新機能
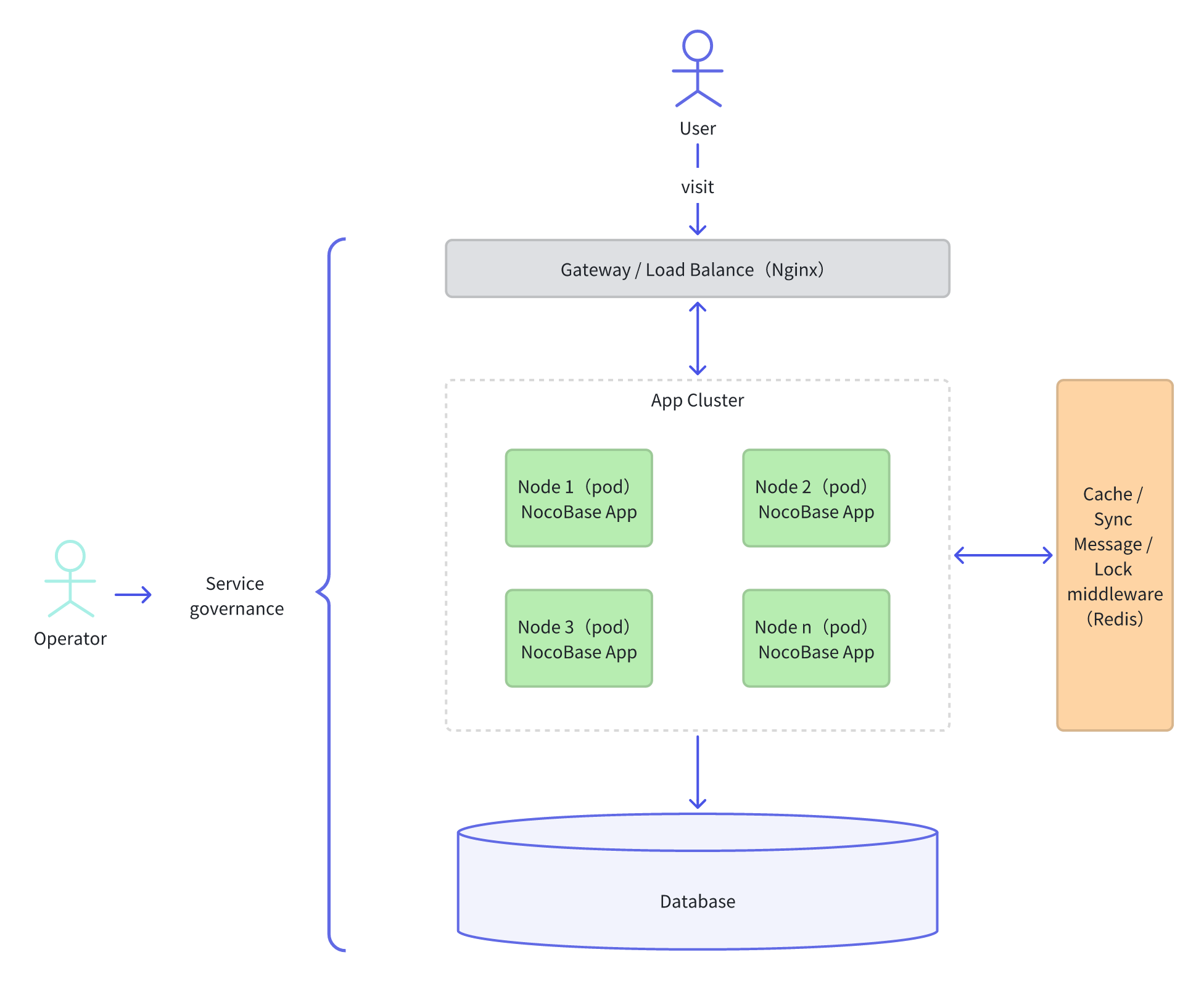
クラスター・モード
エンタープライズ版は関連プラグインを通じてクラスター・モードでのデプロイをサポートします。アプリケーションがクラスター・モードで動作する際、複数のインスタンスとマルチコア処理を活用して、同時アクセス処理のパフォーマンスを向上させることができます。

参考ドキュメント:クラスター導入
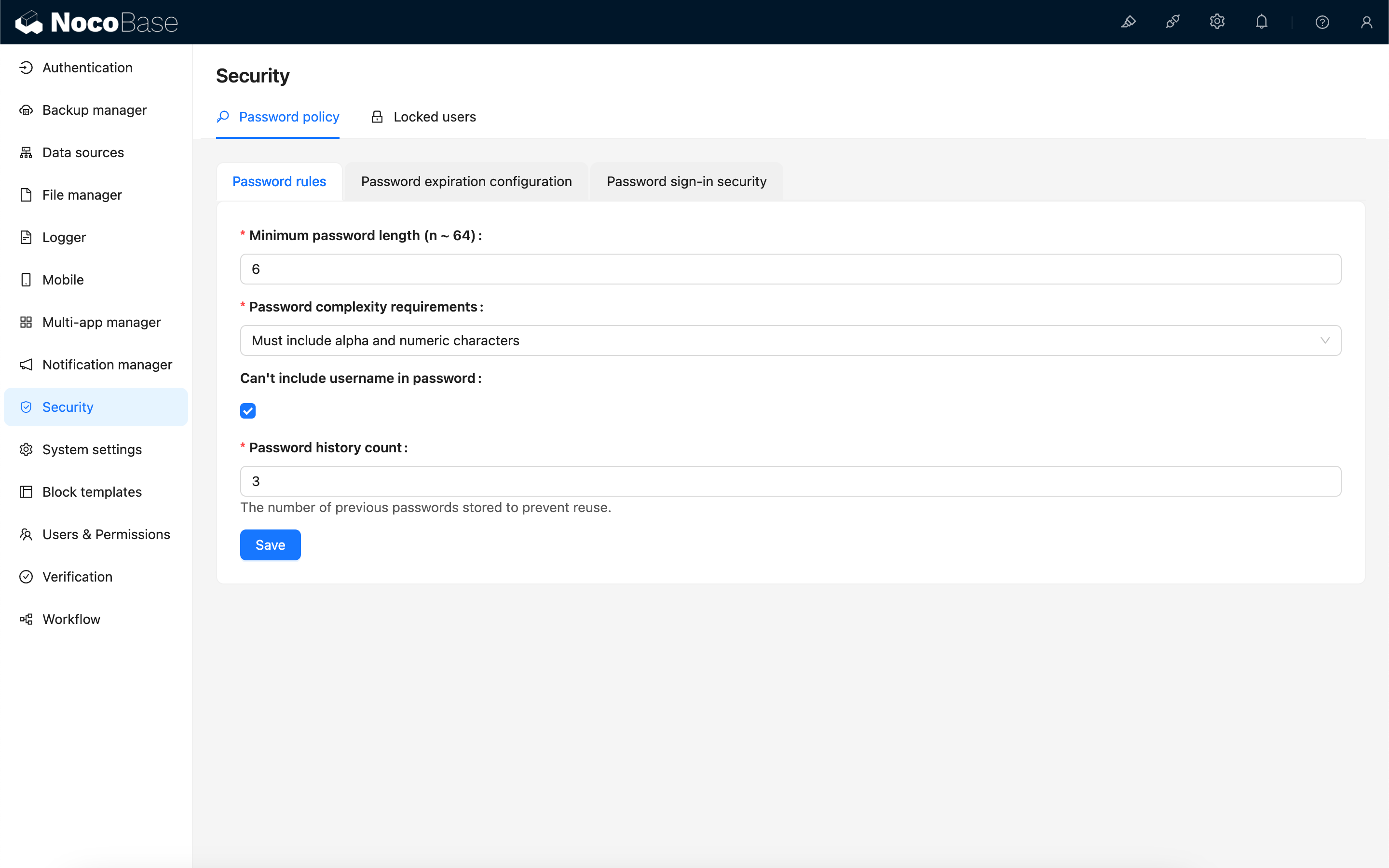
パスワードポリシー
すべてのユーザーに対してパスワードルール、パスワードの有効期限およびログインセキュリティポリシーを設定し、ロックされたユーザーを管理します。

