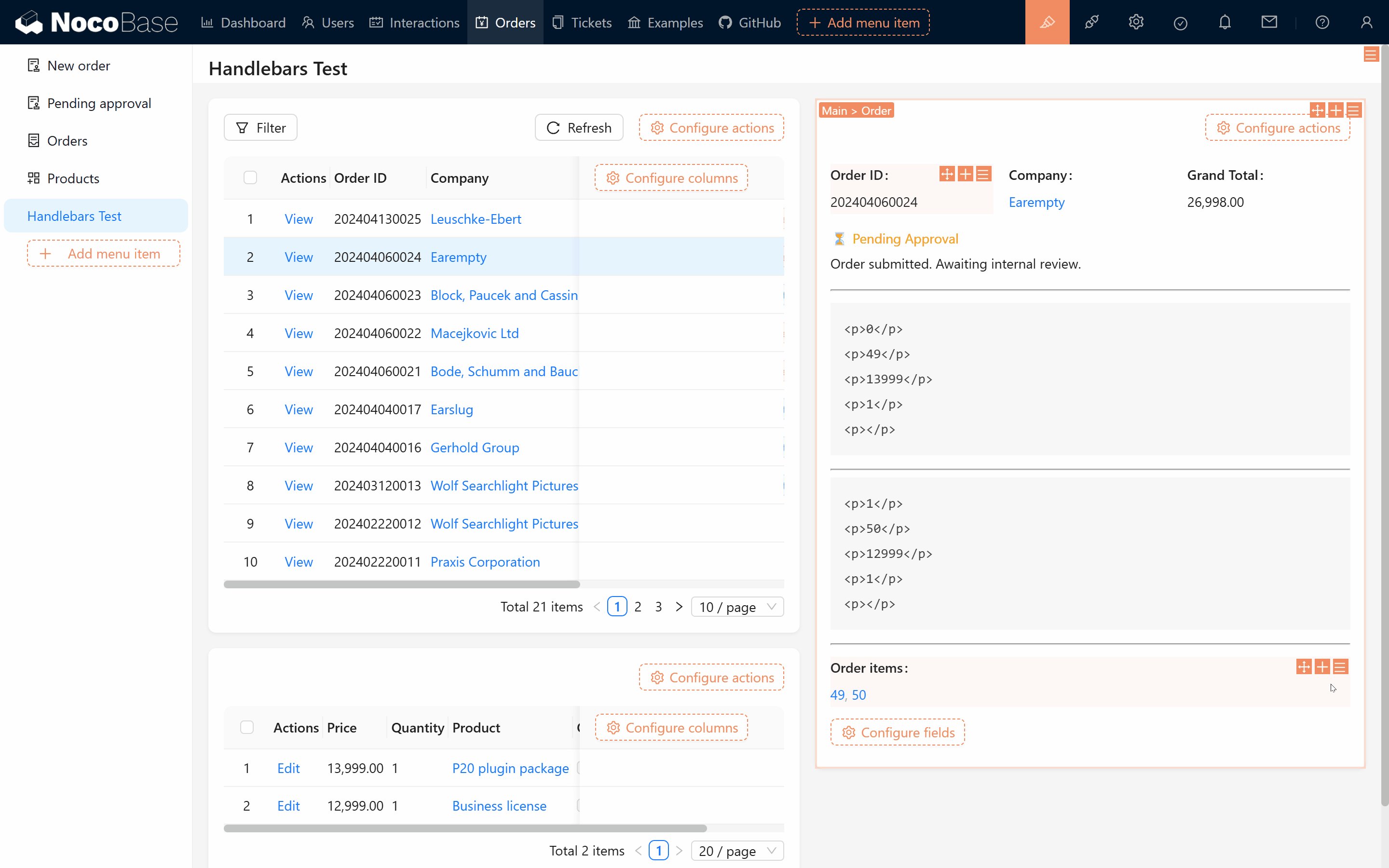
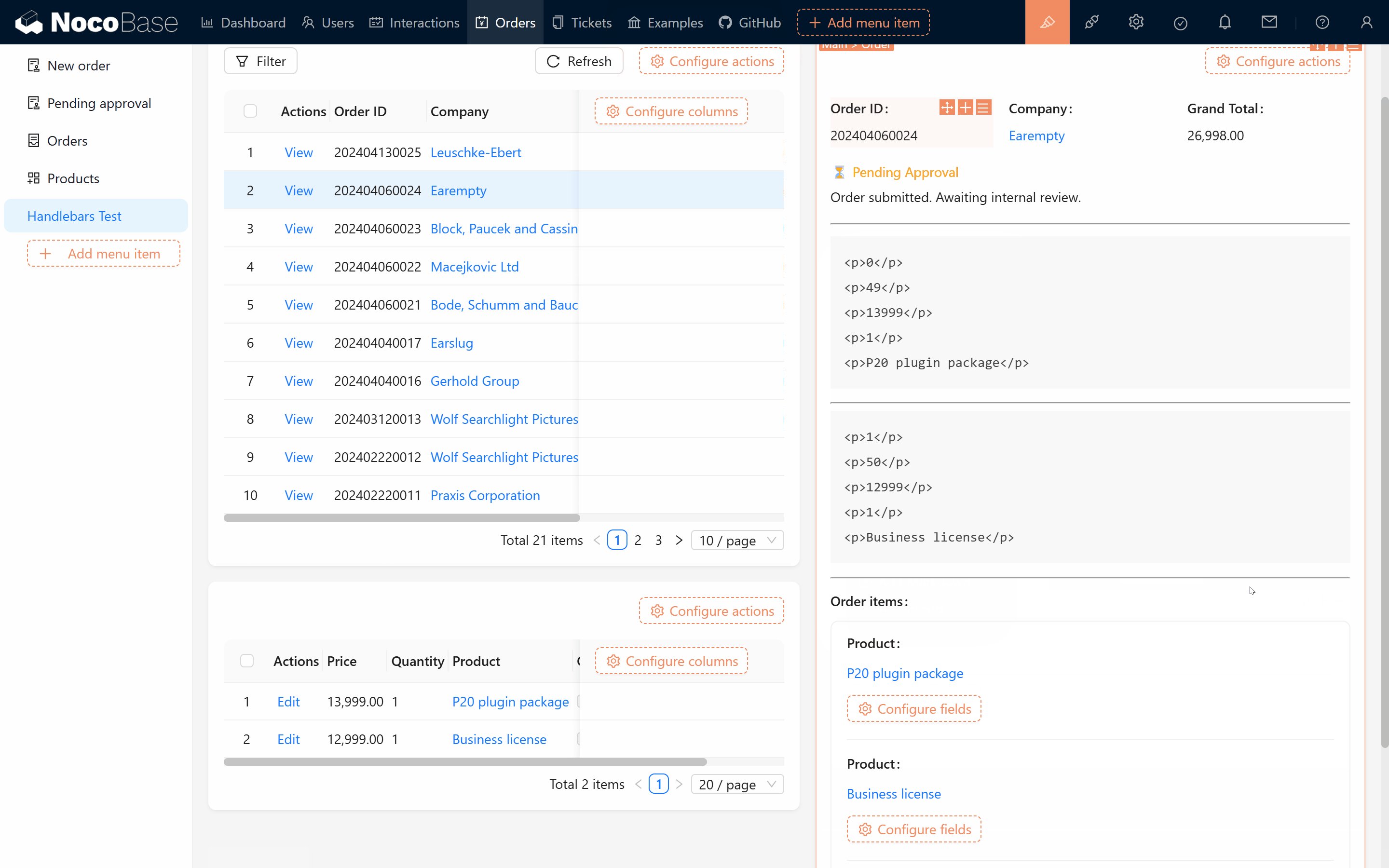
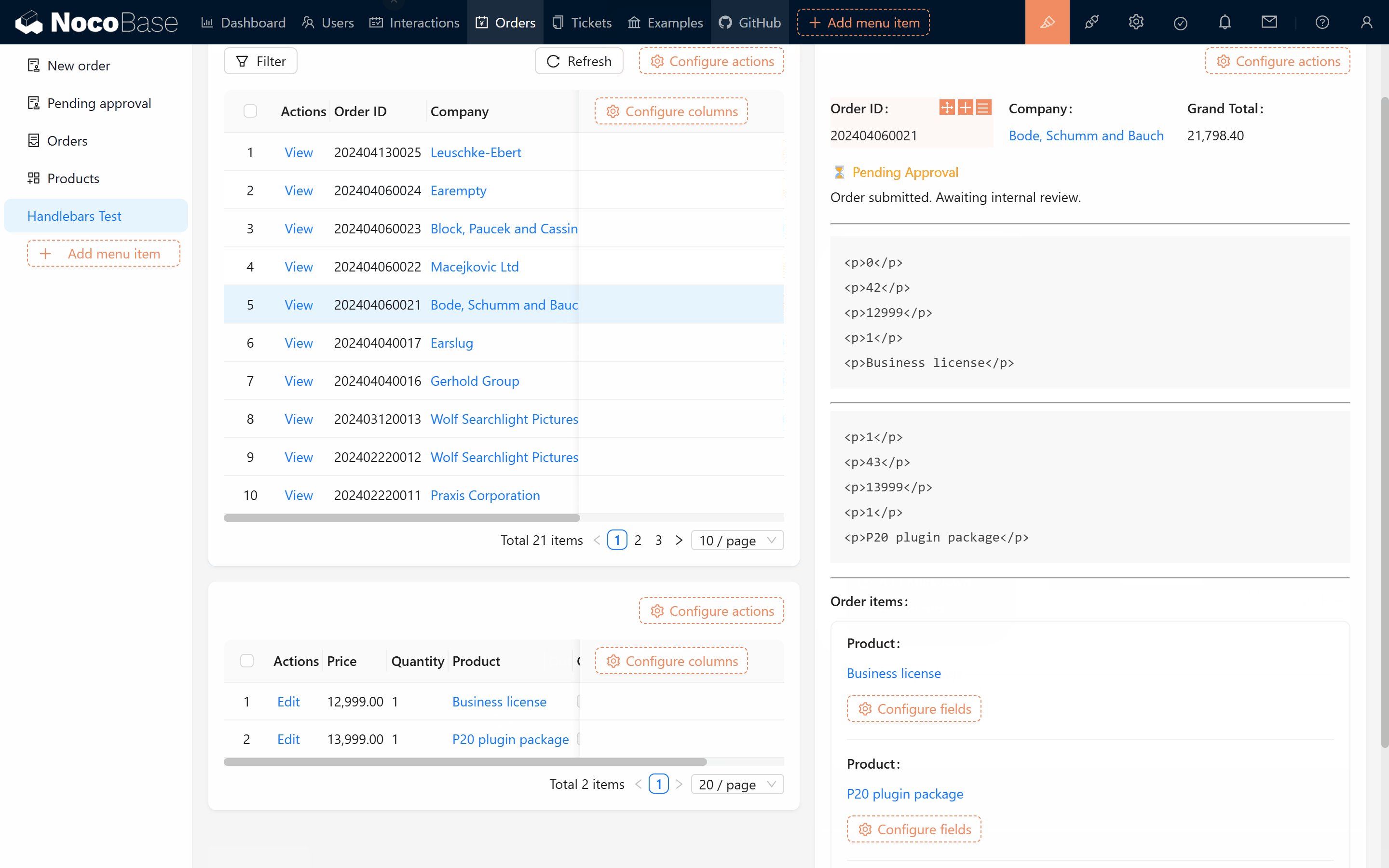
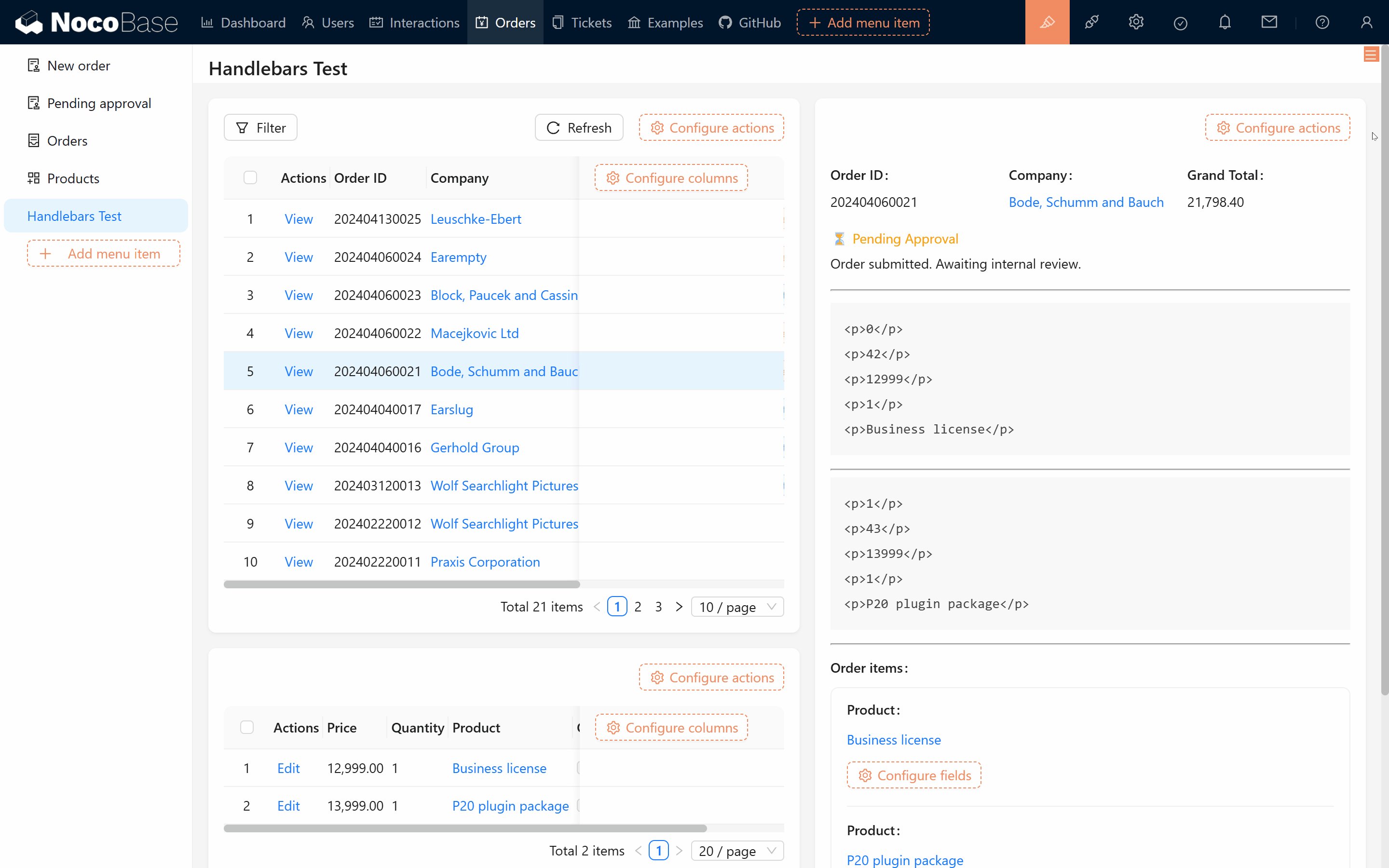
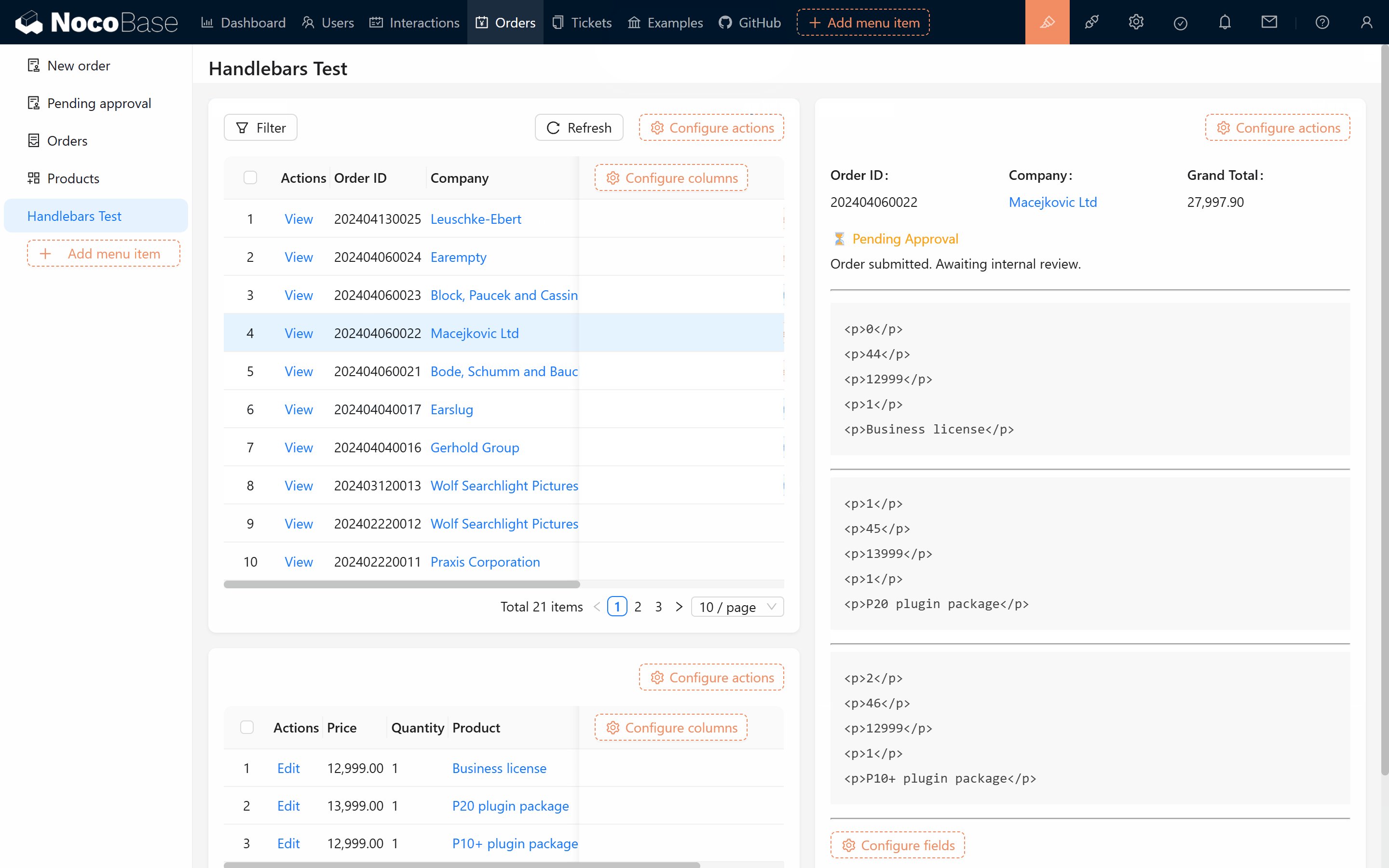
注文ステータスの設定後、ページは特定のステータスに基づいて動的に内容を更新します。以下の画像をご覧ください:

ページ用のコードは以下の通りです:
{{#if order.status}}
<div>
{{#if (eq order.status "1")}}
<span style="color: orange;">⏳ 承認待ち</span>
<p>注文が送信され、内部審査待ちです。</p>
