ウェブアプリケーションは至る所に存在しています!
使いやすいオンラインフォームから堅牢なエンタープライズソリューションまで、ウェブアプリケーションの多様性と複雑さは増しています。ローコードおよびノーコード技術の進化により、ウェブアプリケーションの構築の障壁は大幅に低くなっています。
ウェブ開発分野に入ったばかりの人にとって、適切なローコード/ノーコードツールは、学習プロセスを加速させるだけでなく、開発効率とプロジェクトの質を向上させます。この記事では、新人向けの視点からいくつかのトップツールを紹介し、そのアプリケーション例を披露し、初心者開発者がウェブアプリケーション開発を早く始められるように手を貸します。
ウェブアプリケーション開発とは?
ウェブアプリケーション開発は、インターネット経由でアクセスされるアプリケーションを作成し、維持するプロセスです。従来のデスクトップソフトウェアとは異なり、ウェブアプリケーションはブラウザをサポートする任意のデバイスで実行できます。これは、現代のビジネスや個人利用にとって極めて重要です。ウェブアプリケーション開発には通常、以下が含まれます:
- フロントエンド開発:ユーザーインターフェースとユーザーエクスペリエンスを設計することを含み、HTML、CSS、JavaScriptなどの技術を使用してインタラクティブでレスポンシブなウェブページを作成します。
- バックエンド開発:アプリケーションのサーバーサイドロジック、データ管理、およびデータベース操作を管理します。一般的な技術には、サーバーサイド言語(Python、Java、PHPなど)やデータベースシステム(MySQL、MongoDBなど)が含まれます。
- フルスタック開発:フロントエンドおよびバックエンドの開発作業をカバーし、ユーザーインターフェース設計からサーバーサイド実装まで包括的に開発するためのスキルが求められます。
しかし、ノーコードおよびローコードプラットフォームの台頭により、ウェブアプリケーション開発のアプローチは重大な変化を遂げています。
ノーコード/ローコードプラットフォームは、**直感的なドラッグアンドドロップインターフェースや事前構築されたモジュールを提供することで、開発プロセスを簡素化し、開発者や技術的でないユーザーでも迅速にウェブアプリケーションを構築できるようにします。**このアプローチは、フロントエンドとバックエンドの開発を簡素化するだけでなく、開発コストを削減し、納品速度を加速させます。
💡 詳細を読む: GitHubスターの数で見るトップ15のオープンソースローコードプロジェクト
ローコード/ノーコードツールの利点
- フロントエンド開発の簡素化:HTML、CSS、JavaScriptなどのプログラミング言語に関する深い知識がなくても、視覚的なインターフェースを通じて美しいレスポンシブなユーザーインターフェースを設計できます。
- バックエンド開発の加速:視覚的なデータモデリングと自動化されたビジネスロジックの構成を提供し、手動コーディングの必要性を減らします。
- フルスタック開発の代替:フルスタック開発の完全なスキルセットがなくても、ユーザーはローコード/ノーコードツールを使って、フロントエンドからバックエンドまでの完全なアプリケーション開発を容易に実現できます。
ノーコード/ローコードプラットフォームはウェブアプリケーション開発のエコシステムを変革しており、プロセスをより効率的にし、技術的な障壁を低くし、より多くの人々が開発に参加できるようにしています。
💡 詳細を読む: GitHubスター数で見るトップ12のオープンソースノーコードツール
一般的なウェブアプリケーション開発シナリオ
ウェブアプリケーション開発の基本とローコード/ノーコードツールの利点を理解した後、いくつかの一般的な開発シナリオについてさらに探ってみましょう。これらのシナリオは、企業や個人の日常業務において最も一般的なアプリケーションニーズによく聴かれるものです。適切なウェブ開発ツールを使用することで、これらのシナリオに適した強力なアプリケーションを簡単に構築できます。
以下は典型的なウェブアプリケーション開発シナリオのいくつかです:
-
コンテンツ管理システム(CMS)
機能:CMSは、ユーザーがブログ投稿、ニュース更新、マルチメディアコンテンツなどのデジタルコンテンツを作成、編集、公開できるようにします。ウェブ開発ツールは通常、WYSIWYGエディタとテンプレートを提供します。
適用シナリオ:頻繁なコンテンツ更新が必要なウェブサイト(ニュースポータル、企業ウェブサイト、個人ブログなど)。ノーコード/ローコードツールを使用すれば、技術的でないユーザーでもウェブサイトのコンテンツを簡単に管理できます。
-
顧客関係管理システム(CRM)
機能:CRMシステムは、企業が顧客の情報を管理し、販売機会を追跡し、顧客サービスプロセスを最適化するのを助けます。ウェブ開発ツールは通常、自動化されたワークフローとカスタムフォームを提供します。
適用シナリオ:全ての規模の企業、特に顧客とのやり取りや販売リードを追跡する必要がある営業およびマーケティングチーム。ノーコード/ローコードツールを使えば、企業は変わりゆくCRMニーズに柔軟に対応できます。
-
プロジェクト管理システム
機能:プロジェクト管理ツールは、チームが計画、タスク割り当て、進捗追跡、コラボレーションを行うのを助けます。ウェブ開発ツールは通常、カンバンボード、ガントチャート、タスクリストを提供します。
適用シナリオ:複数のチームメンバーやプロジェクトリソースを調整する必要がある組織(ソフトウェア開発チーム、建設会社、創作代理店など)。ノーコード/ローコードプラットフォームは、変わりゆくプロジェクトの需要に迅速に対応し、効率的で円滑なチームコラボレーションを確保させることができます。
💡詳細を読む: プロジェクト管理のためのオープンソースノーコードツールベスト5
トップ5ツール:加速された学習のためのベスト選択肢
次に、あなたに5つのトップツールを推薦します。これらのツールはあなたがウェブ開発を迅速に始めるのを助けるだけでなく、開発効率とプロジェクトの質を大幅に高めることができます。
-
NocoBase
**NocoBase**は、エンタープライズレベルのウェブアプリケーションを構築するために特化されたオープンソース、ローコードの迅速開発プラットフォームです。データモデル設計、権限管理、自動API生成などの機能を統合し、開発プロセスを大幅に簡素化します。
初心者に優しい要素
- 直感的なインターフェース:ユーザーフレンドリーなドラッグアンドドロップエディタを提供し、アプリケーションの設計と設定を簡単かつ直感的に行えます。プログラミングの背景がないユーザーでもすぐに始められます。
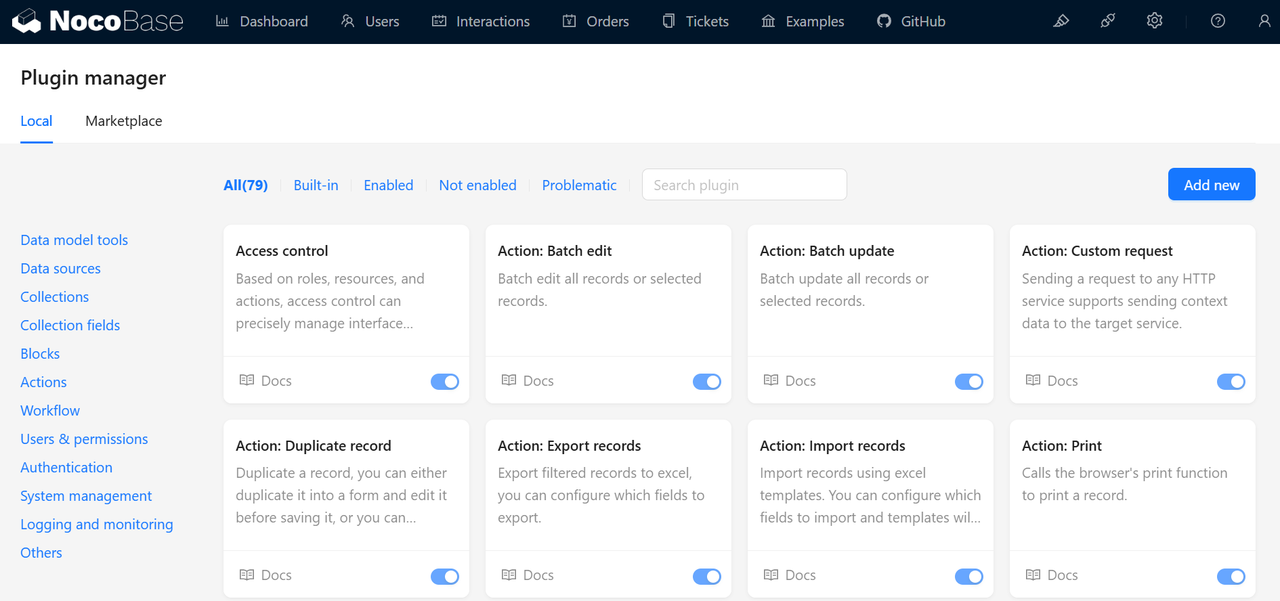
- テンプレートとプラグイン:多くのカスタマイズ可能なテンプレートとプラグインが付属しており、初心者がアプリケーションをすばやく構築してテストできるようにし、ゼロからの難易度を下げます。