参考ドキュメント:パスワードポリシーとユーザーロック
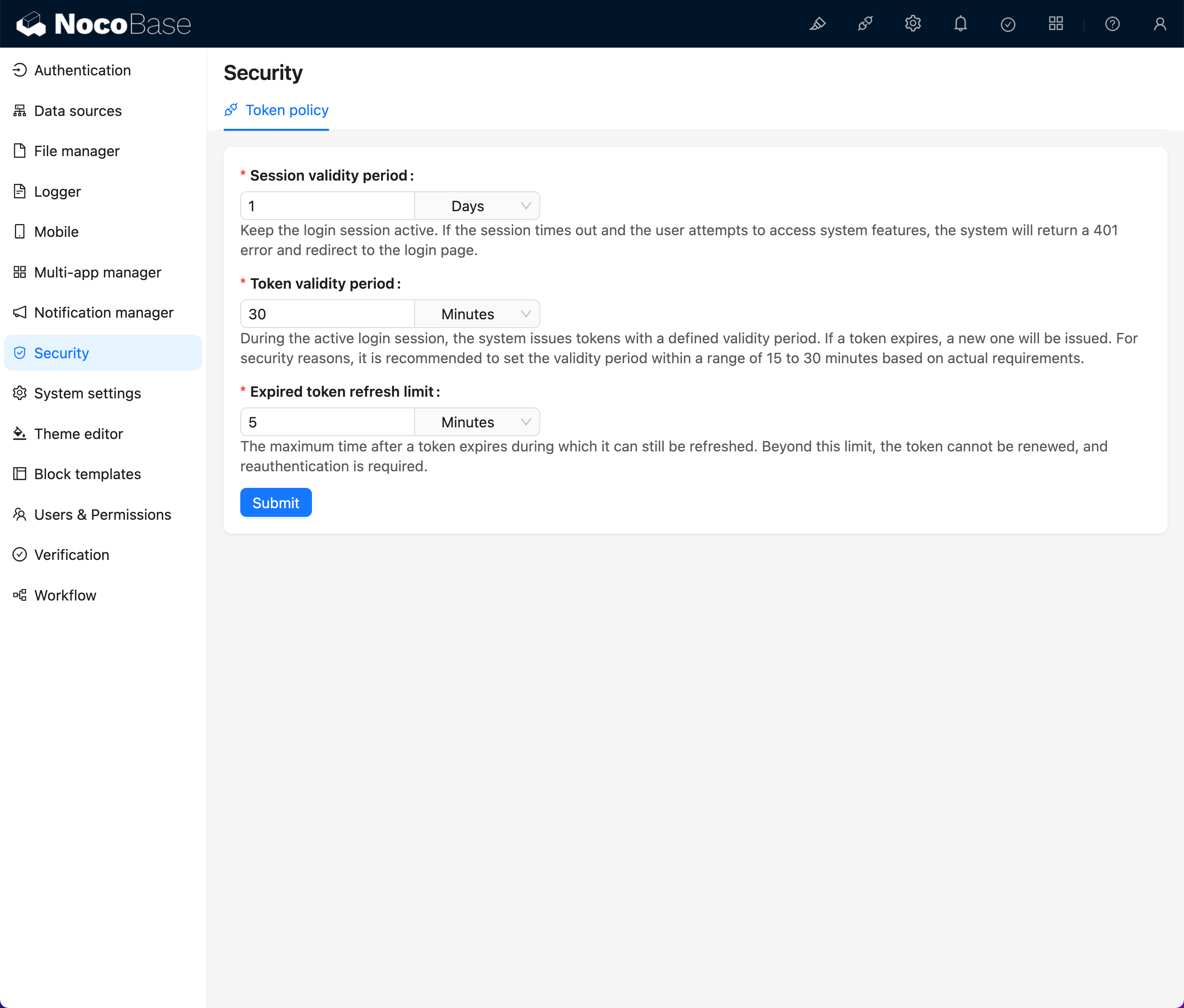
トークンセキュリティポリシー
トークンセキュリティポリシーは、システムの安全性とユーザーエクスペリエンスを保護するための機能設定です。主に「セッション有効期限」、「トークンの有効期間」、および「期限切れトークンのリフレッシュ制限」という3つの主要な設定項目を含みます。

参考ドキュメント:トークンセキュリティポリシー
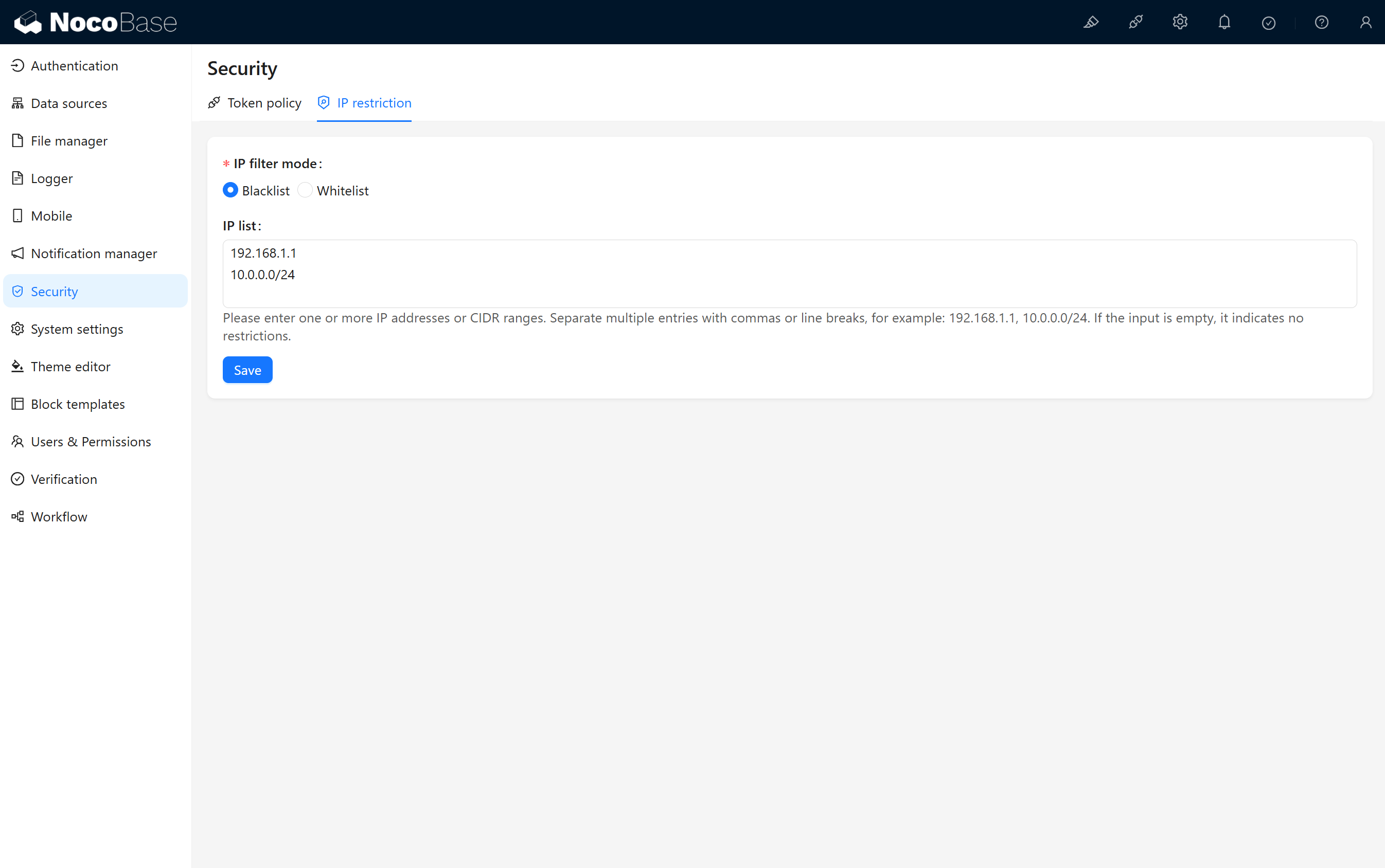
IP 制限
NocoBaseは、管理者がユーザーアクセスのIPアドレスに対してホワイトリストまたはブラックリストを設定し、未承認の外部ネットワーク接続を制限するか既知の悪意のあるIPアドレスをブロックしてセキュリティリスクを低減できるようにします。また、管理者がアクセス拒否ログを照会してリスクのあるIPを特定することもサポートします。