{{else if (eq order.status "2")}}
<span style="color: #1890ff;">💳 支払い待ち</span>
<p>顧客からの支払い待ちです。注文ステータスを監視してください。</p>
{{else if (eq order.status "3")}}
<span style="color: #52c41a;">✔ 支払い済み</span>
<p>支払いが確認されました。続いて処理を進めてください。担当のコンサルタントが1時間以内に連絡します。</p>
{{else if (eq order.status "4")}}
<span style="color: #f5222d;">✖ 却下</span>
<p>注文が承認されませんでした。必要なら確認後、再送信してください。</p>
{{/if}}
</div>
{{else}}
<p class="empty-state">現在、保留中の注文はありません。</p>
{{/if}}
注文ステータスを切り替えて、ページが適切に更新されるか確認してください。
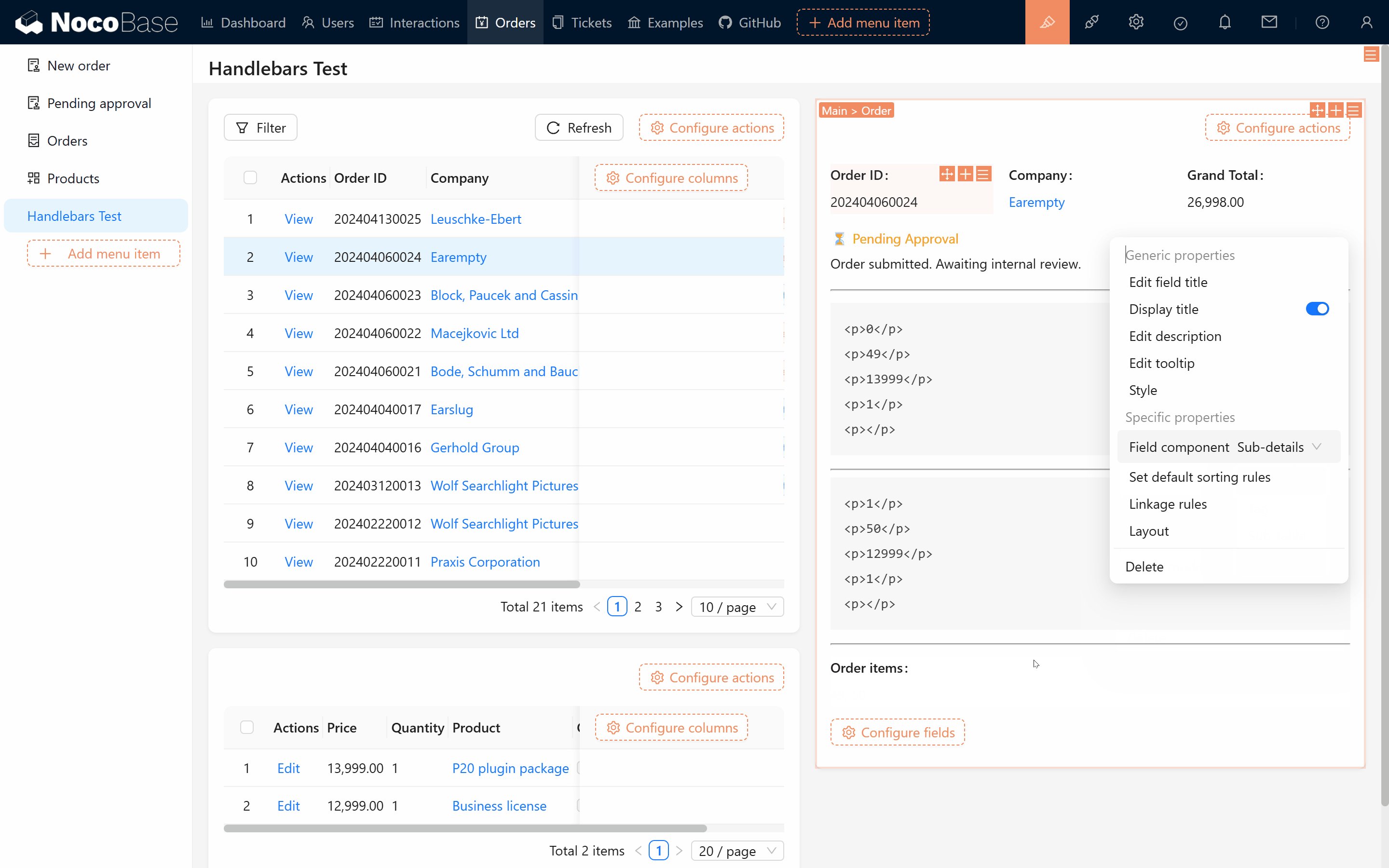
2.3 注文詳細の表示
注文ステータスの表示に加え、注文の詳細(例えば製品詳細のリスト)を表示する場合もよくあります。ここでは、each 構文を使用してこの機能を実装します。
2.3.1 each 構文の紹介
each ヘルパーは、リストをループ処理するために使います。例えば、配列 [1,2,3] の場合、次のように書けます:
{{#each list}}
<p>表示結果: {{this}}</p>
<p>インデックス: {{@index}}</p>
{{/each}}
ループ内では、{{this}} は現在の要素、{{@index}} はそのインデックスを示します。
2.3.2 製品詳細の例