開発者にとっての利点
- 迅速なアプリケーションの構築:データベース管理、API生成、ユーザー権限設定をサポートし、初心者がすぐに完全機能のウェブアプリケーションを構築できるようにします。
- 開発プロセスの簡素化:面倒なコーディング作業を減らし、開発者がアプリケーションロジックと機能に集中できるようにし、アイデアの迅速な検証やプロトタイピングに最適です。
🙌 実践してみる:NocoBaseチュートリアル – タスク管理システム
アプリケーション例

香城記録は、NocoBaseを使用して構築された文書管理アプリケーションで、主に文書の整理、デジタル化、管理相談、保存に使用されます。
元のリンク:香城記録はNocoBaseを活用してスマート文書管理における迅速な開発を促進します - NocoBase
-
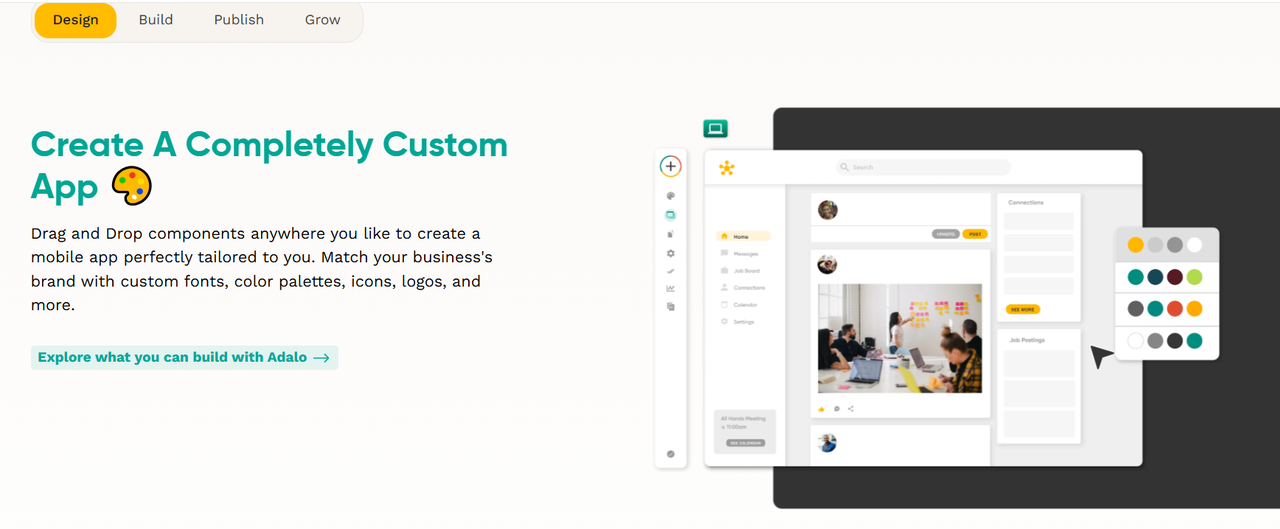
Adalo

**Adalo**は、ユーザーが直感的なドラッグアンドドロップインターフェースを通じてプロトタイプを作成し、ウェブアプリケーションを公開できるノーコードプラットフォームです。アプリケーションデザインプロセスの簡素化に特に重点を置き、強力な統合機能を提供します。
初心者に優しい要素
- ドラッグアンドドロップコンポーネント:使いやすいドラッグアンドドロップインターフェースを提供しており、初心者は簡単にアプリケーションインターフェースを作成およびカスタマイズできます。
- 組み込み機能:Adaloはデータベースやユーザー認証などの様々な事前に構築された機能コンポーネントを提供し、初心者がアプリケーション機能を迅速に実装できるようにします。