参考ドキュメント:IP 制限
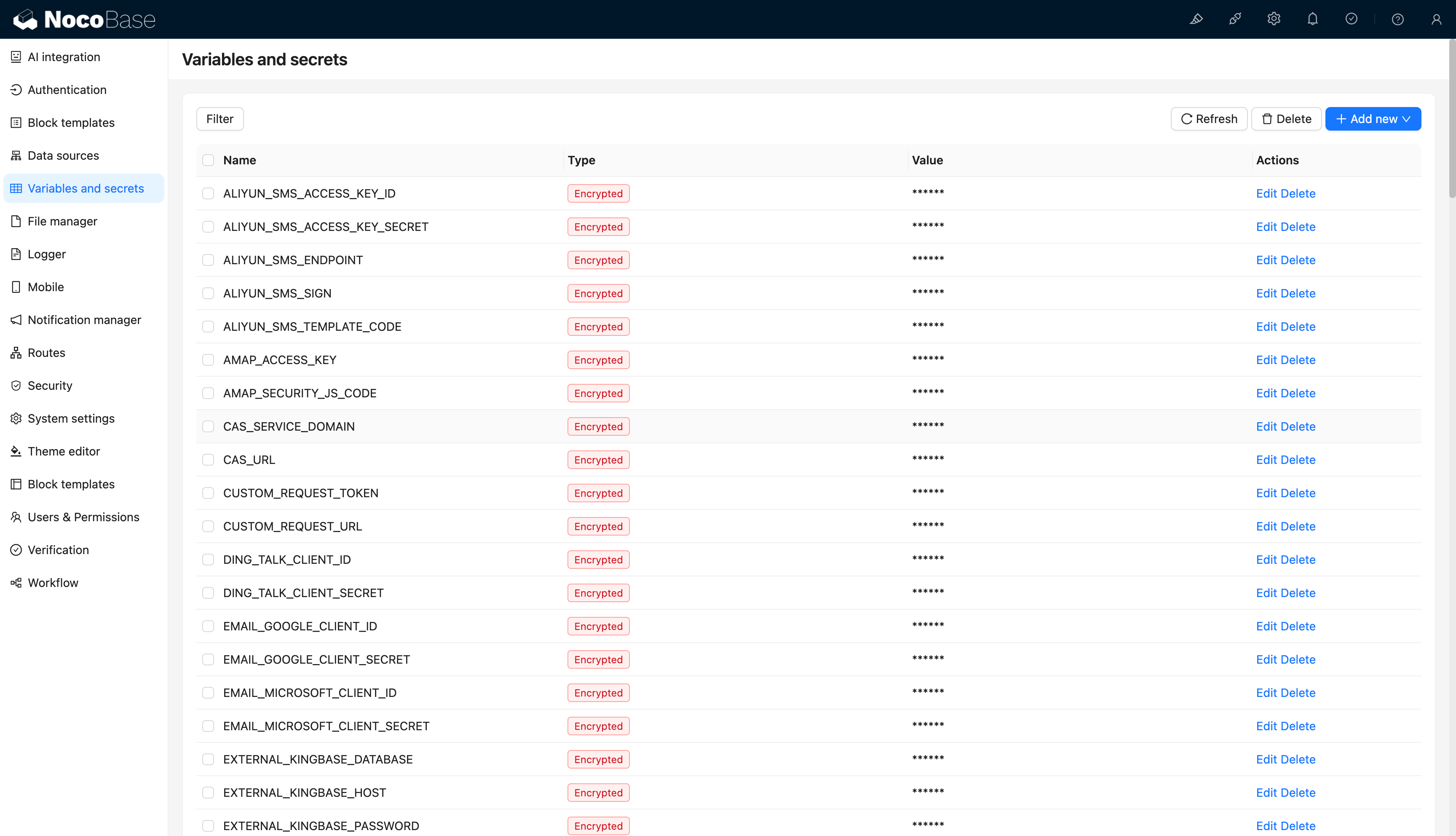
環境変数とシークレット
環境変数とシークレットを一元管理し、センシティブなデータの保存、設定データの再利用、および環境の分離などに利用します。

参考ドキュメント:環境変数とシークレット
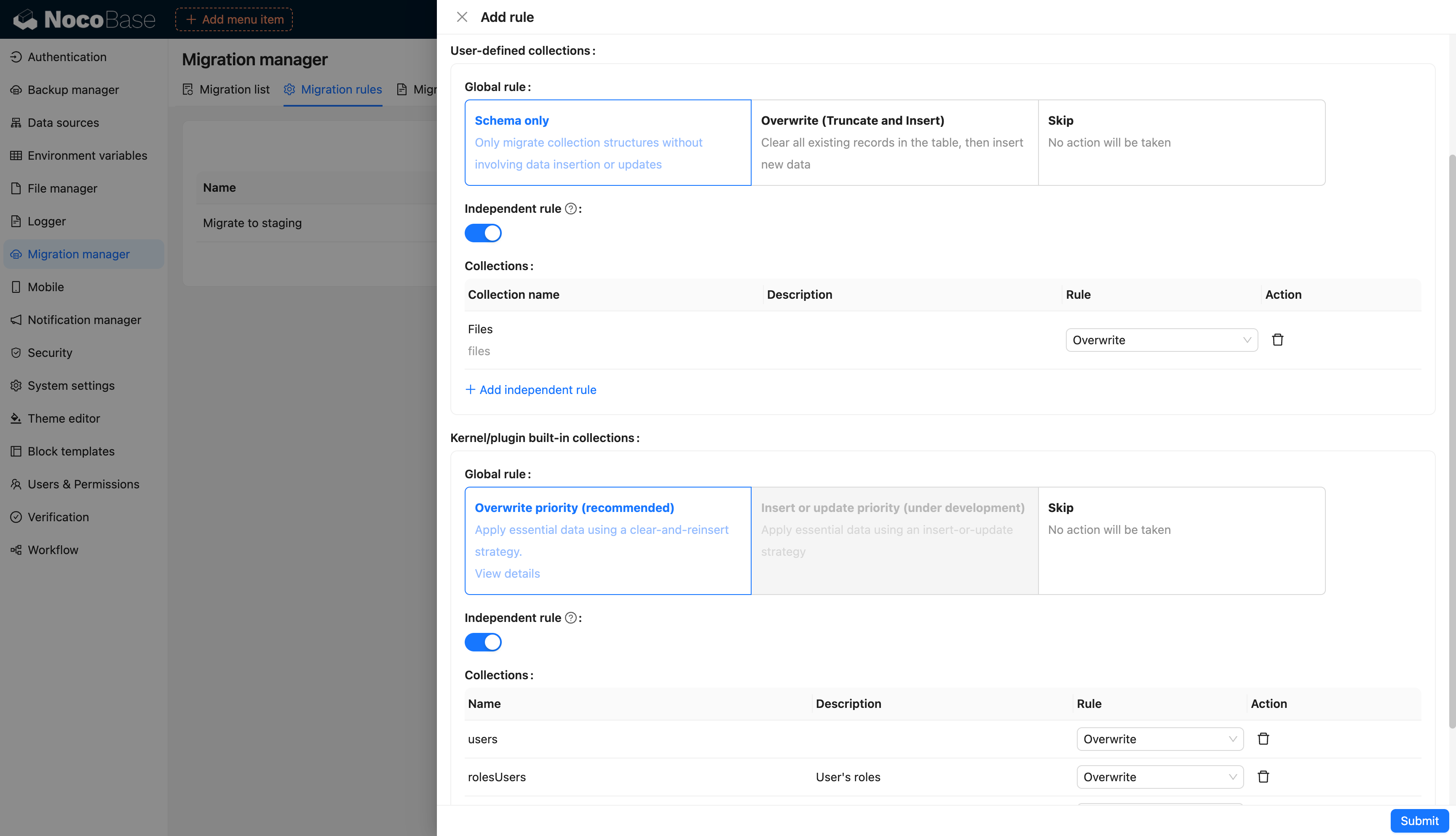
移行管理
アプリケーションの設定をある環境から別の環境へ移行するために使用されます。