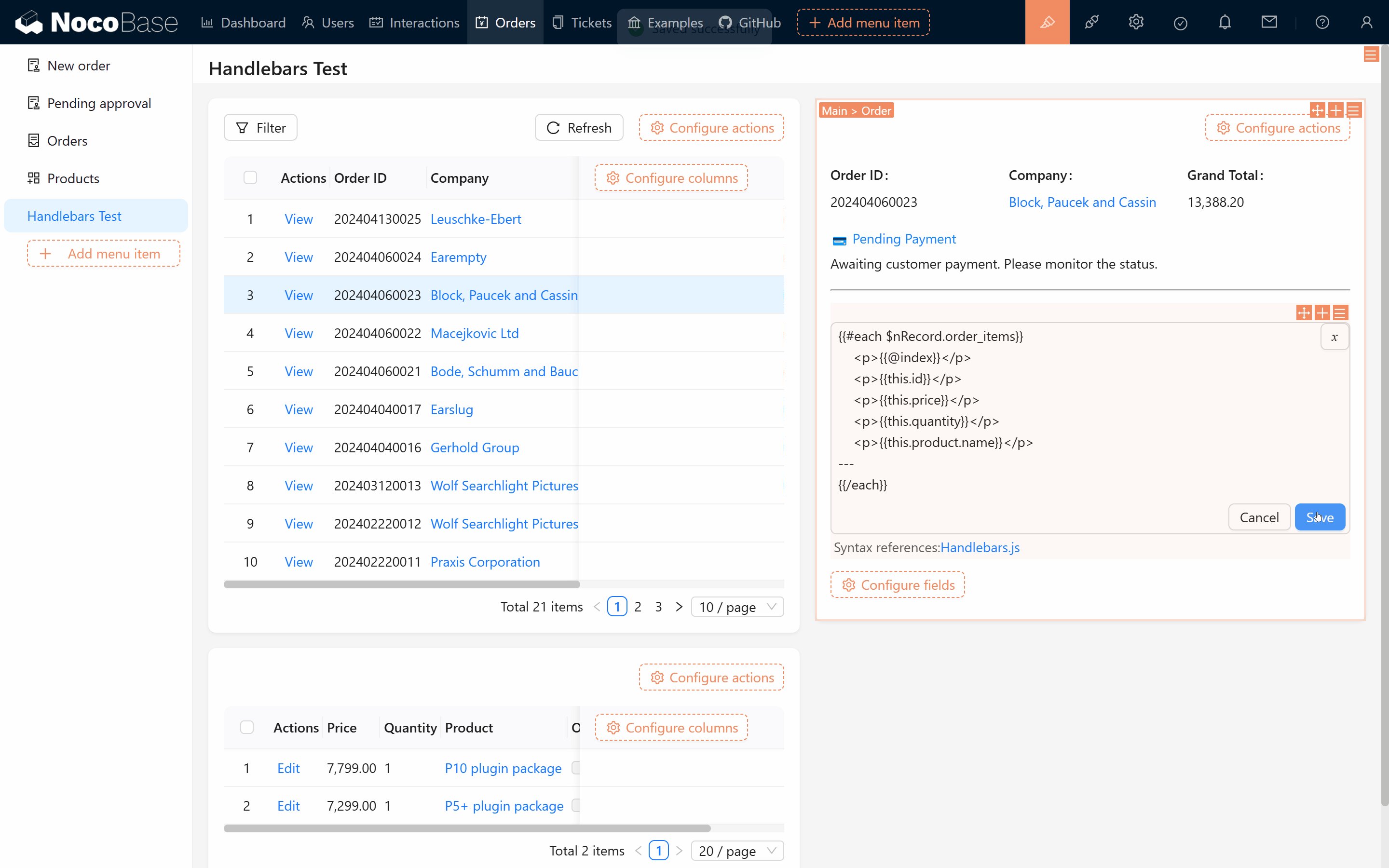
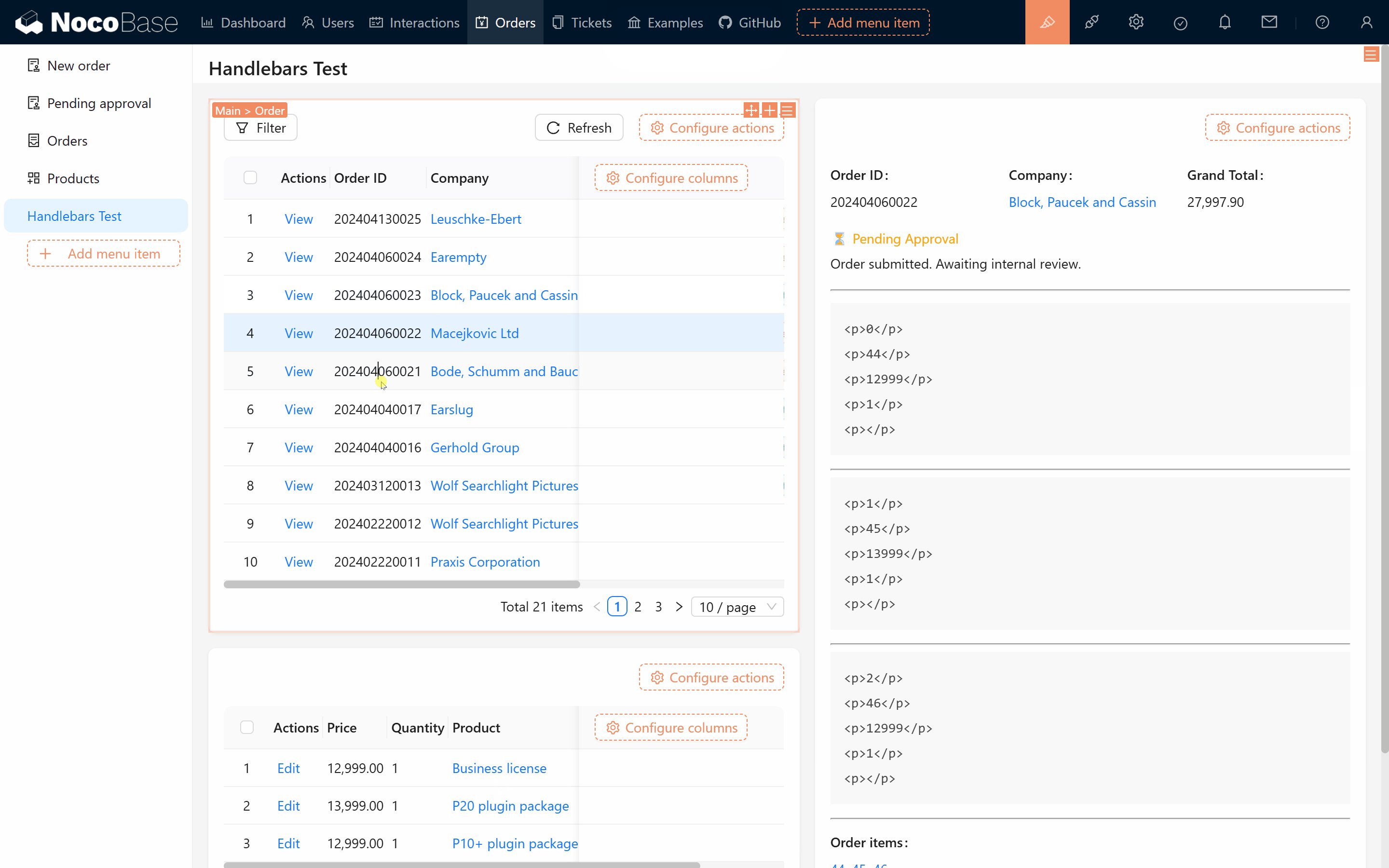
注文の全製品情報を表示する必要がある場合、以下のコードを使用できます:
{{#each $nRecord.order_items}}
<p>{{@index}}</p>
<p>{{this.id}}</p>
<p>{{this.price}}</p>
<p>{{this.quantity}}</p>
<p>{{this.product.name}}</p>
---
{{/each}}
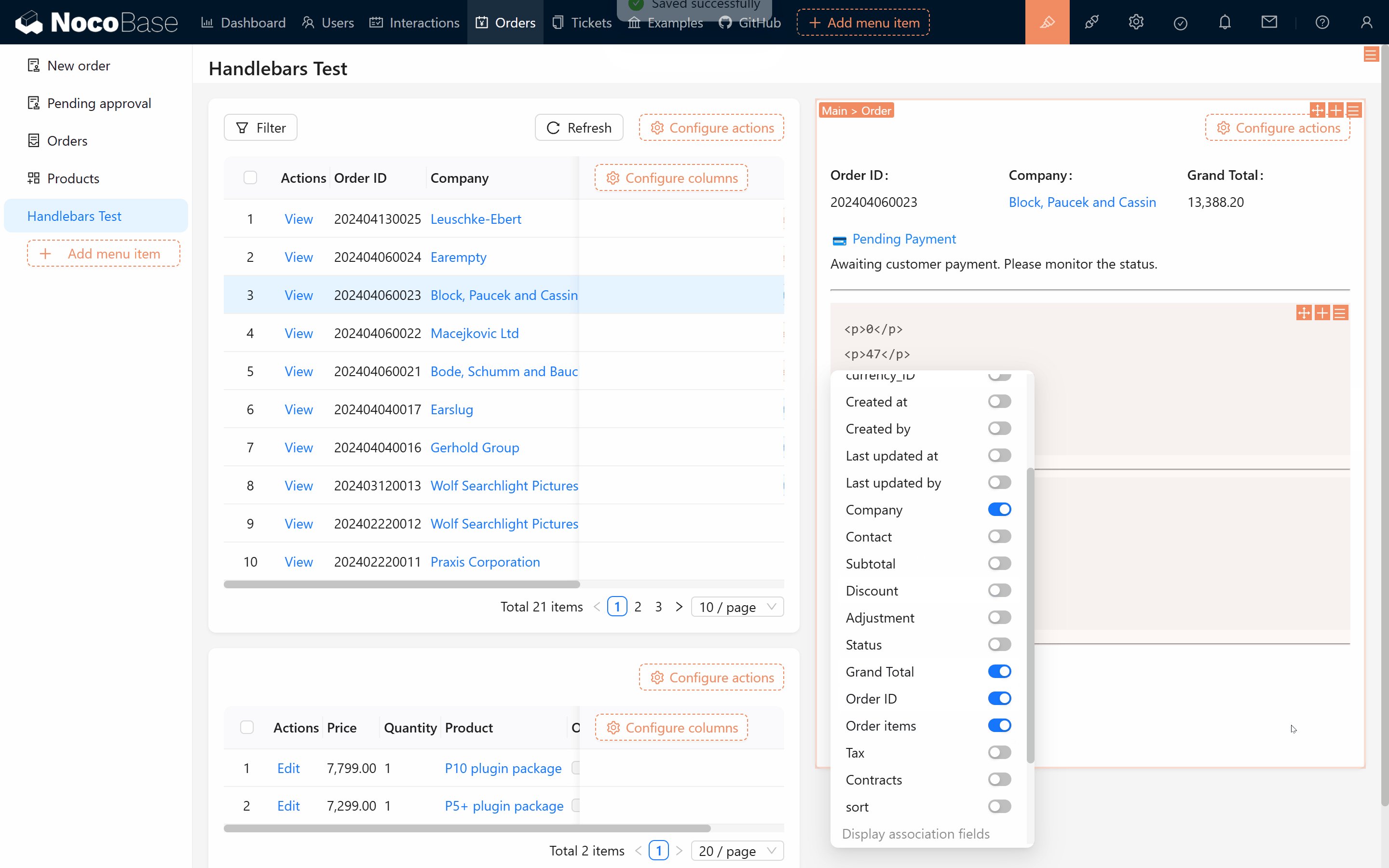
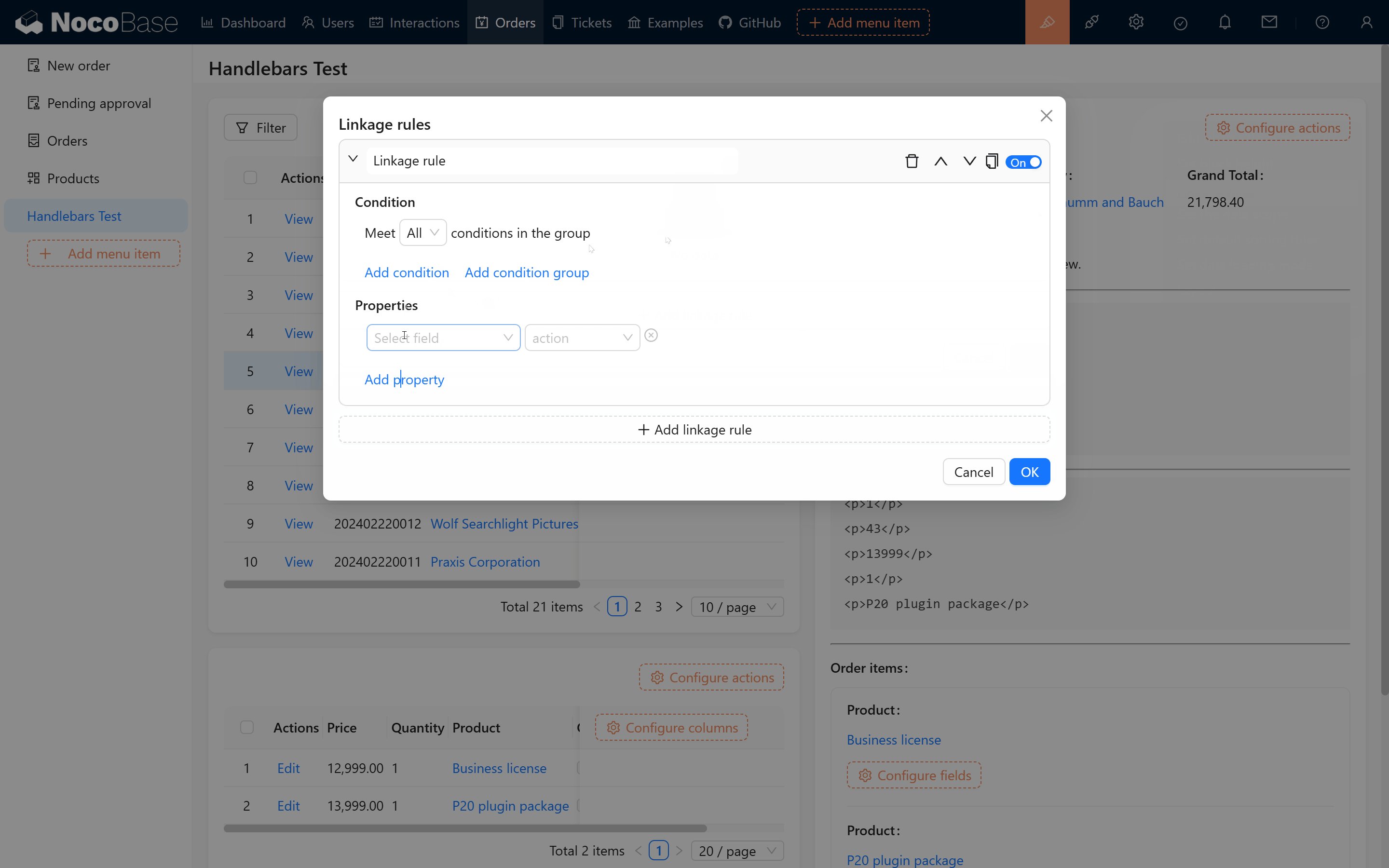
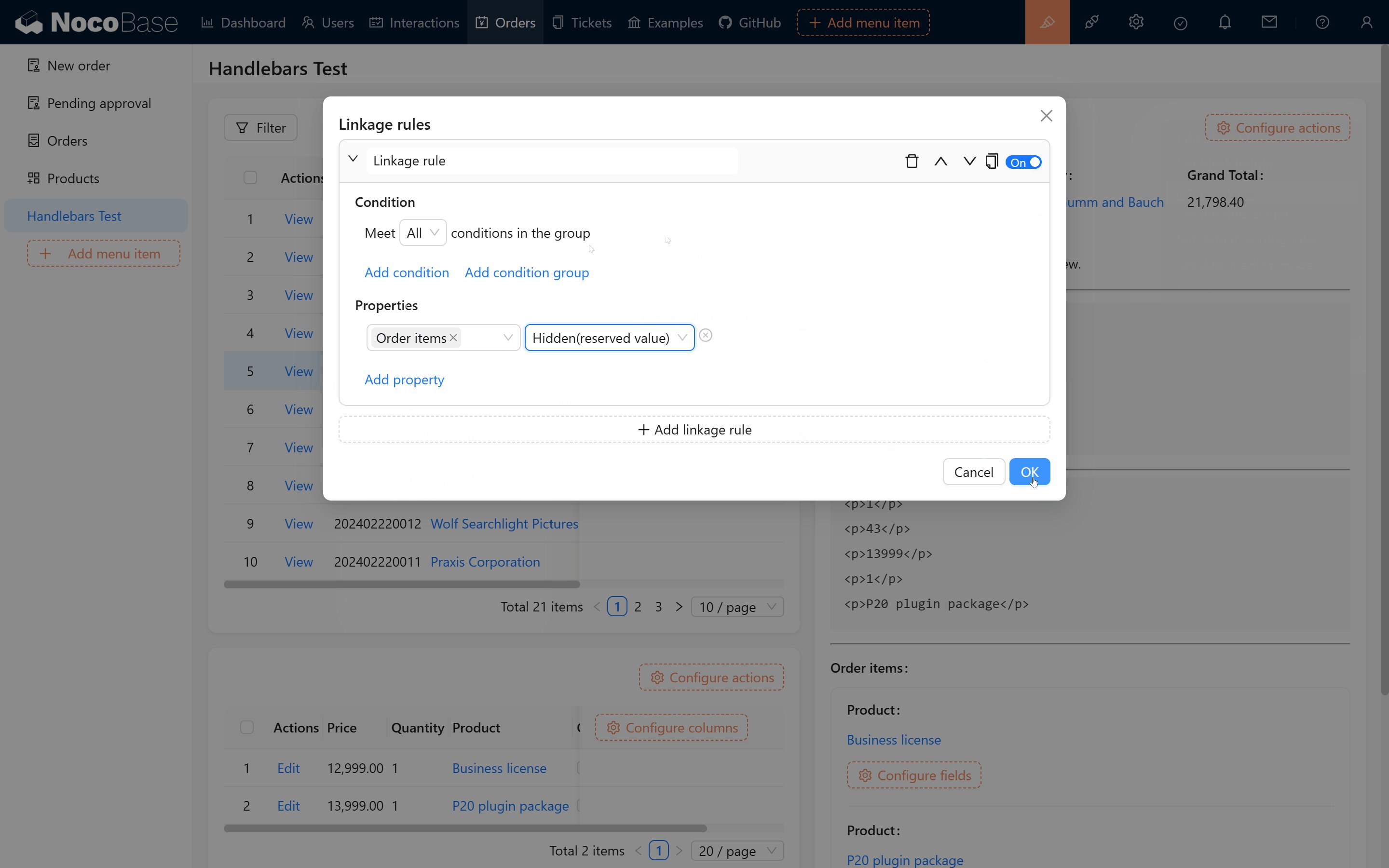