開発者にとっての利点
- 複雑な機能アプリケーションの作成:ビジネスニーズに応じた完全な機能のウェブアプリケーションを構築、公開することを可能にします。
- 外部サービスとの統合:複数の外部サービスやAPIとの統合をサポートし、アプリケーションの機能性と柔軟性を高めます。
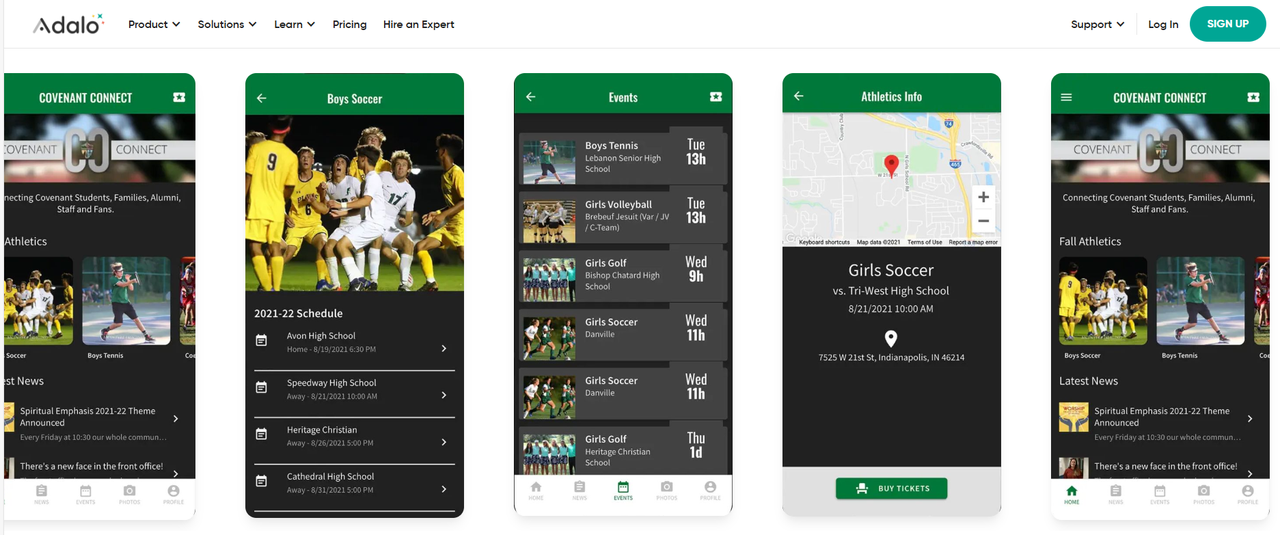
アプリケーション例

Covenant Connect:保護者、学生、スタッフが現金なしでイベントチケットを購入し、食事代を支払うことができる学校管理アプリケーションです。
元のリンク:https://www.adalo.com/case-studies/covenant-connect
-
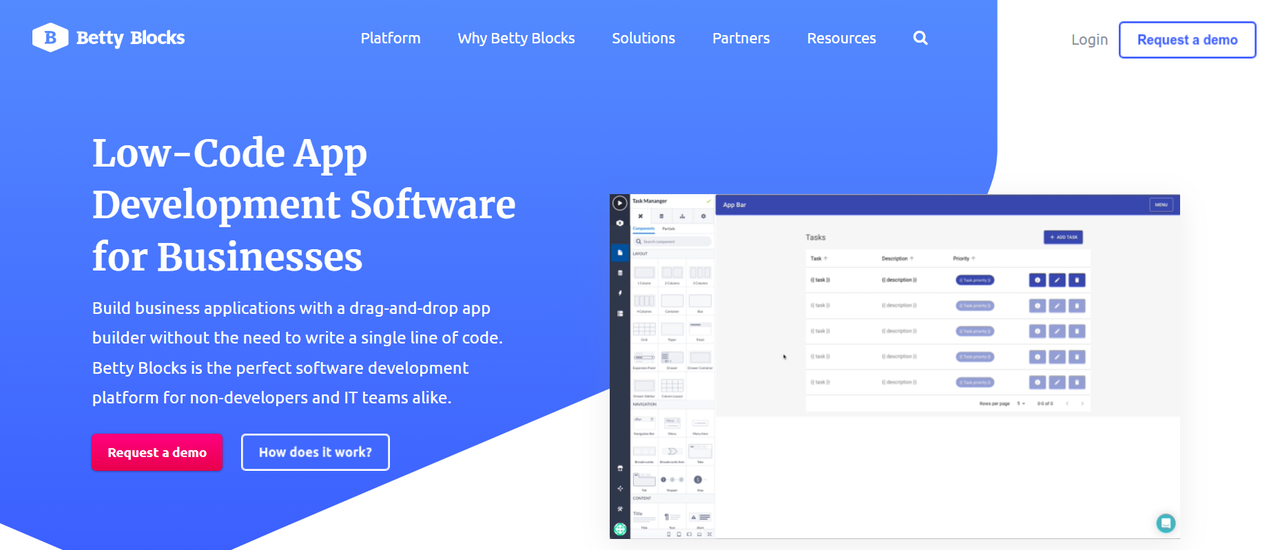
Betty Blocks

**Betty Blocks**は、複雑なウェブアプリケーションを構築するための柔軟なソリューションを提供することに特化したノーコード開発プラットフォームです。スケーラビリティとユーザーフレンドリーな設計を強調しています。
初心者に優しい要素
- コーディング不要:コーディングせずに視覚的なインターフェースでアプリケーションを構築できるため、初心者も迅速に始められます。
- 事前構築されたモジュール:事前に構築されたさまざまなモジュールとテンプレートを提供し、ユーザーが迅速にアプリケーションをデザインし、公開できるようにします。
開発者にとっての利点

- 高度にカスタマイズされたアプリケーションを作成:シンプルなツールから複雑なビジネスソリューションまで、さまざまなタイプのウェブアプリケーションを構築できます。
- 迅速な統合と拡張:複雑なビジネス要件に応じて、サードパーティサービスとの統合機能を提供します。
アプリケーション例

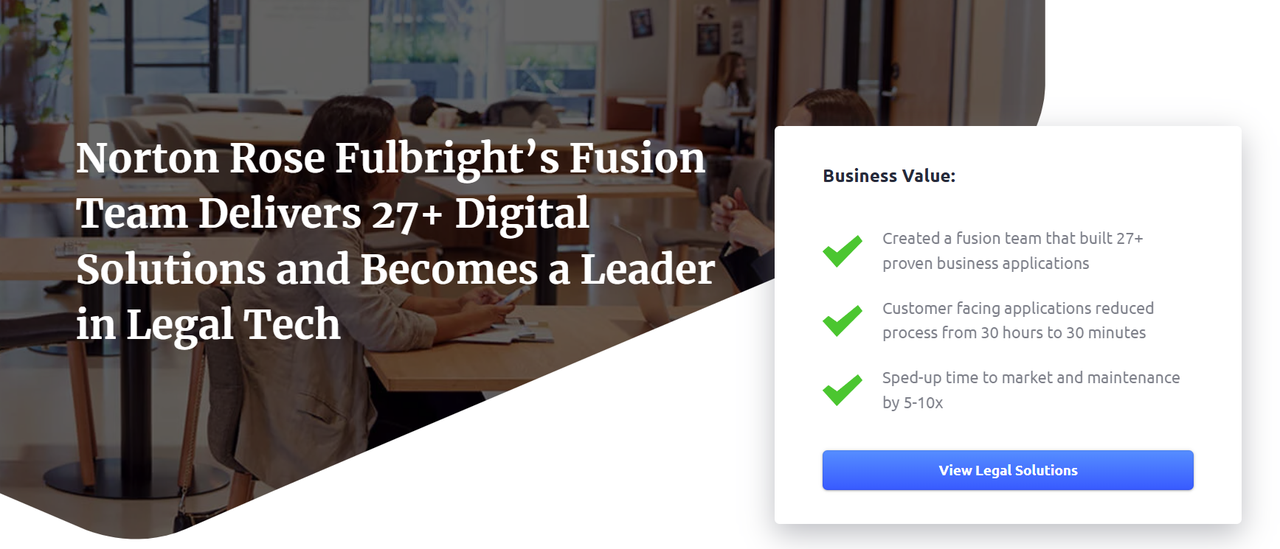
NRF(Norton Rose Fulbright):Betty Blocksプラットフォームを活用し、NRFの統合チームは、文書のドラフト作成プロセスを自動化する顧客向けアプリケーションを作成し、時間を30時間から30分に短縮しました。
元のリンク:顧客事例 | Norton Rose Fulbright
-
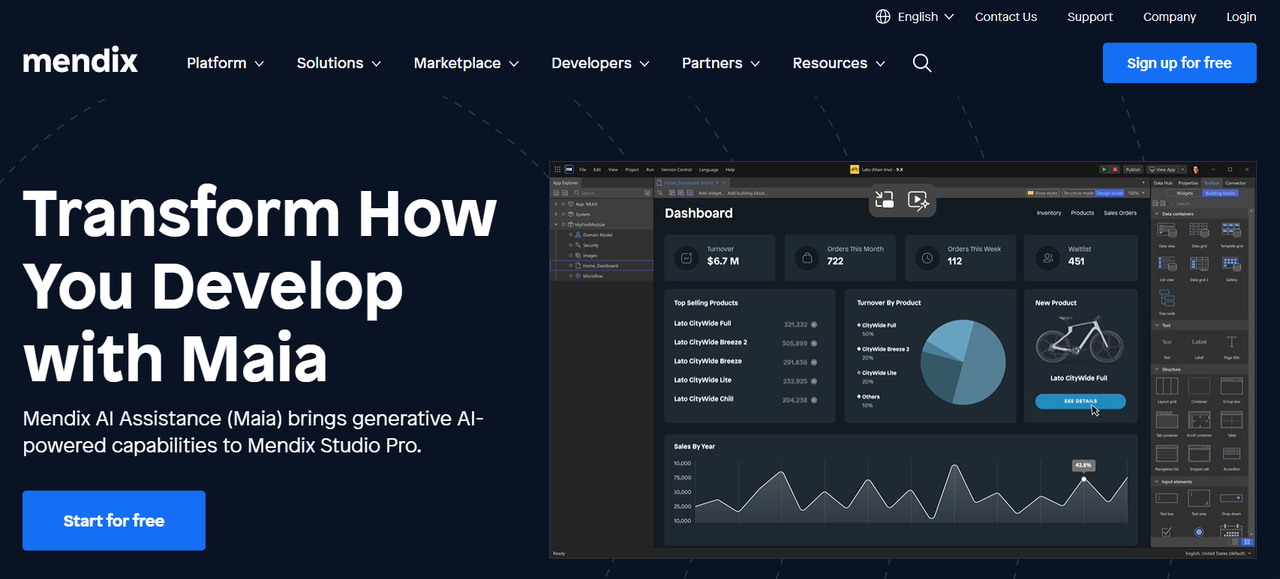
Mendix