参考ドキュメント:
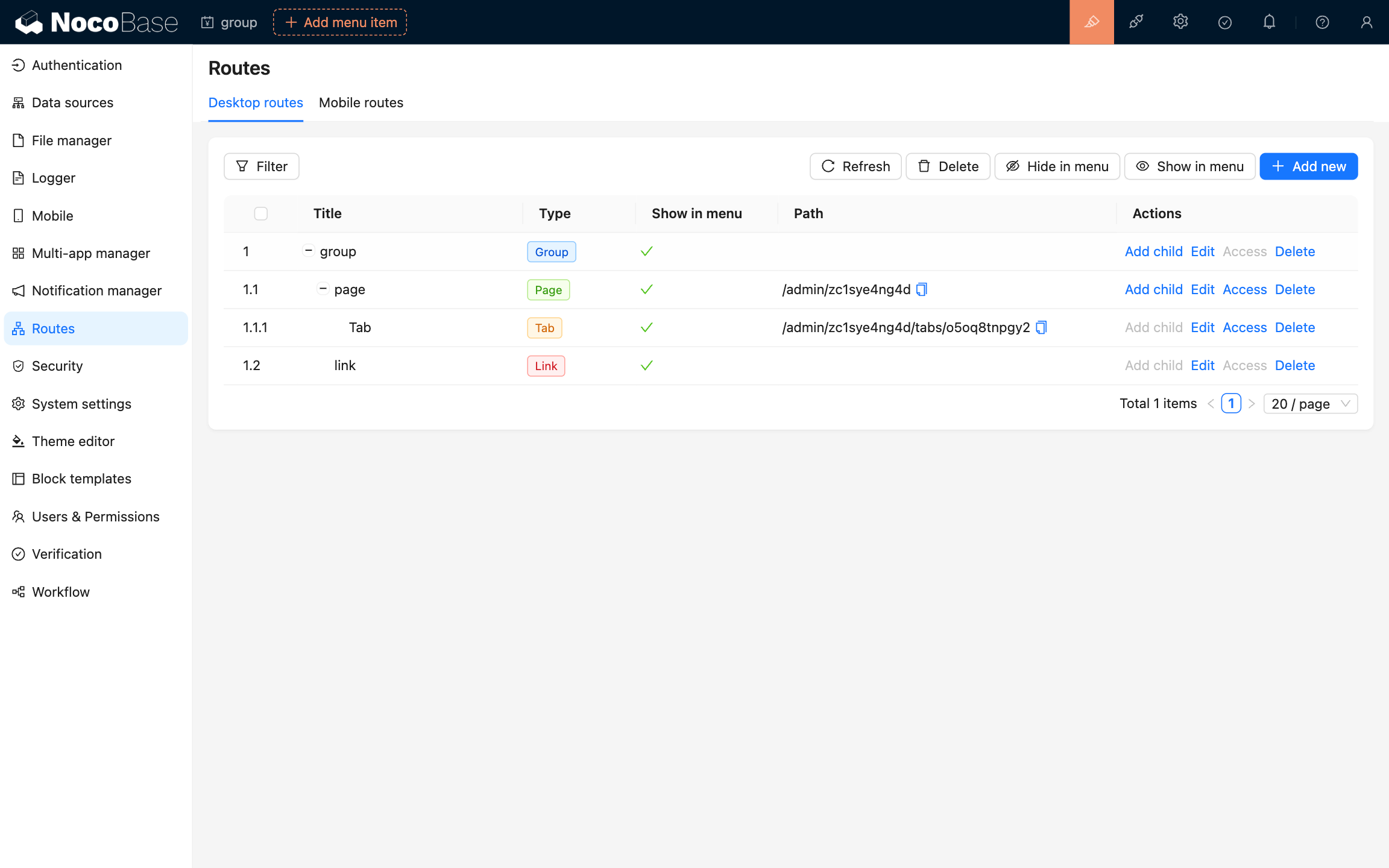
ルート管理
- メニューのデータが分離され「ルート」に名称変更:メニューのデータはUIスキーマから分離され、「ルート」と改名され、
desktopRoutesとmobileRoutesの2つのテーブルに分けられ、デスクトップ用ルートとモバイル用ルートに対応します。 - フロントエンドのメニューが最適化され、折りたたみおよびレスポンシブに対応:メニューはフロントエンドで折りたたみとレスポンシブデザインを実現し、ユーザーエクスペリエンスを向上させました。

参考ドキュメント:ルート管理
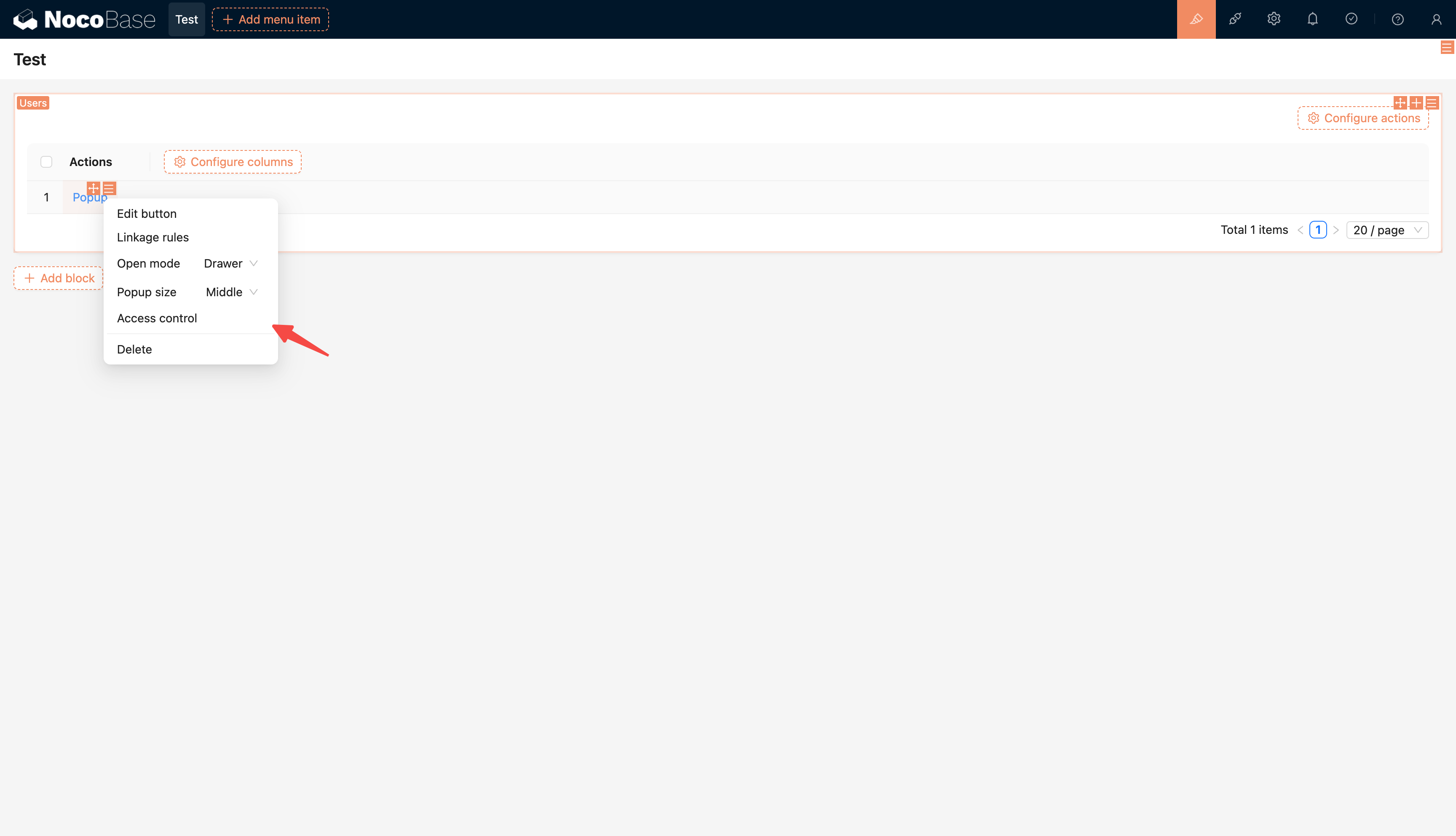
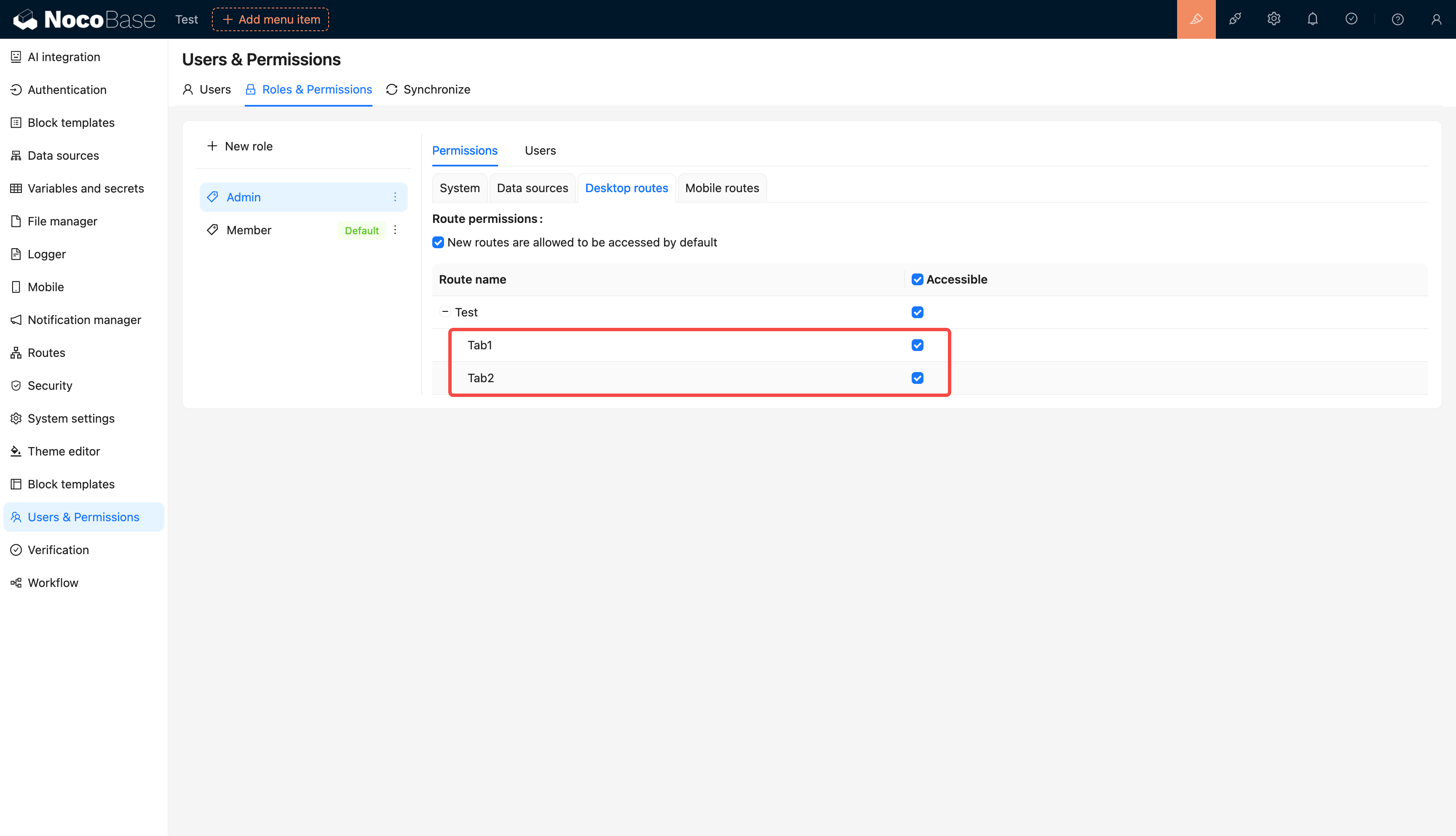
ロールと権限
-
ポップアップ、リンク、QRコードスキャン、ワークフローのトリガーなど、より多くの操作ボタン権限の設定をサポートします。