もしページにデータが表示されない場合は、注文アイテムフィールドが正しく表示されるよう設定されているか確認してください。そうでなければ、システムがこの部分のデータを冗長と見なしてクエリから省略する可能性があります。 また、製品名 (this.product.name) が表示されない場合もあります。これは前述の状況と同様に、製品オブジェクトも表示する必要があるためです。一度表示された後、連動ルール設定で該当フィールドを非表示にできます。



2.4 完成品:注文製品リスト
上記の手順を完了すると、注文製品リストを表示するための完全なテンプレートが実装されます。以下のコードを参照してください:
<h3>ショッピングカートのアイテムリスト</h3>
{{#if $nRecord.order_items}}
<div class="cart-summary">合計: {{$nRecord.order_items.length}} 件, 総額: ¥{{$nRecord.total}}</div>
<table>
<thead>
<tr>
<th>番号</th>
<th>商品名</th>
<th>単価</th>
<th>数量</th>
<th>小計</th>
</tr>
</thead>
<tbody>
{{#each $nRecord.order_items}}
<tr style="{{#if this.out_of_stock}}color: red;{{/if}}">
<td>{{@index}}</td>
<td>{{this.product.name}}</td>
<td>¥{{this.price}}</td>
<td>{{this.quantity}}</td>
<td>¥{{multiply this.price this.quantity}}</td>
<td>
{{#if this.out_of_stock}}
<span>在庫切れ</span>