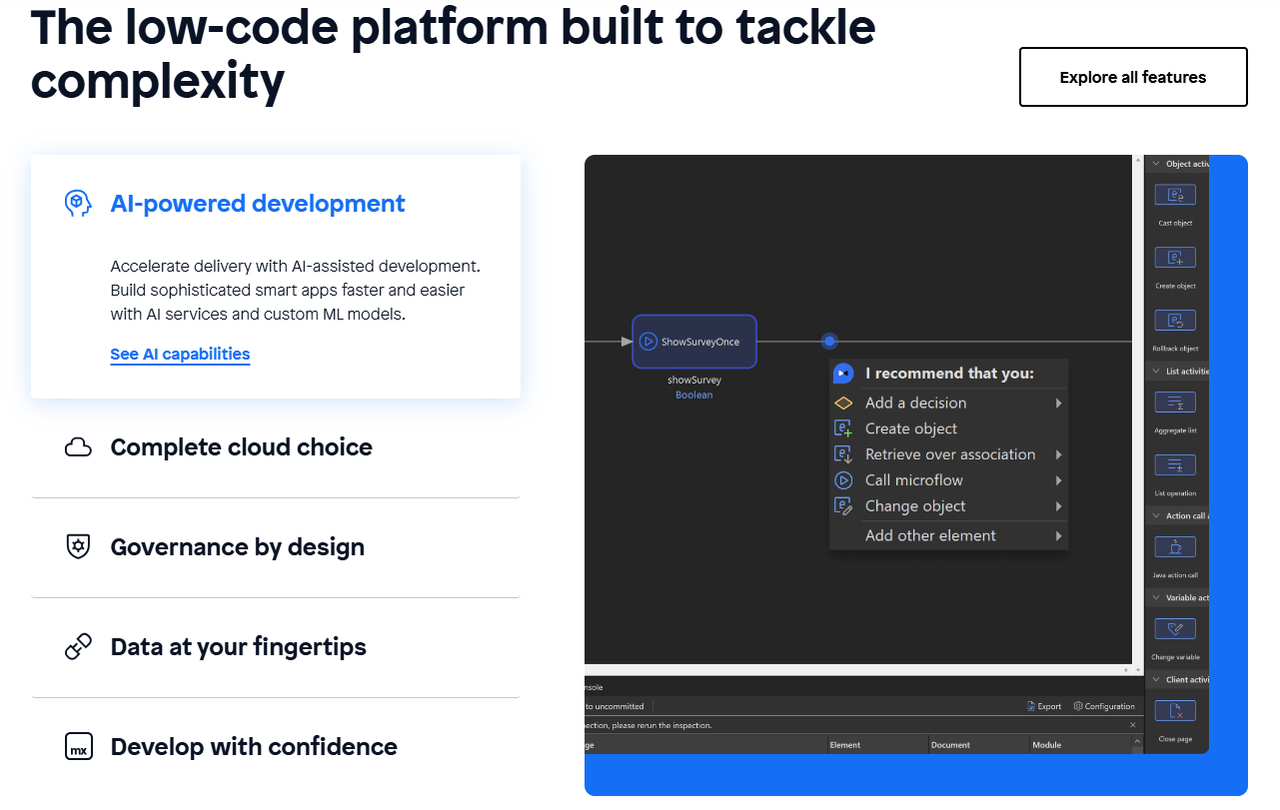
**Mendix**は、迅速な開発とコラボレーションを強調するローコードプラットフォームです。ユーザーが既存のシステムや技術とシームレスに統合しながら、アプリケーションを迅速に設計し、導入できるようにします。
初心者に優しい要素
- AI駆動の開発:AIによる支援でデリバリーを加速させます。複雑でインテリジェントなアプリケーションをより速く、より簡単に構築するためにAIサービスとカスタムMLモデルを利用します。

- 視覚的開発ツール:ドラッグアンドドロップインターフェースと事前に設定されたテンプレートを特徴とし、初心者が深い技術的知識なしでアプリケーションを設計できるようにします。
開発者にとっての利点
- アプリケーションの迅速な作成:シンプルなアプリケーションと複雑なアプリケーションの両方の作成を促進し、スピードと効率に焦点を当てます。
- 広範なカスタマイズサポート:さまざまなビジネスニーズやアプリケーションシナリオに適した広範なカスタマイズと統合機能を可能にします。
アプリケーション例

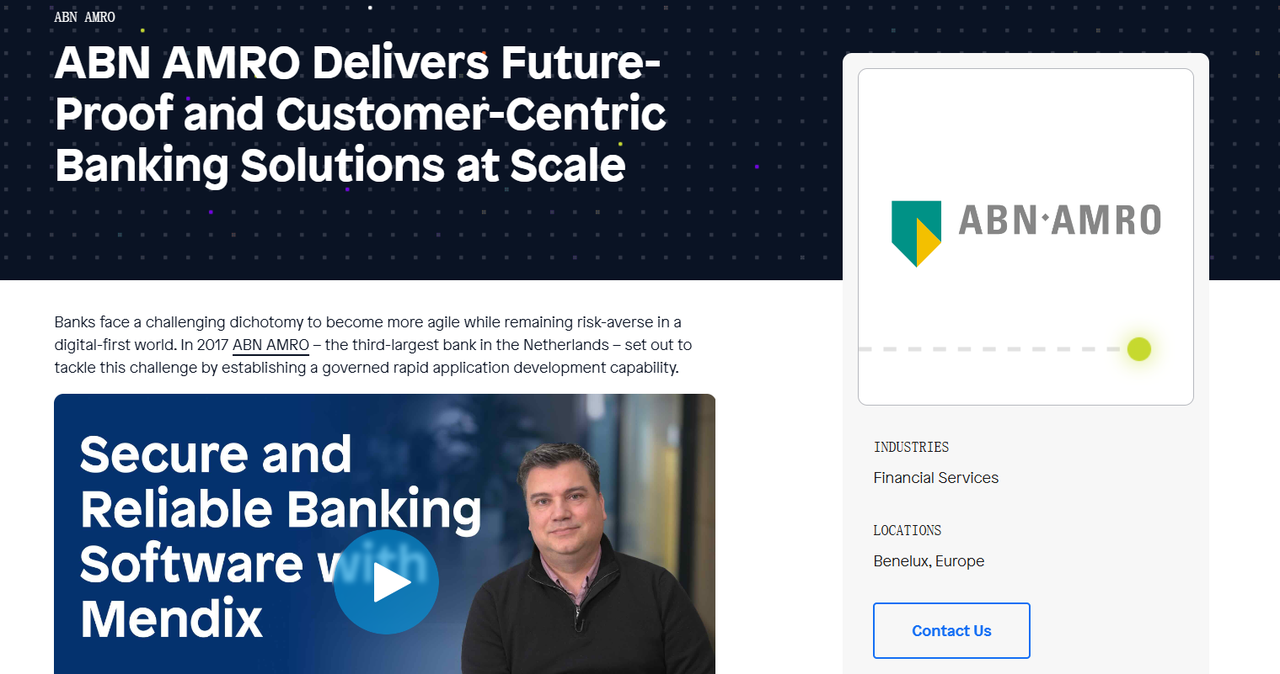
ABN AMRO:ABN AMROは、Mendixプラットフォームを活用して、個別化された金融サービスと顧客サポートを提供する新しいデジタルバンキングプラットフォームを含む、複数のカスタマーサービスアプリケーションを構築しました。
元のリンク:ABN AMROは、スケールで未来に備えた顧客中心の銀行ソリューションを提供
-
Webflow

**Webflow**は、デザインを中心としたプラットフォームで、デザインと開発の間にあるギャップを埋めます。ユーザーが伝統的なコーディングなしで、視覚的にデザインし、ウェブサイトを構築し、起動できるようにします。
初心者に優しい要素
- 視覚的な優先:視覚デザインを重視しており、コーディングよりもグラフィックデザインの原則に慣れている初心者に最適です。