-
タブ権限の設定もサポートします。

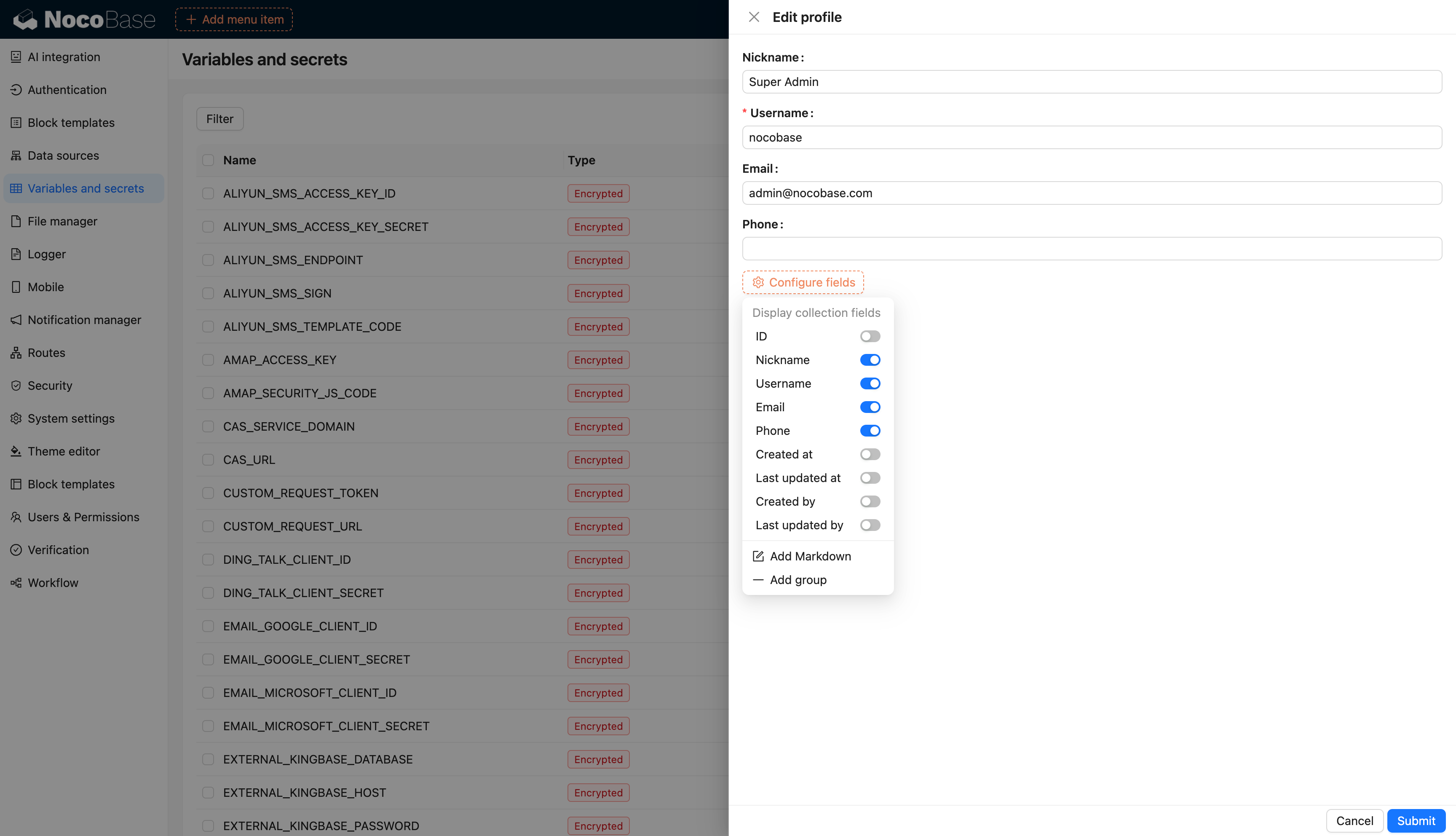
ユーザー管理
ユーザーのプロフィールフォームの設定をサポートします。

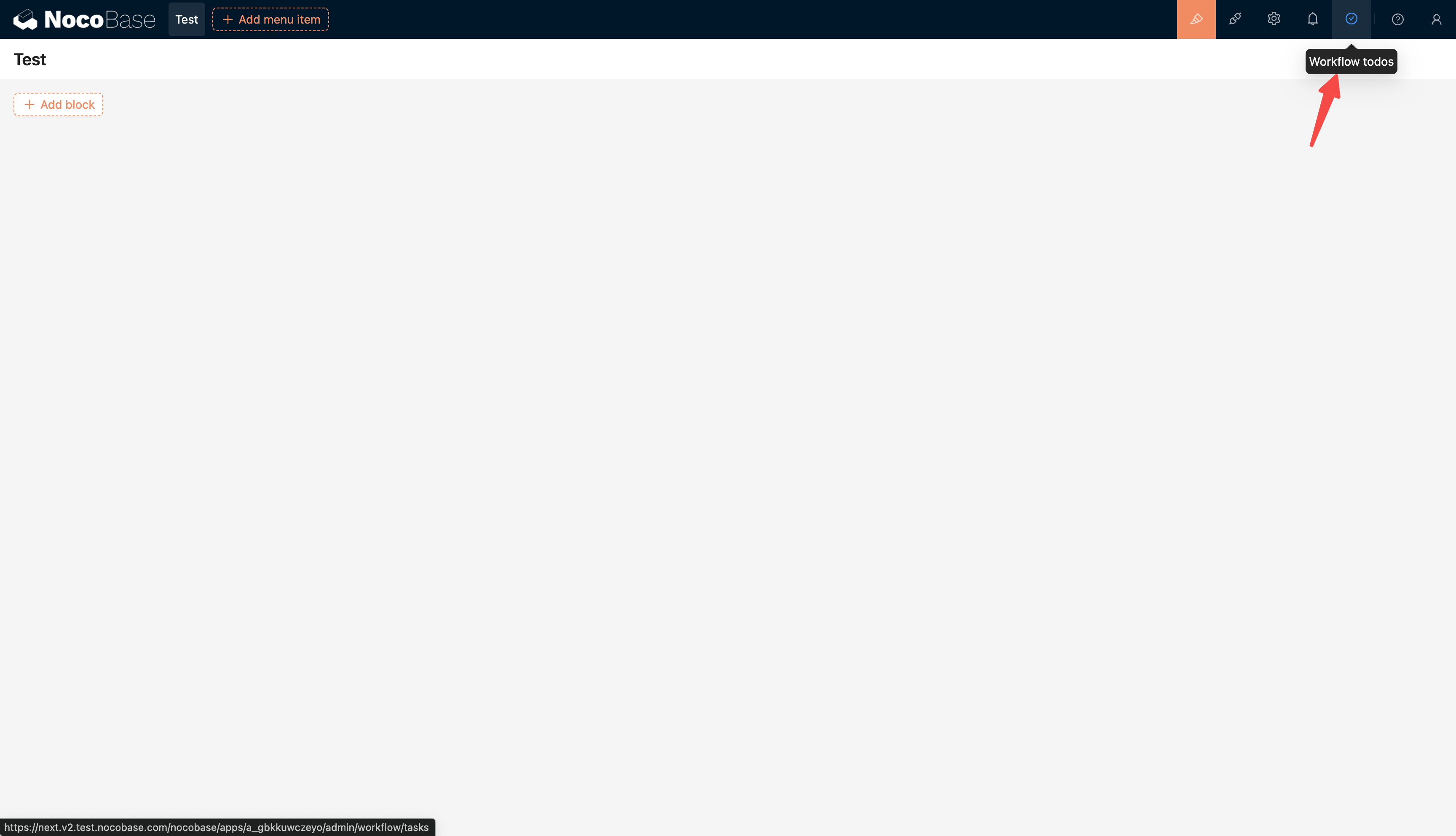
ワークフロー
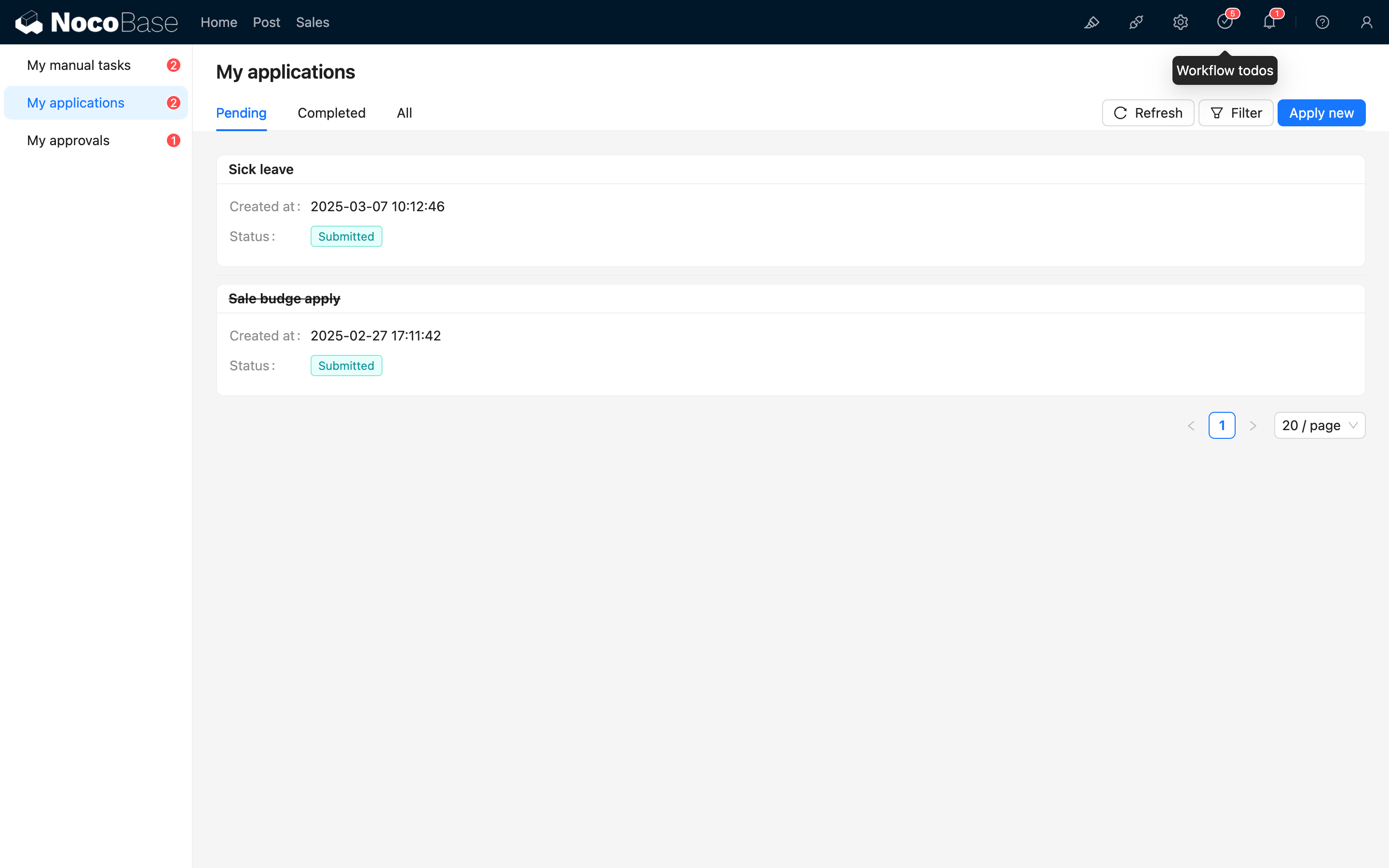
グローバルツールバーにプロセスのToDoセンターのエントリを追加し、手動ノードや承認に関する未処理タスクの数をリアルタイムで表示します。

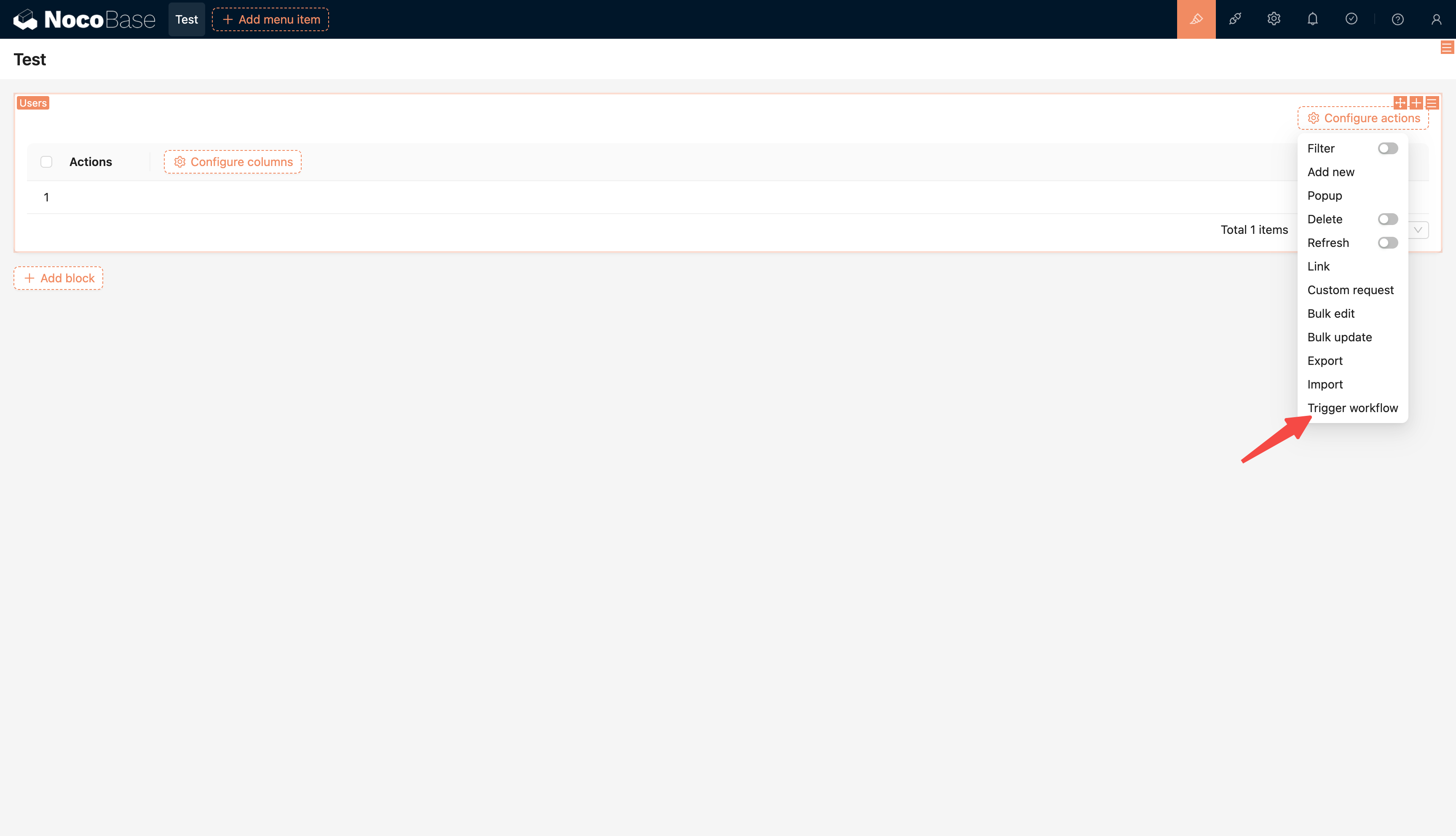
ワークフロー:カスタム操作イベント
グローバルおよびバッチデータに対してカスタム操作イベントのトリガーをサポートします。

ワークフロー:承認
-
転署および追署をサポートします。

-
承認者が承認提出時に申請内容を変更できることをサポートします。

-
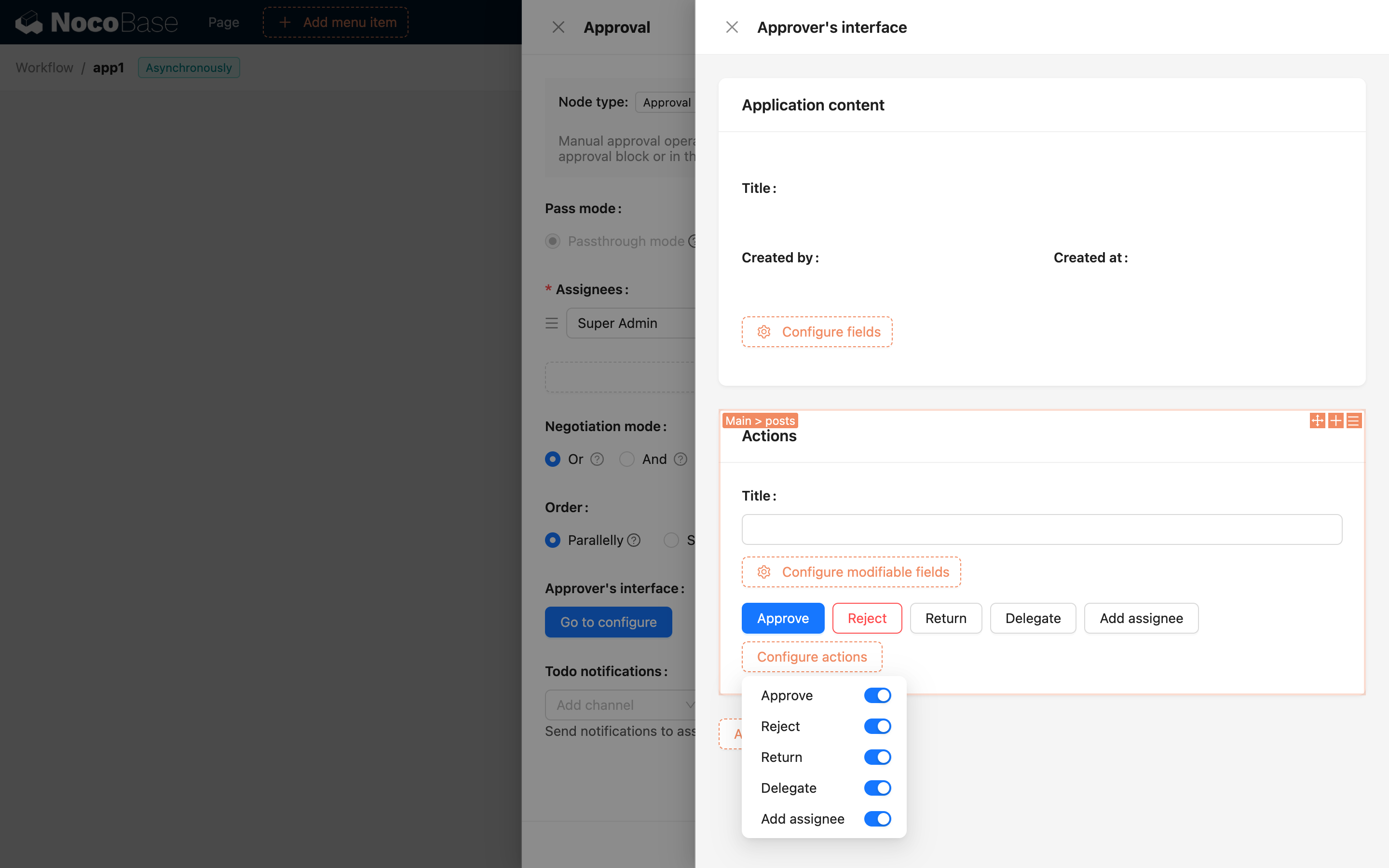
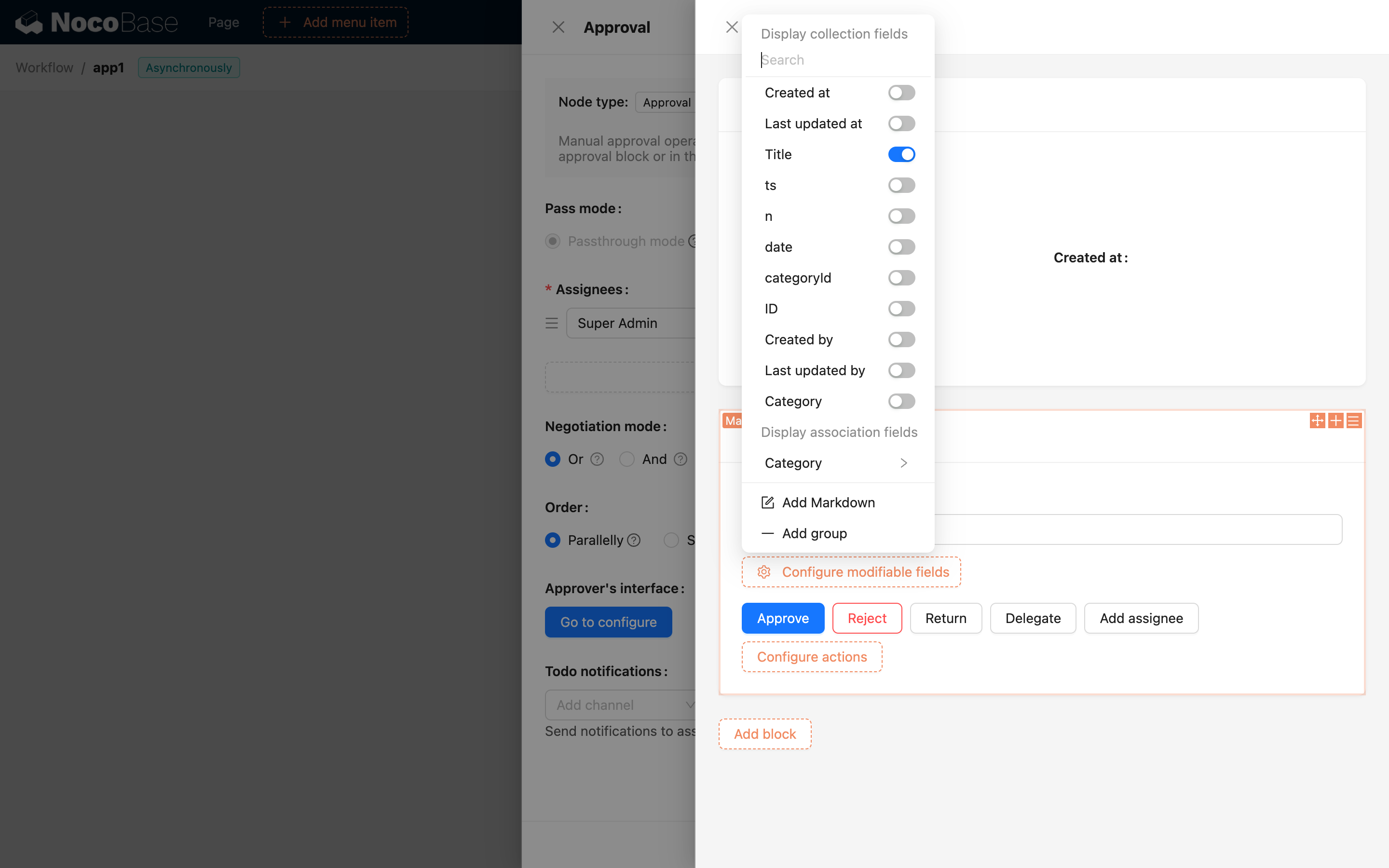
承認画面において基本情報ブロックの設定をサポートします。
-
承認開始およびToDoブロックのスタイルとインタラクションを最適化し、グローバルなプロセスToDoセンターにも統合しています。