{{else if this.low_stock}}
<span style="color:orange;">在庫少なめ</span>
{{/if}}
</td>
</tr>
{{/each}}
</tbody>
</table>
{{else}}
<p>ショッピングカートは空です</p>
{{/if}}
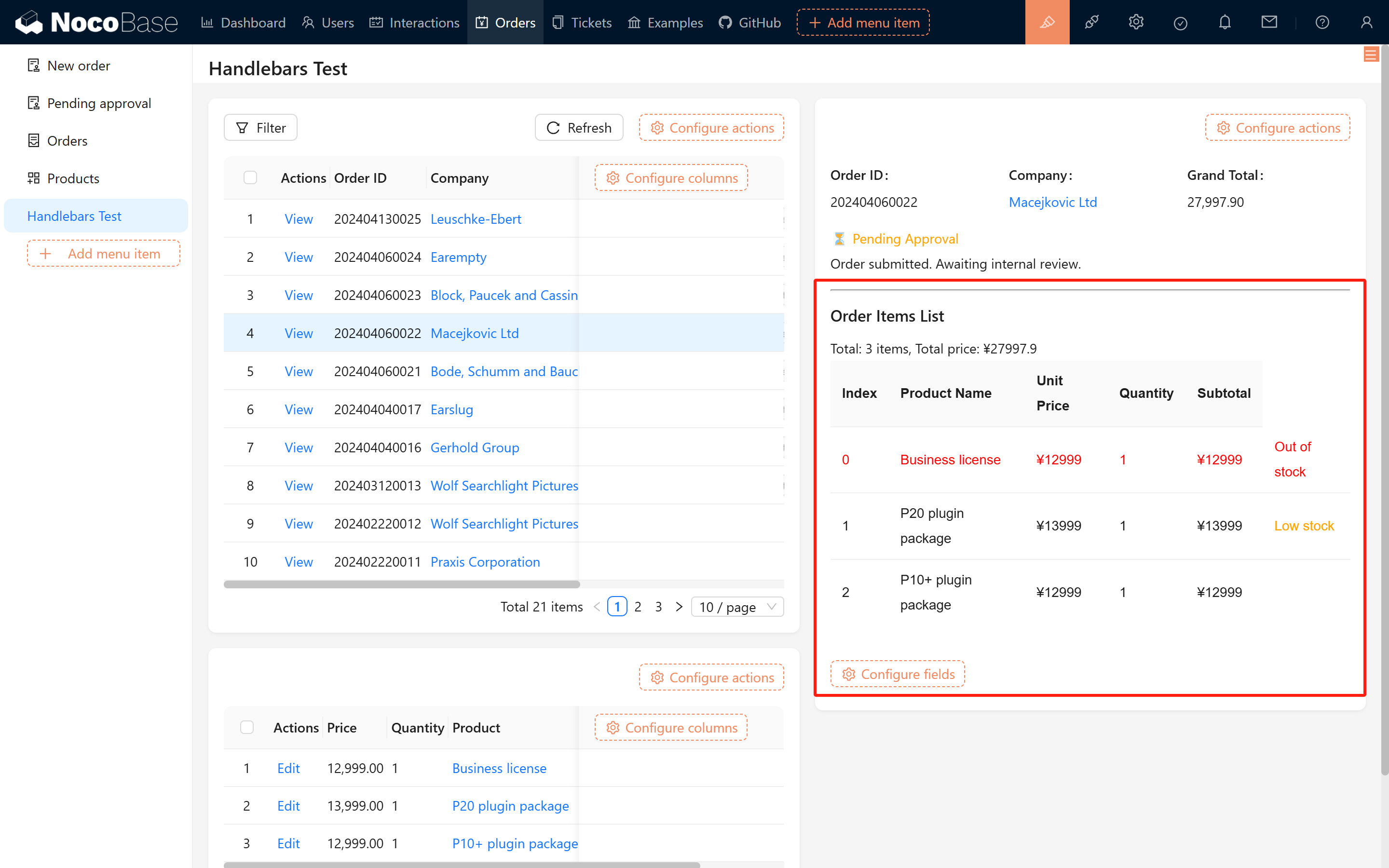
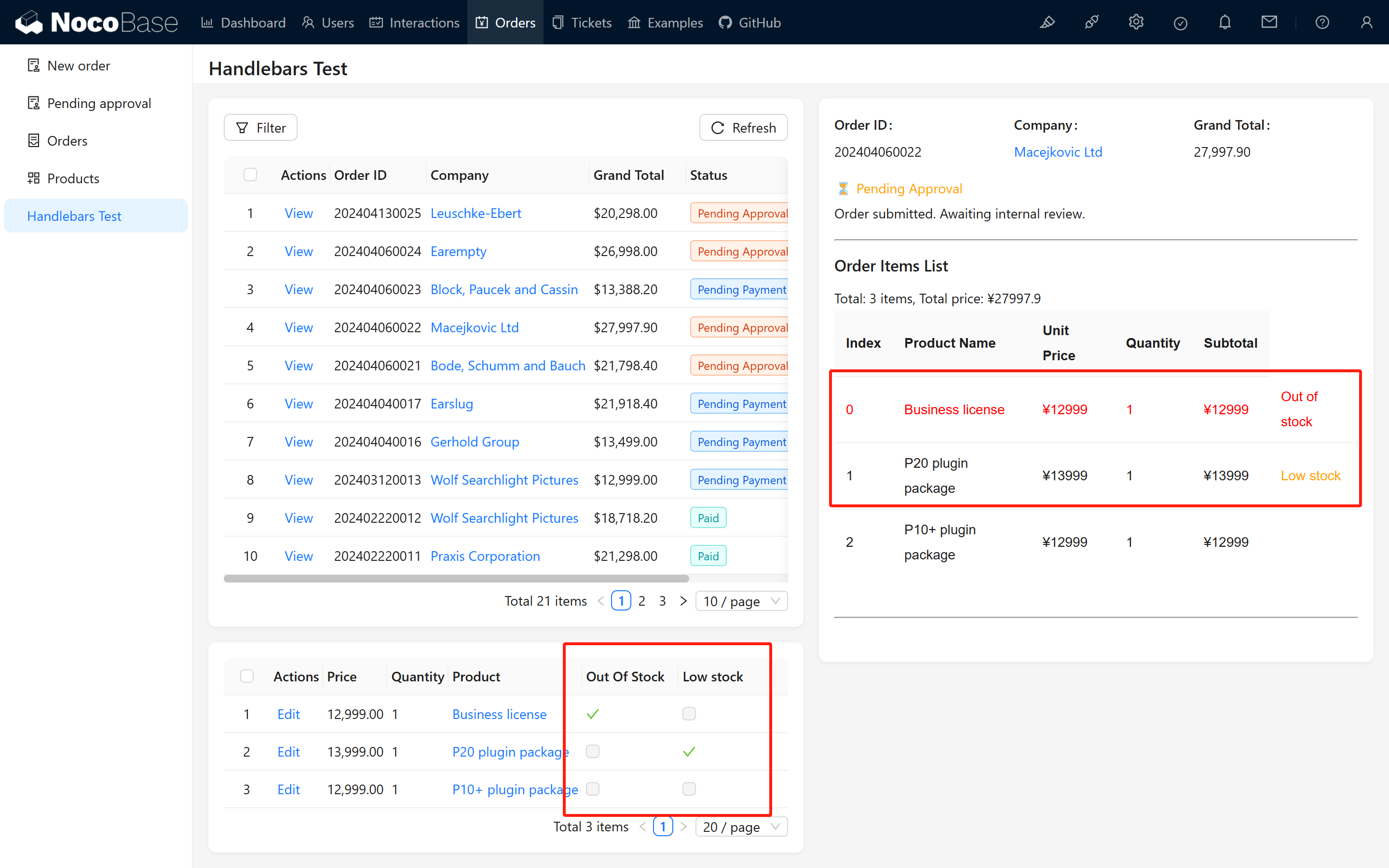
テンプレートを実行すると、以下の画像のような効果が確認できます:

Handlebars の柔軟性を示すために、注文詳細には「在庫切れ」と「在庫少なめ」のインジケーターを追加しています:
- out_of_stock が true の場合、「在庫切れ」が表示され、該当商品の行が赤色になります。
- low_stock が true の場合、オレンジ色で「在庫少なめ」と表示されます。

3 まとめと推奨事項
以上の説明を通じて、if/else 条件や each ループなどの基本構文を用いて、Markdown テンプレートで Handlebars による動的レンダリングを実現する方法を学びました。実際の開発では、より複雑なロジックに対して、連動ルール、計算フィールド、ワークフロー、またはスクリプトノードを組み合わせることで、柔軟性と拡張性を高めることが推奨されます。
これらの技術を実践して習得し、プロジェクトに効果的に応用できるようになることを願っています。新たな可能性を探求し続けてください!
操作中に問題が発生した場合は、NocoBase コミュニティに参加するか、公式ドキュメント(日文ドキュメントセンター)をご参照ください。 本ガイドが、実際のニーズに応じたユーザー登録審査の実装と、必要に応じた柔軟な拡張に役立つことを願っています。 スムーズなご利用とプロジェクトの成功をお祈りします!