- 事前構築のテンプレート:カスタマイズ可能なさまざまなテンプレートとデザイン要素を提供し、初心者が専門的な外観のウェブサイトを作成できるようにします。
開発者にとっての利点
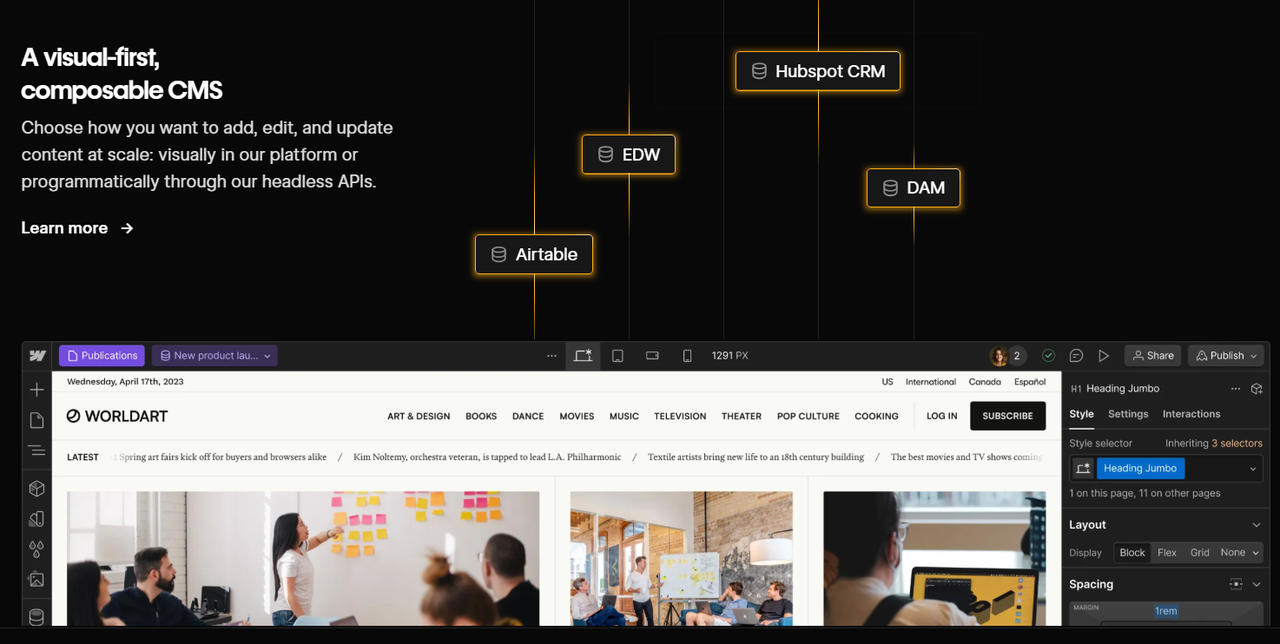
- レスポンシブウェブサイトの構築:高度なインタラクションやアニメーションを備えたレスポンシブウェブサイトを作成でき、ユーザーエクスペリエンスを向上させます。
- 統合ホスティングサービス:設計からローンチまで、単一のプラットフォームでプロセスを完了できるホスティングサービスを提供します。
アプリケーション例

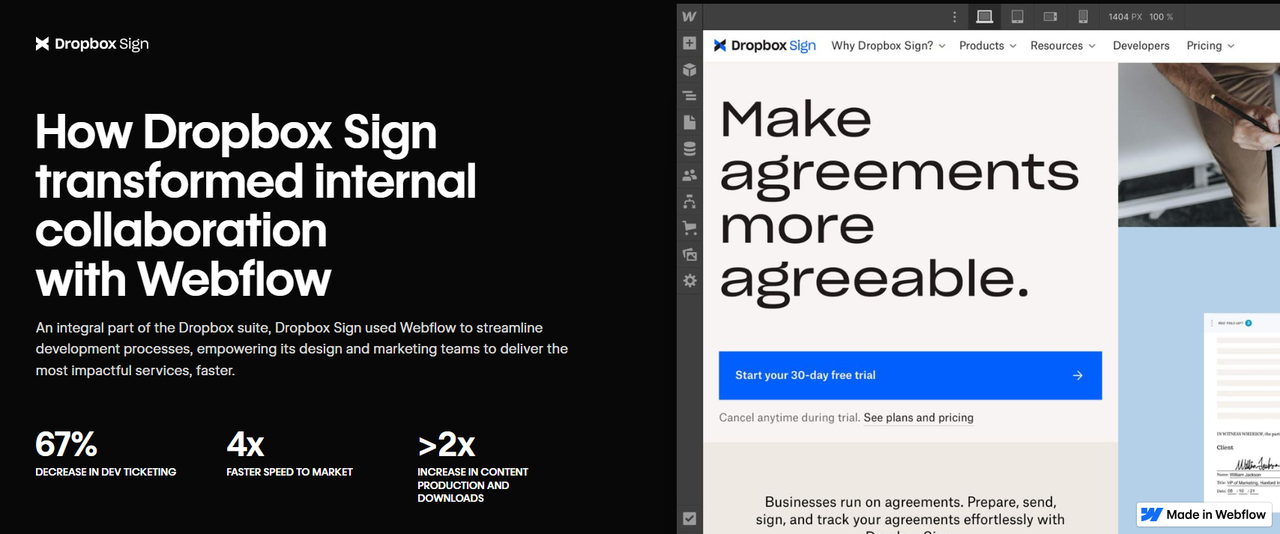
Dropbox Sign:Dropbox Signは、Webflowを使用して公式ウェブサイトを開発し、電子署名サービスの機能と特徴を示す一方で、高品質なデザインによってユーザーエクスペリエンスを向上させました。
元のリンク:WebflowでDropbox Signが内部コラボレーションをどのように変革したか
NocoBaseで3ステップでCRMを作成する
次に、NocoBaseを使って完全な顧客関係管理(CRM)システムを簡単な3ステップで作成する方法を示します。
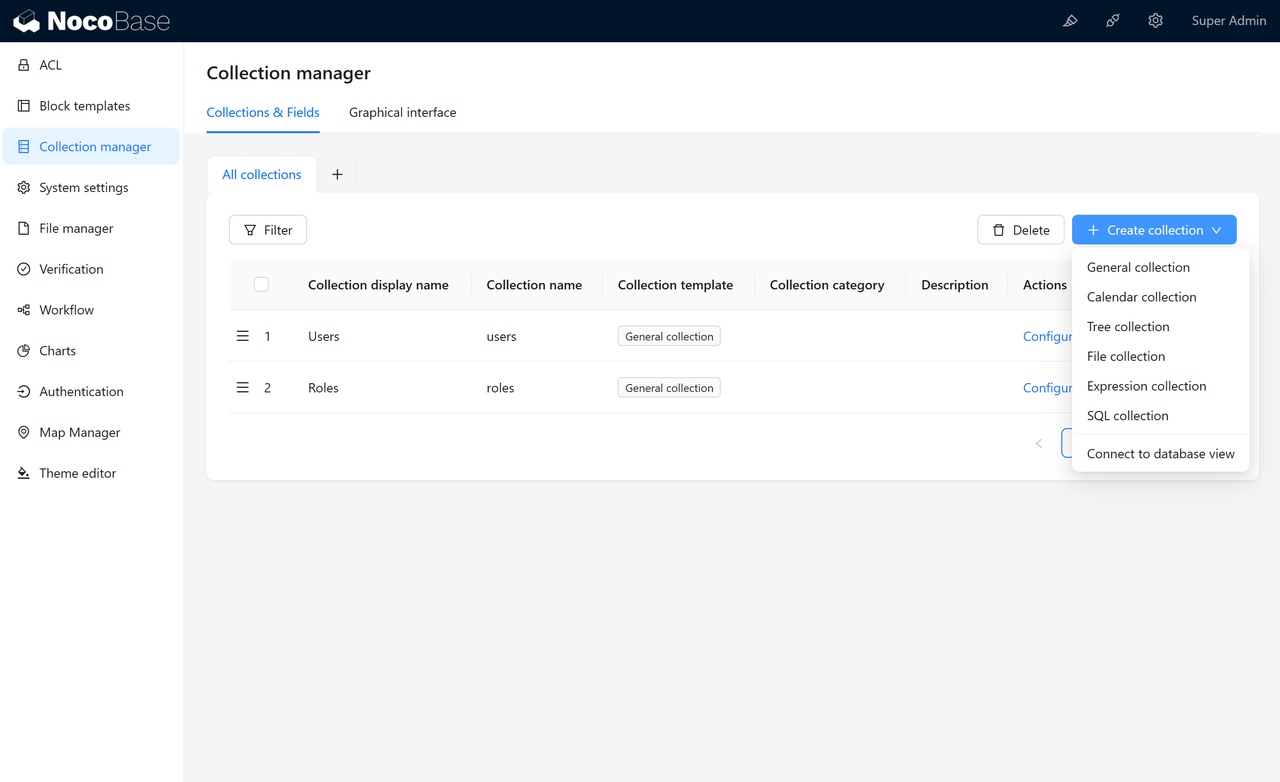
ステップ1:コレクションとフィールド
- データテーブル設定インターフェイスに入り、顧客と注文データテーブルなど、CRMシステムに必要なデータテーブルを作成します。
- 様々なフィールドタイプから選択し、データテーブルに必要なフィールドを追加します。