-
承認の開始位置を区別せず、承認センターブロックで全ての承認を発起・処理可能です。
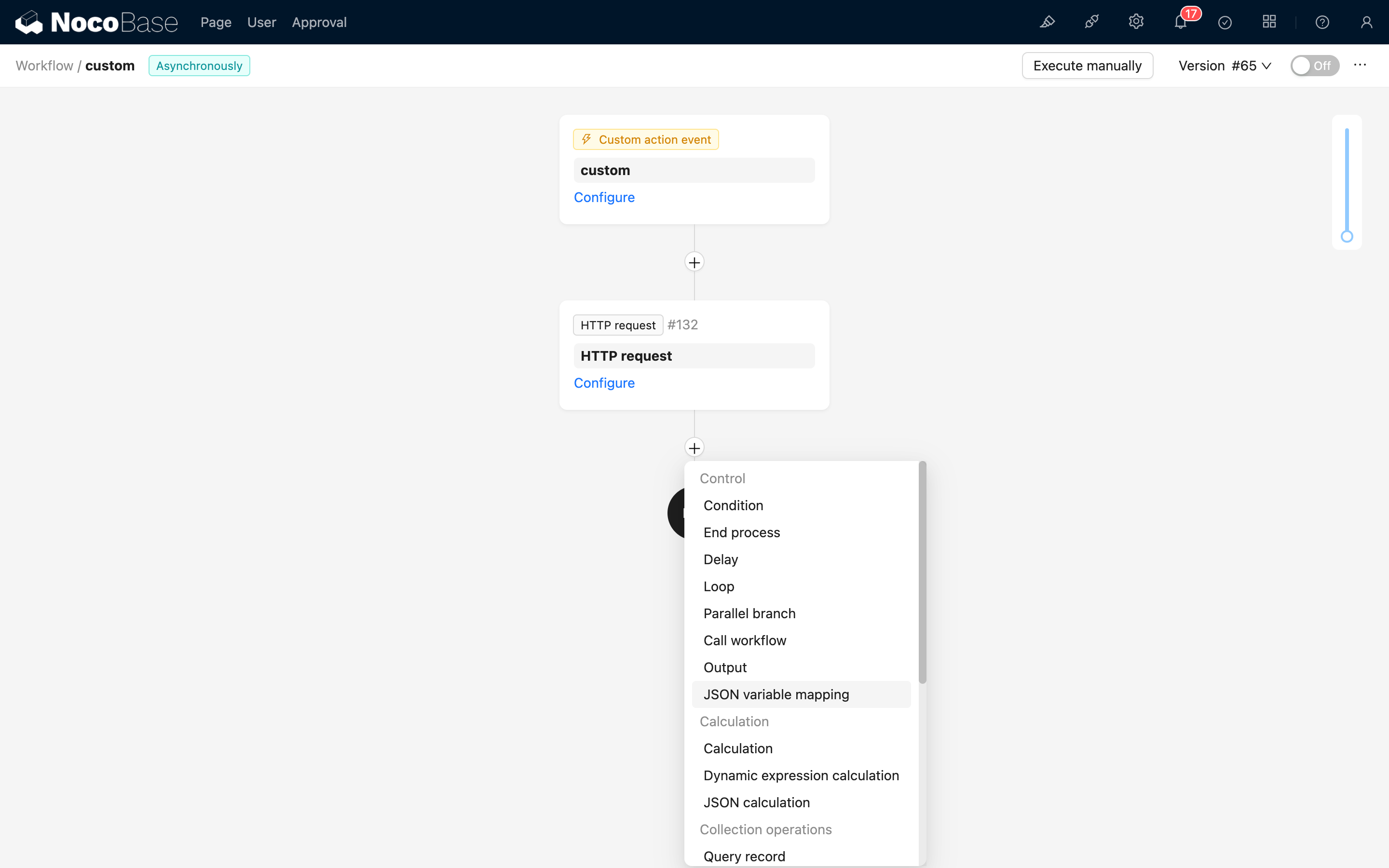
ワークフロー:JSON 変数マッピングノード
上流ノードの結果からJSONデータを変数にマッピングする専用ノードを新たに追加しました。

参考ドキュメント:JSON 変数マッピング
拡張機能の強化とプラグイン例
| 拡張項目 | プラグイン例 | |
|---|---|---|
| データテーブルのプリセットフィールド拡張 | @nocobase-sample/plugin-data-source-main-custom-preset-fields | |
| カレンダーのカラー フィールドオプション拡張 | @nocobase-sample/plugin-calendar-register-color-field | |
| カレンダーのタイトルフィールドオプション拡張 | @nocobase-sample/plugin-calendar-register-title-field | |
| 数式フィールドオプション拡張 | @nocobase-sample/plugin-field-formula-register-expression-field | |
| カンバンのグループフィールド拡張 | @nocobase-sample/plugin-kanban-register-group-field | |
| フィルター演算子拡張 | @nocobase-sample/plugin-register-filter-operator | |
| ファイルストレージ拡張 | @nocobase-sample/plugin-file-storage-demo |
非互換変更
トークンセキュリティポリシーの更新
バージョン1.6ではトークンセキュリティポリシーが新たに追加されました。Auth認証チェックに失敗した場合、401エラーが返され、ログインページにリダイレクトされます。この挙動は以前のバージョンとは異なります。チェックをスキップするには、以下の例を参照してください:
フロントエンドのリクエスト
useRequest({
url: '/test',
skipAuth: true,
});
api.request({
url: '/test',
skipAuth: true,
});
バックエンドミドルウェア
class PluginMiddlewareExampleServer extends plugin {
middlewareExample = (ctx, next) => {
if (ctx.path === '/path/to') {
ctx.skipAuthCheck = true;
}
await next();
};
async load() {
this.app.dataSourceManager.afterAddDataSource((dataSource) => {
dataSource.resourceManager.use(this.middlewareExample, {
before: 'auth',
});
});
}
}
ユニットテスト関数 agent.login が同期から非同期に変更
認証プロセスでは非同期操作が必要なため、テスト関数loginが非同期に変更されました。例:
import { createMockServer } from '@nocobase/test';
describe('my db suite', () => {
let app;
let agent;
beforeEach(async () => {
app = await createMockServer({
registerActions: true,
acl: true,
plugins: ['users', 'auth', 'acl'],
});
agent = await app.agent().login(1);
});
test('case1', async () => {
await agent.get('/examples');
await agent.get('/examples');
await agent.resource('examples').create();
});
});
全く新しいユーザーセンター設定項目の拡張 API の提供
API
type UserCenterSettingsItemOptions = SchemaSettingsItemType & { aclSnippet?: string };
class Application {
addUserCenterSettingsItem(options: UserCenterSettingsItemOptions);
}
例
class PluginUserCenterSettingsExampleClient extends plugin {
async load() {
this.app.addUserCenterSettingsItem({
name: 'nickName',
Component: NickName,
sort: 0,
});
}
}