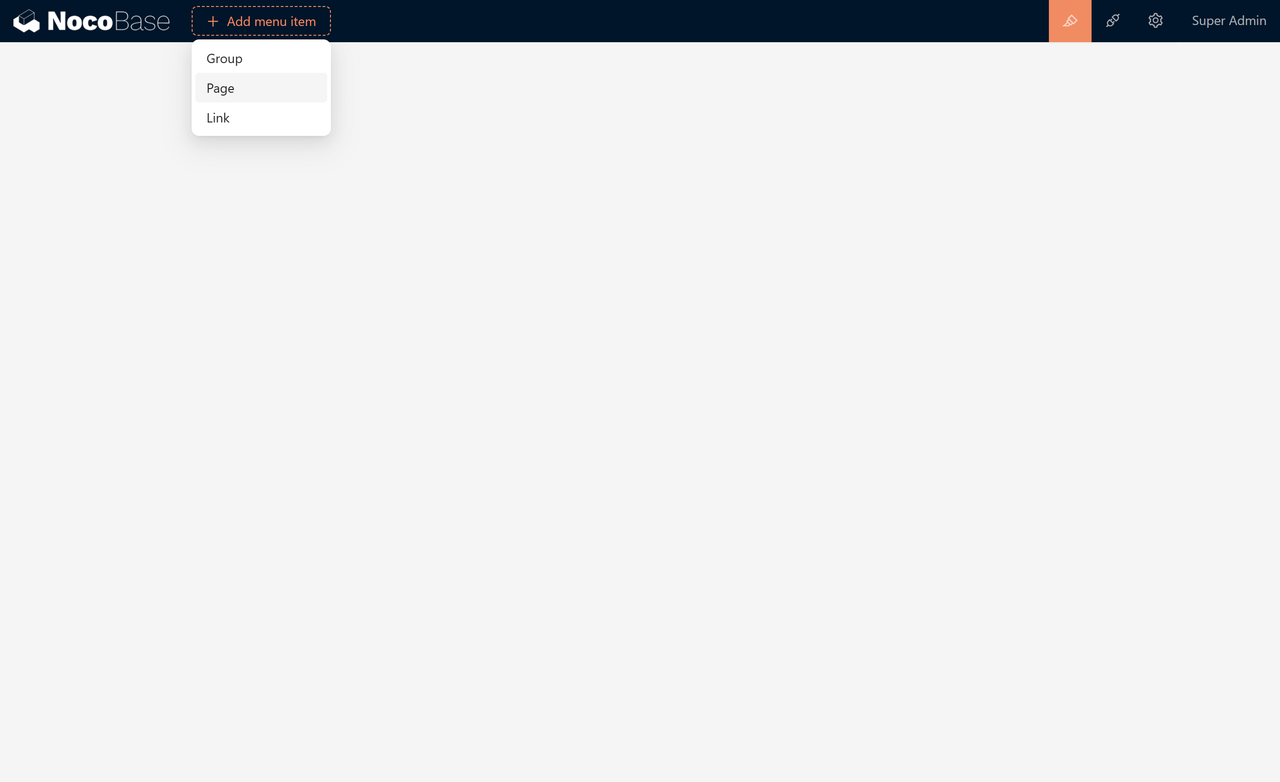
ステップ2:メニューとページ
- インターフェース設定モードに入り、メニュー項目を追加し、各メニュー項目に対応するページを設定します。
- 複雑なビジネス構造に対応できるよう、無限のサブメニューを追加します。

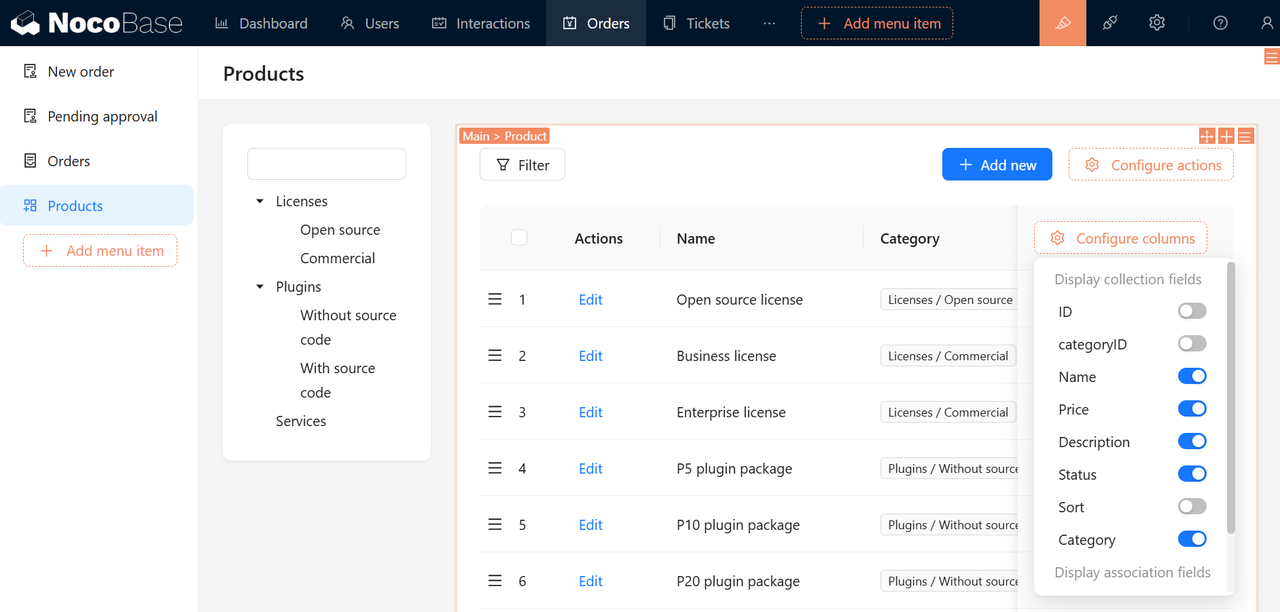
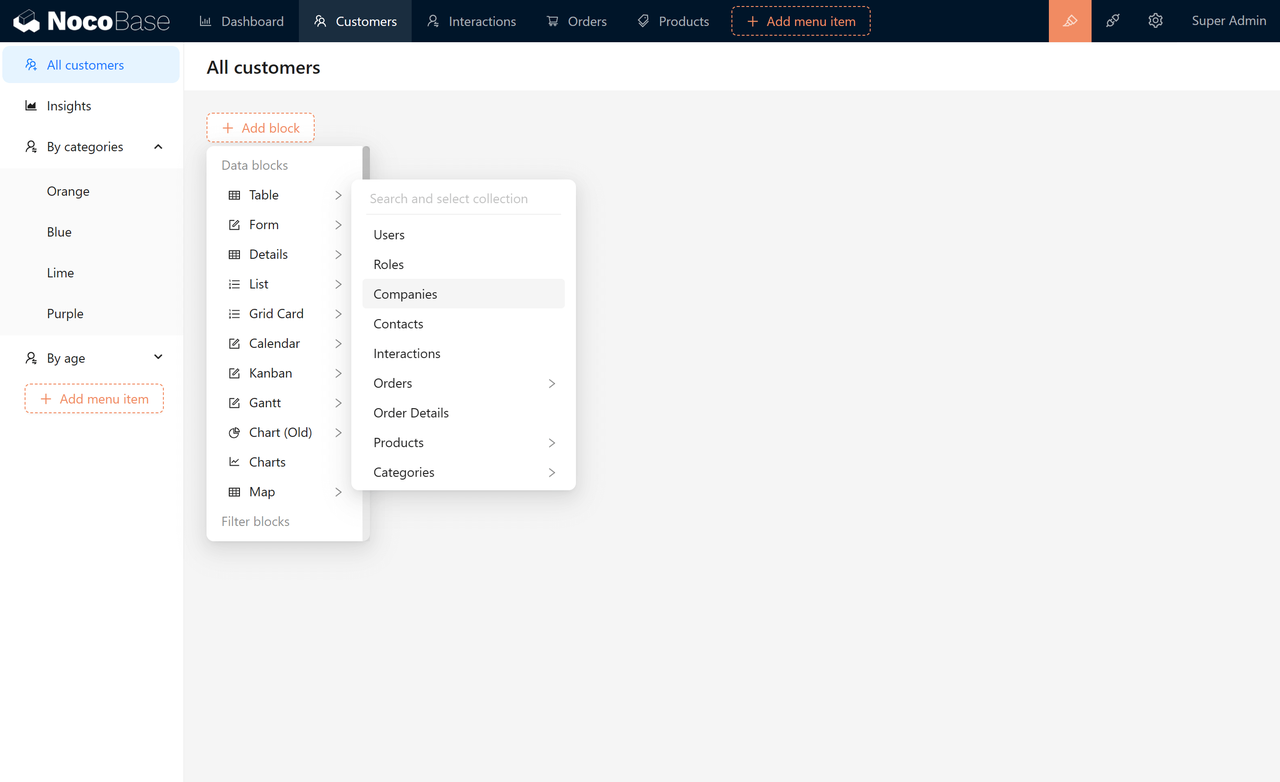
ステップ3:ブロックとアクション
- ページ内に様々なブロックを追加して配置し、表ブロックや詳細ブロックなどのデータ表示や操作に使用します。
- フィールドをドラッグアンドドロップしてレイアウトを調整し、ユーザーインターフェースと体験を最適化します。
- 各ブロック内で表示する列を指定し、表示、編集、削除などの操作を有効にします。

結論
技術の進歩に伴い、ウェブアプリケーション開発はもはや限られた人々だけのものではありません。適切な開発ツールは、アイデアを早く実現する手助けをするだけでなく、開発プロセスを合理化し、最終的に高品質でユーザーフレンドリーなアプリケーションを提供します。あなたがただ始めたばかりであっても、ある程度経験があったとしても、これらのツールは有用な助けとなるでしょう。
特定のツールに興味がある場合は、**公式ウェブサイトからデモ版をリクエストして、実際にその効果を体験してみてください。**自分に最も適した開発ツールを見つけることが、学びを加速し、効率を向上させる鍵です。ウェブ開発の道でのさらなる進展を期待しています!
関連読むべき記事: